vue更新数据不渲染页面
自信酷 人气:0vue更新数据却不渲染页面
1.Vue不能检测通过数组索引直接修改一个数组项
原因:由于JavaScript的限制,Vue不能检测数组和对象的变化
解决办法:
this.$set(arr,index,newVal)
2.选择功能选中时赋值了,但没渲染页面
场景:


点击这个没有显示“√”
解决办法:
checkClick (item) {
item.check =! item.check;
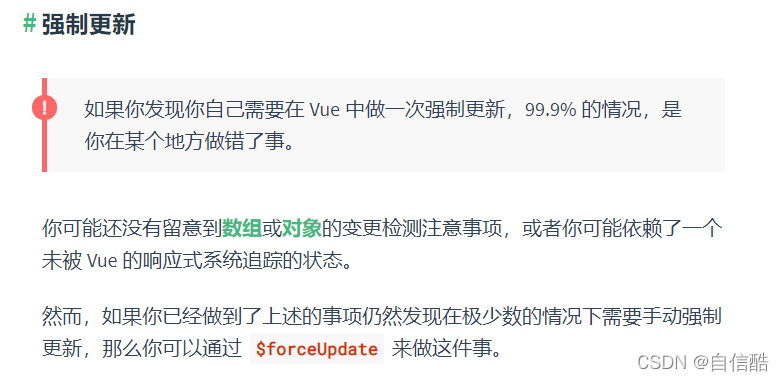
this.$forceUpdate()
},听说循环数据更新的层级太深,导致数据不更新,从而导致视图不更新,用上面可以解决,但我没遇到过这种情况,请查看Vue.js官方

3.路由参数变化时
页面不更新,本质上就是数据没有更新
原因:路由视图组件引用了相同组件时,当路由参数变化时,会导致该组件无法更新。
解决办法:
通过watch监听$route的变化
watch: {
'$route': function() {
}
}4.在异步更新执行之前操作DOM数据不会变化
原因:Vue在更新DOM时是异步执行。
只要侦听到数据变化,Vue将开启一个队列,并缓冲在同一个事件循环中发生的所有数据变更。
如果同一个 watcher 被多次触发,只会被推入到队列中一次。
这种在缓冲时去除重复数据对于避免不必要的计算和 DOM 操作是非常重要的。
然后,在下一个的事件循环“nextTick”中,Vue 刷新队列并执行实际 (已去重的) 工作。
解决办法:
this.$nextTick(function(){ })5.获取后台返回的数组进行排序处理了,页面内容却不排序
原因:显示的元素不会动
解决办法:
使用v-if先隐藏元素,更新的数组排序处理好了,才显示元素
vue页面的渲染过程
首先vue会找到webpack的打包配置文件。在build/webpack.base.conf.js下:在这里,定义了vue的程序入口文件
vue加载时文件的执行顺序
- 执行index.html文件
- 执行main.js文件
- main.js挂载了app.vue文件,用app.vue的templete替换index.html中的
- main.js中注入了路由文件,将对应的组件渲染到router-view中
- router-view中加载Layout文件
- Layout 加载Navbar, Sidebar, AppMain
vue内部页面的执行顺序
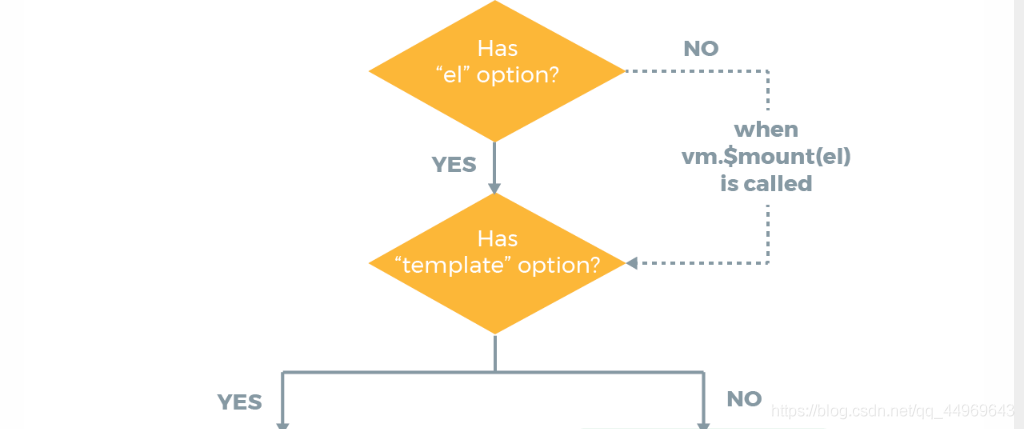
Vue 推荐在绝大多数情况下使用 template 来创建你的 HTML。但是模板毕竟是模板,不是真实的dom节点。从模板到真实dom节点还需要经过一些步骤
- 把模板编译为render函数
- 实例进行挂载, 根据根节点render函数的调用,递归的生成虚拟dom
- 对比虚拟dom,渲染到真实dom
组件内部data发生变化,组件和子组件引用data作为props重新调用render函数,生成虚拟dom, 返回到步骤3
一. 模板到render
// App.vue
<template>
<div>
hello word
</div>
</template>
<script>
export default {
}
</script>
<style>
</style>
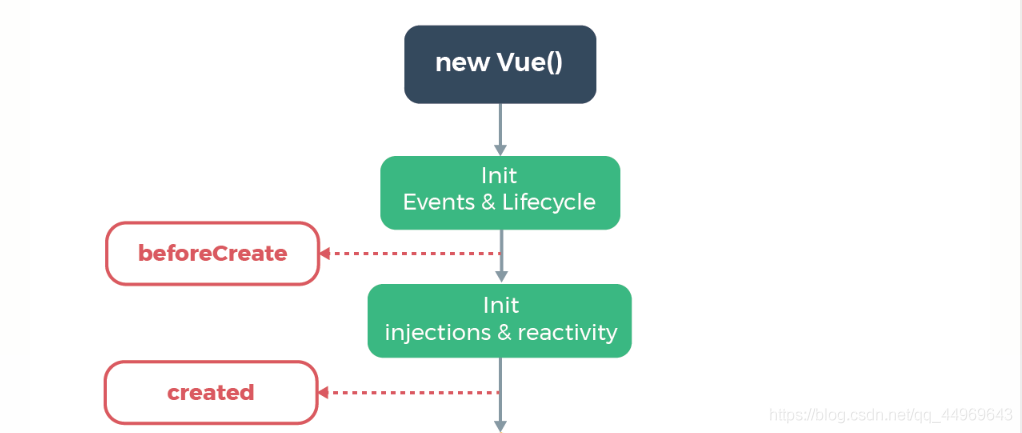
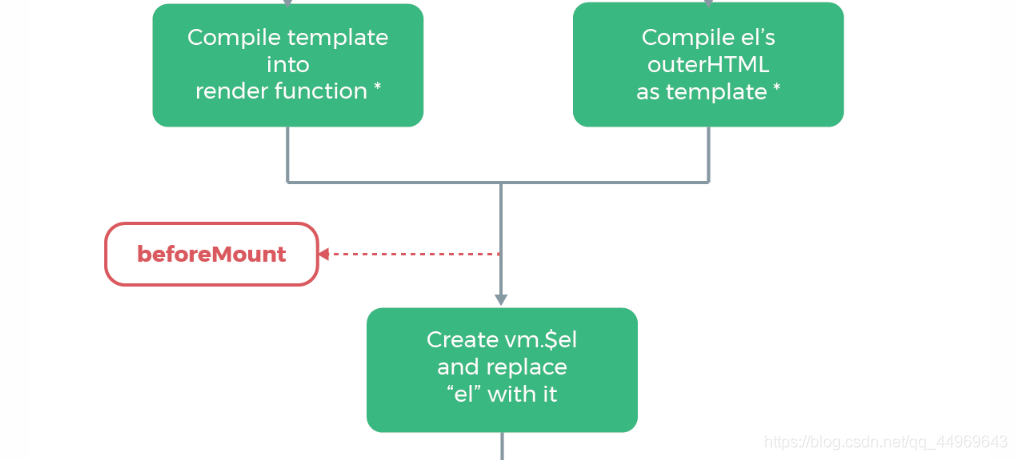
vue中各选项及钩子函数执行顺序





