vue进入页面不会调用接口请求
前端江太公 人气:0再次进入页面不会再次调用接口请求
在vue实际项目中,很多时候会在mounted或者created请求数据接口然后渲染到页面上,但是这两个生命周期都是只会在第一次进入页面后执行,再次进入该页面时,由于vue-router的机制,会缓存已经加载过的页面数据这样会大大提高效率,所以我们使用$router.push等跳转操作时会发现已经在其他页面上修改的数据,跳转到这个页面,修改的数据并没有变化。
实际例子
a页面展示了一组数据,需要跳到另一个页面修改其中的一项数据然后用router.push再跳转回来。然而实际跳转回来a页面的数据并没有改变。这里我们就需要用到actived这个生命周期了:下面是官网api的解释:

可以看出axtived需要配合keep-alive使用
我们就需要再项目的router-view加上keep-alive,例如:

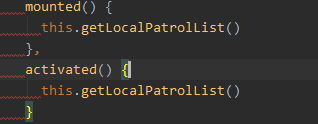
然后在a页面加上actived生命周期:

进入该页面就会触发actived,然后执行数据请求接口,页面数据就进行了更新。
created():在创建vue对象时,当html渲染之前就触发;但是注意,全局vue.js不强制刷新或者重启时只创建一次,也就是说,created()只会触发一次;activated():在vue对象存活的情况下,进入当前存在activated()函数的页面时,一进入页面就触发;可用于初始化页面数据等
vue请求接口常用写法(axios)
1. 项目根目录下新建一个utils文件夹
并新建一个request.js文件(注意:是以axios方法请求的,所以需要先安装axios或cdn引入)
安装:
npm
npm install axios -S
yarn
yarn add axios -S
cdn
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
&&配置代码
import axios from 'axios'
const request = axios.create({
// 接口的服务器基准路径
baseURL: 'http://toutiao.itheima.net',
// axios 默认会在内部这样来处理后端返回的数据
// return JSON.parse(data)
}]
})
// 请求拦截器
// Add a request interceptor
request.interceptors.request.use(function (config) {
// 请求发起会经过这里
// config:本次请求的请求配置对象
const { user } = store.state
if (user && user.token) {
config.headers.Authorization = `Bearer ${user.token}`
}
// 注意:这里务必要返回 config 配置对象,否则请求就停在这里出不去了
return config
}, function (error) {
// 如果请求出错了(还没有发出去)会进入这里
return Promise.reject(error)
})
// 响应拦截器
export default request2.在项目根目录下新建一个api文件夹存放获取api的js文件
并在js文件中导入request.js
请求分类:
get:请求数据post:提交数据put:更新数据(所有的数据都推送到后端)patch:更新数据(只推送更新的数据到后端)delete:删除数据
&&示例代码
export const 自定义的名字 = data => {
return request({
method: '请求类型',
url: 'api地址/${data}'
})
}参数区别:
GET请求时,使用params,参数会直接追加至请求字符串(url)后
export const 自定义的名字 = params => {
return request({
method: 'GET',
url: 'api地址',
params: {
name: 'abc'
}
})
}或者
export const 自定义的名字 = params => {
return request({
method: 'GET',
url: 'api地址',
params: params // 可直接简写为params
})
}POST请求时,使用data,参数是添加到请求体(body)的
export const 自定义的名字 = data => {
return request({
method: 'POST',
url: 'api地址',
data: {
name: 'abc'
}
})
}或者
export const 自定义的名字 = data => {
return request({
method: 'POST',
url: 'api地址',
data: data // 可直接简写为data
})
}3.请求的数据类型
常见的数据请求类型:
raw
可以上传任意格式的文本,文本不做任何修饰传到服务端。比如传一些xml,或者json数据,或者text文本数据。
x-www-form-urlencoded
只能上传键值对,而且键值对都是通过**&**间隔分开的。
form-data
可以上传文件或者键值对,最后都会转化为一条消息。
一般在进行接口传走前要自己处理,方法如下;
async 处理函数名 (blob) {
try {
// 错误的用法
// 如果接口要求 Content-Type 是 application/json
// 则传递普通 JavaScript 对象
// updateUserPhoto({
// photo: blob
// })
// 如果接口要求 Content-Type 是 multipart/form-data
// 则你必须传递 FormData 对象
const formData = new FormData()
formData.append('接口参数名', blob)
const { data } = await 处理函数名(formData)
} catch (err) {
// 。。。
}binary
只可以上传二进制数据,通常用来上传文件,由于没有键值,所以,一次只能上传一个文件,不常用。
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容