Vue关掉响应式
河北小宝 人气:0Vue如何关掉响应式
大家都知道Vue有双向数据绑定 ,但是很少人知道怎样把它这个功能关掉
比如想要让某个值的改变不改变原有值
使用 Object.freeze(),这会阻止修改现有的 property,也意味着响应系统无法再追踪变化。
例子
var obj = {
foo: 'bar'
}
Object.freeze(obj)
new Vue({
el: '#app',
data: obj
})<div id="app">
<p>{{ foo }}</p>
<!-- 这里的 `foo` 不会更新! -->
<button v-on:click="foo = 'baz'">Change it</button>
</div>额外 Vue 也为大家提供了一个 只能修改数据一次的方法
v-once
通过使用 v-once 指令,你也能执行一次性地插值,当数据改变时,插值处的内容不会更新。但请留心这会影响到该节点上的其它数据绑定:
<span v-once>这个将不会改变: {{ msg }}</span>Vue响应式的处理过程

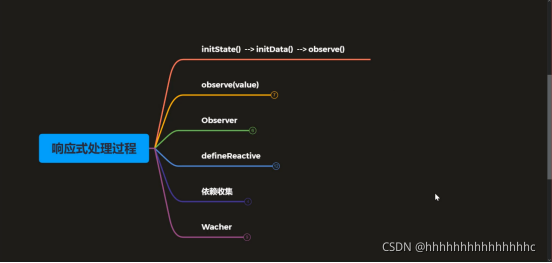
响应式是从vue实例的init方法开始的。
在Init方法中先调用initState()初始化vue实例的状态,在这个方法中调用了initData(),initData()是把我们的data属性注入到vue实例上,并且调用observe()把data对象转换成响应式对象。于是observe()就是我们响应式的入口。
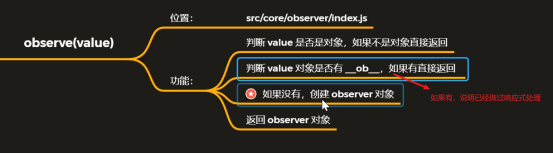
observe()做了什么事情:observe接收一个参数value,这个参数value就是我们响应式要处理的对象。

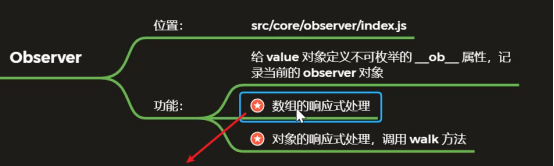
那么在创建observe对象时做了什么事:来看他的构造函数

数组的响应式处理:其实就是设置数组的那几个特殊方法,比如push,pop,sort等等,这些方法会改变原数组,所以当这些方法被调用的时候,我们要去发送通知。发送通知的时候是找到数组对象对应的ob,也就是observe对象,在找到这个observe中的dep,调用dep的notify方法。更改完数组的特殊方法之后,遍历数组的每一个成员,对每一个成员再去调用observe,如果这个成员是对象的话,也会把这个对象转换成响应式对象。
对象的响应式处理:如果当前的value是对象的话,此时会调用walk()方法。Walk方法里面会遍历这个对象的所有属性,对每一个属性调用defineReactive()。

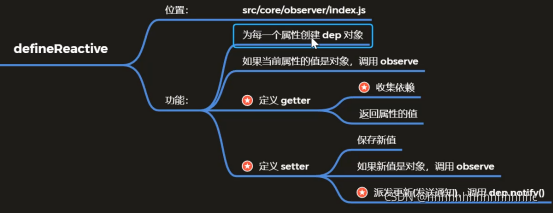
在defineReactive中,会为每一个属性创建dep对象,让dep去收集依赖。如果当前属性的值是对象,则会调用observe,把这个对象也转换成响应式对象。
在defineReactive里最核心的事情就是定义getter和setter。
在getter中去收集依赖,收集依赖时要为每一个属性收集依赖,如果这个属性的值是对象,他也要为这个子对象收集依赖,在getter中最终返回这个属性的值。
在setter中首先要把新的值保存下来,如果新的值是对象,就调用observe,把我们新设置的值也转换成响应式对象。在setter中,数据发生了变化,所以要发送通知,其实就是调用dep.notify()。
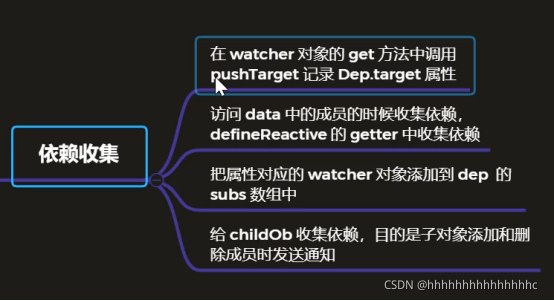
收集依赖的过程:

在收集依赖时,首先要调用watcher对象的get方法,在get方法中调用pushTarget,在pushTarget中会把当前的watcher对象记录到Dep.target属性中。
在访问data中成员的时候去收集依赖,当我们访问这个属性的值的时候,就会去触发defineReactive中的getter,在getter中去收集依赖。他会把我们属性对应的watcher对象添加到dep的subs数组中,也就是为属性收集依赖。如果这个属性的值也是对象,此时要创建一个childOb对象,要为我们这个子对象收集依赖。目的是将来子对象发生变化时可以发送通知。(其实数组中内容发生变化时,就用到了这个childOb)。

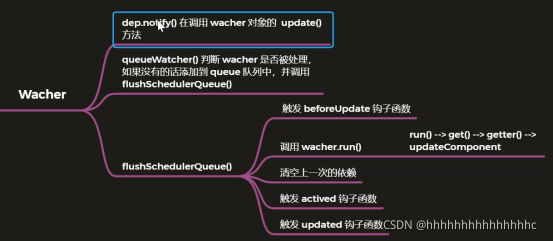
Wacher:当数据发生变化时,会调用dep.notify()发送通知,他会调用wacher的update方法,在wacher的update方法中,会去调用queueWatcher函数去判断wacher是否被处理了,如果这个wacher对象没有被处理,则会被添加到queue队列中,并且调用flushSchedulerQueue去刷新任务队列。
在flushSchedulerQueue函数中会触发beforeUpdate钩子函数,然后调用wacher.run()方法,在wacher.run方法中去调用wacher的get方法去调用getter方法,而getter中存储的其实就是updateComponent(此处针对渲染wacher来说的)。在wacher.run运行完成后就已经将数据更新到了视图上,我们就可以再页面上看见变化了,剩下一些清理工作。
他会去清空我们上一次的依赖,重置wacher中的状态,接下来去触发actived钩子函数,最后触发updated钩子函数。
这就是整个响应式的处理过程。
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容