Vue ui 的没反应、报错
AC_meimei 人气:0Vue ui 的没反应、报错问题
一、vue ui 启动出现的报错问题
vue ui 输入后 回车没反应?
cmd 输入: vue ui // 没反应

原因一:安装的 nodejs 和 node_modules(有npm) 没有在同一个目录下; 安装时会默认安装在"C:\Program Files…"里的。 解决:
(1)卸载重新安装在指定的目录下;
(2) 把npm的文件复制到 node_modules里来(不太建议)。
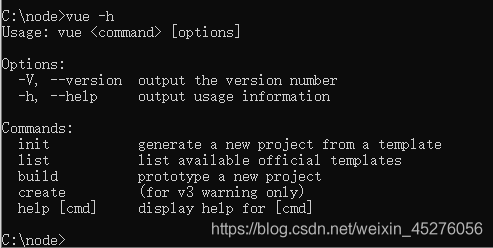
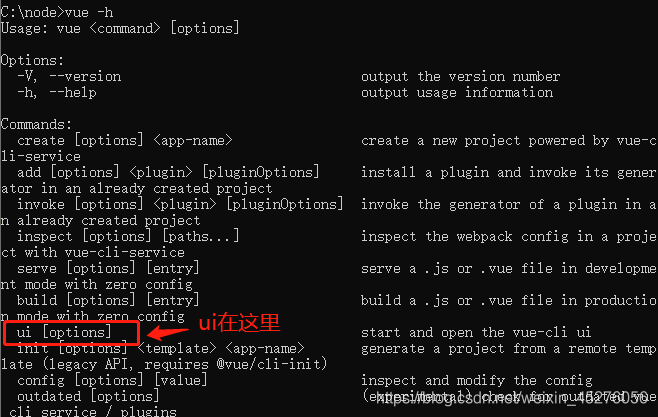
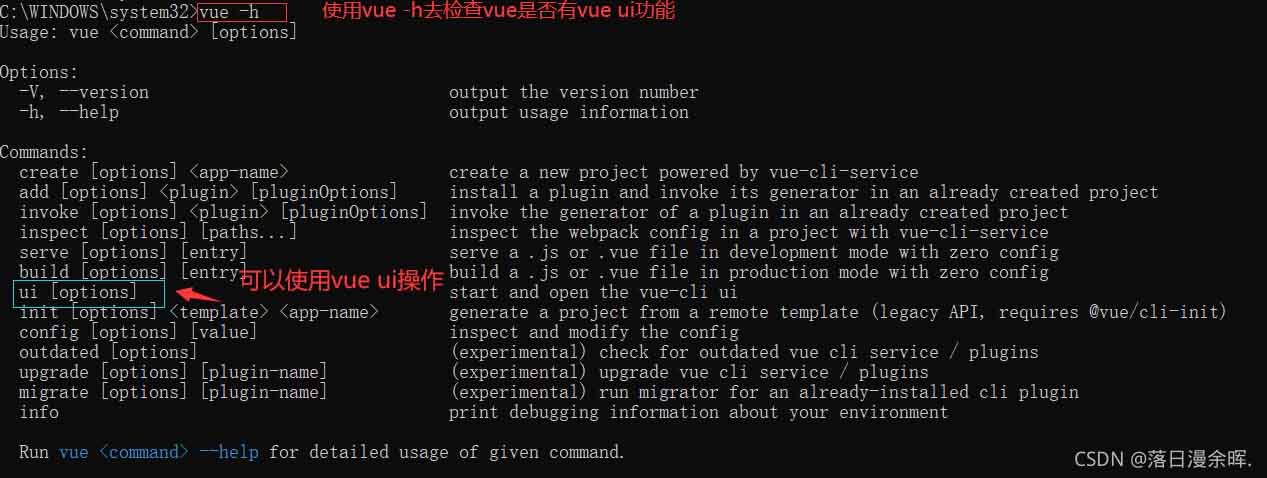
原因二:在Commands:下面你没有 ui [options],可以用 vue-h 查看你的有没有?

解决: cmd 输入:
cnpm i -g @vue/cli// 回车vue -h// 这时有ui[options]了

再 cmd 输入:
vue ui 回车 // 先看看是否可以成功?
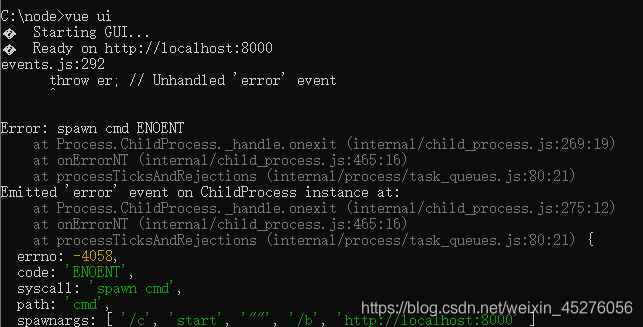
情况一:不成功!报错了!
原因1:npm文件没有在"…\nodejs\node_modules"里面,可以把npm文件复制到node_modules里;
原因2:vue的版本低于3.0.0了;
原因3:可能是在 “”环境配置” 时弄错了,回头再检查一遍配置好的;