在页面首次加载执行顺序有如下:
beforeCreate//在实例初始化之后、创建之前执行created//实例创建后执行beforeMounted//在挂载开始之前调用filters//挂载前加载过滤器computed//计算属性directives-bind//只调用一次,在指令第一次绑定到元素时调用directives-inserted//被绑定元素插入父节点时调用activated//keek-alive组件被激活时调用,则在keep-alive包裹的嵌套的子组件中触发mounted//挂载完成后调用{{}}//mustache表达式渲染页面
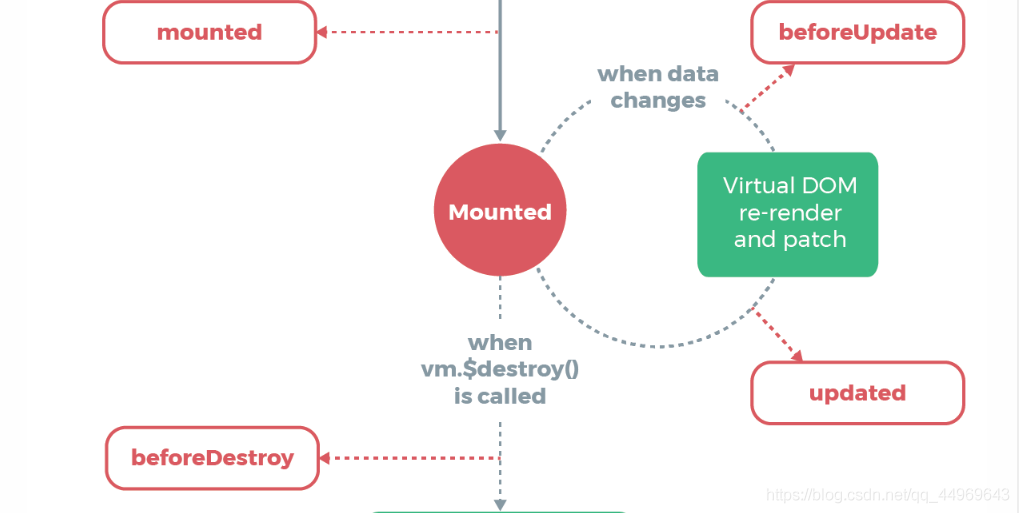
修改页面input时,被自动调用的选项顺序如下:
watch//首先先监听到了改变事件filters//过滤器没有添加在该input元素上,但是也被调用了beforeUpdate//数据更新时调用,发生在虚拟dom打补丁前directived-update//指令所在的组件的vNode更新时调用,但可能发生在其子vNode更新前directives-componentUpdated//指令所在的组件的vNode及其子组件的vNode全部更新后调用updated //组件dom已经更新
组件销毁时,执行顺序如下:
beforeDestroy//实例销毁之前调用directives-unbind//指令与元素解绑时调用,只调用一次deactivated//keep-alive组件停用时调用destroyed//实例销毁之后调用
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容