解决:
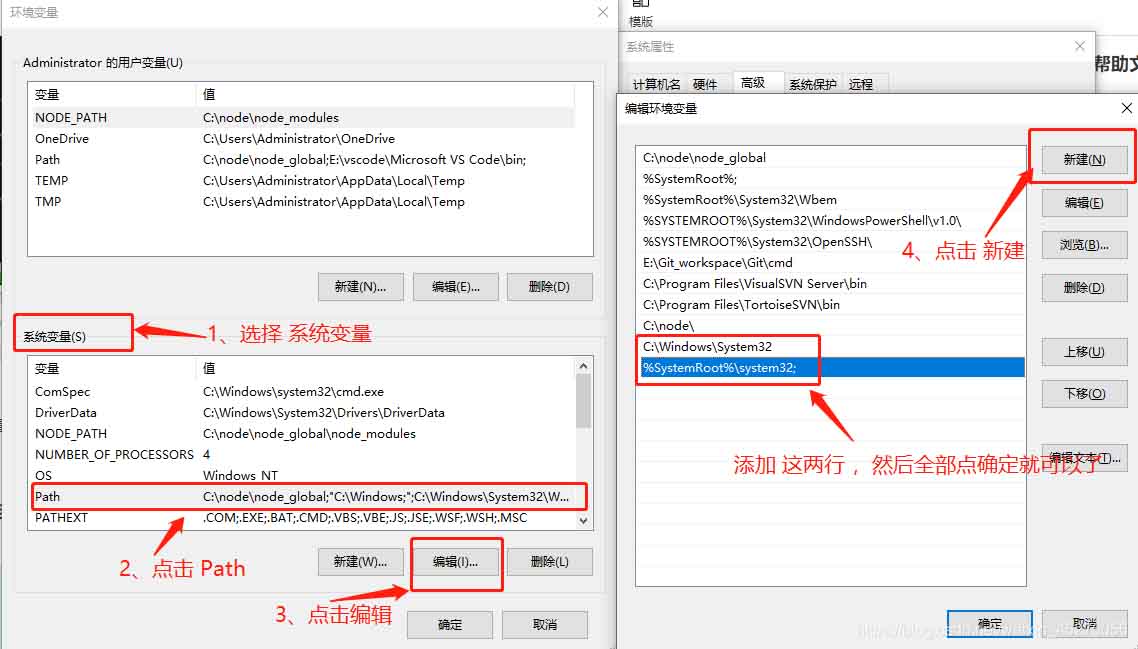
在 我的电脑—>右击、属性—>高级系统设置—>环境变量—>系统变量—>Path
等一下可以直接复制我这两句:
- C:\Windows\System32
- %SystemRoot%\system32;

在cmd输入:vue ui 就可以成功启动Vue项目管理器了!
情况二:成功打开Vue项目管理器!可以开启你的项目之旅了~

Vue ui无法启动项目管理器
vue ui无法启动
原因
检查vue cli版本过低,vue cli低于3以下没有此功能
遇到版本低的解决方案
1、查看vue的版本(查看版本V一定是大写)
vue -V
2.查看完版本之后,再查看vue是否有ui功能
vue -h

没有ui功能的解决方法
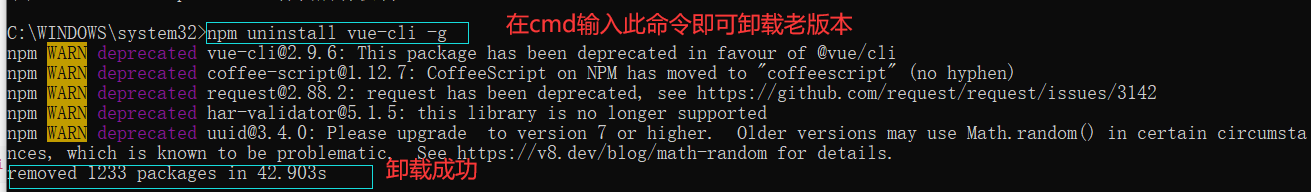
1.卸载vue cil老版本
npm uninstall vue-cli -g

2.卸载完毕之后,下载vue cil3的新版本
npm install @vue/cli -g

3.前两步完成后就可以在cmd中进行启动vue ui啦!!!(在cmd中使用管理员身份进行登录输入vue ui命令哦)
vue ui

跟着以上的步骤一一操作即可解决vue ui无法启动的问题啦

打开Vue项目管理器成功,收工!!!
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容