until封装watch逻辑
NewName 人气:0引言
在之前的系列文章中我们介绍了vueuse对watch封装的一系列方法,以便我们可以更高效的开发。有对回调进行控制的watchWithFilter,有适用于当watch的值为真值时触发回调的whenever,还有只触发一次的watchOnce和最多触发一定次数的watchAtMost。但是我们最常用的场景可能是被观察的变量在满足某个具体条件时则触发回调,今天要学习的until就是直到满足某种条件时则触发一次回调函数。让我们通过示例代码和源码来研究一下吧~
1.示例
结合文档的介绍,笔者写了如下的demo代码:
<script setup lang="ts">
import { until , invoke } from '@vueuse/core'
import {ref} from 'vue'
const source = ref(0)
invoke(async () => {
await until(source).toBe(4)
console.log('满足条件了')
})
const clickedFn = () => {
source.value ++
}
</script>
<template>
<div>{{source}}</div>
<button @click="clickedFn">
点击按钮
</button>
</template>
如上代码所示,规定了当source的值为4的时候触发执行watch回调函数。这里使用到了invoke方法,我们之前接触过,源码如下
export function invoke<T>(fn: () => T): T {
return fn()
}
给定参数fn为一个函数,invoke返回函数的执行结果。代码运行效果如下图所示:

当点击次数达到4次时,打印了相应的信息。
2.源码
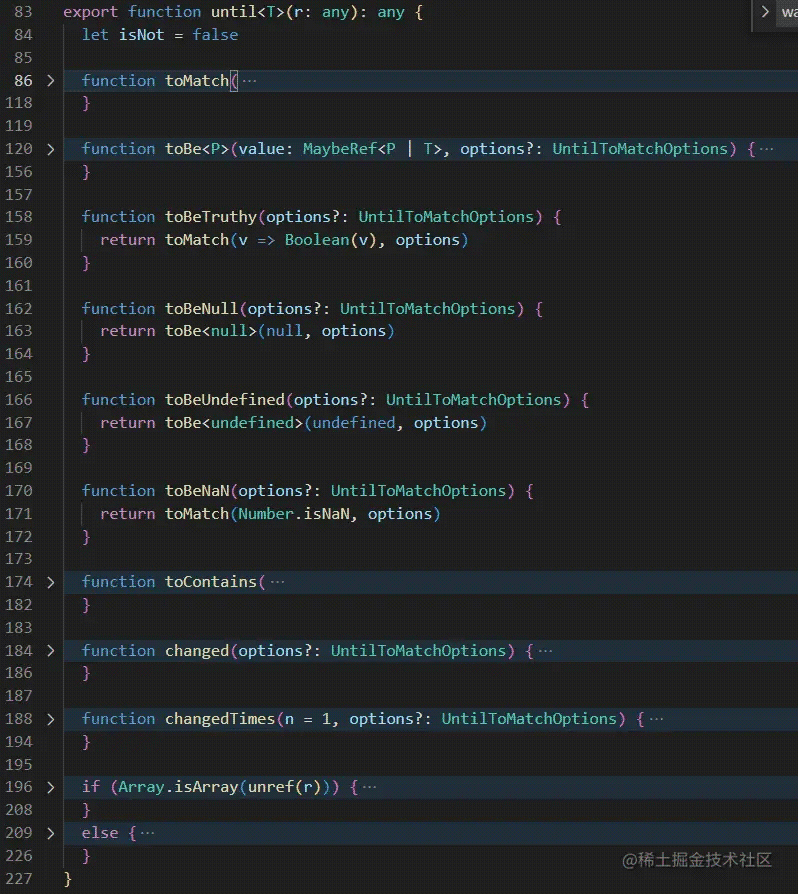
until代码较多,先看两张预览图,了解一下其大概实现:


通过以上两张图片我们看到until内部定义了很多的用于判断条件是否满足的方法,最后返回的instance也是包含这些方法的对象。下面我们对这些方法逐个分析。
2.1 toMatch
function toMatch(
condition: (v: any) => boolean,
{ flush = 'sync', deep = false, timeout, throwOnTimeout }: UntilToMatchOptions = {},
): Promise<T> {
let stop: Function | null = null
const watcher = new Promise<T>((resolve) => {
stop = watch(
r,
(v) => {
if (condition(v) !== isNot) {
stop?.()
resolve(v)
}
},
{
flush,
deep,
immediate: true,
},
)
})
const promises = [watcher]
if (timeout != null) {
promises.push(
promiseTimeout(timeout, throwOnTimeout)
.then(() => unref(r))
.finally(() => stop?.()),
)
}
return Promise.race(promises)
}
在promise构造函数的参数函数中调用watch API来监听数据源r 。当数据源r的新值代入到条件condition中,使得condition为true时则调用stop停止监听数据源,并将promise状态变为成功。
promise放入promises数组中,如果用户传了timeout选项则promises放入调用promiseTimeout返回的promise实例。最后返回的是Promise.race的结果。看一下promiseTimeout的代码:
export function promiseTimeout(
ms: number,
throwOnTimeout = false,
reason = 'Timeout',
): Promise<void> {
return new Promise((resolve, reject) => {
if (throwOnTimeout)
setTimeout(() => reject(reason), ms)
else
setTimeout(resolve, ms)
})
}
promiseTimeout返回了一个promise, 如果throwOnTimeout为true则过ms毫秒之后则将promise变为失败状态,否则经过ms毫秒后调用resolve,使promise变为成功状态。
2.2 toBe
function toBe<P>(value: MaybeRef<P | T>, options?: UntilToMatchOptions) {
if (!isRef(value))
return toMatch(v => v === value, options)
const { flush = 'sync', deep = false, timeout, throwOnTimeout } = options ?? {}
let stop: Function | null = null
const watcher = new Promise<T>((resolve) => {
stop = watch(
[r, value],
([v1, v2]) => {
if (isNot !== (v1 === v2)) {
stop?.()
resolve(v1)
}
},
{
flush,
deep,
immediate: true,
},
)
})
// 和toMatch相同部分省略
}
toBe方法体大部分和toMatch相同,只是watch回调函数不同。这里对数据源r和toBe的参数value进行监听,当r的值和value的值相同时,使promise状态为成功。注意这里的watch使用的是侦听多个源的情况。
2.3 toBeTruthy、toBeNull、toBeUndefined、toBeNaN
function toBeTruthy(options?: UntilToMatchOptions) {
return toMatch(v => Boolean(v), options)
}
function toBeNull(options?: UntilToMatchOptions) {
return toBe<null>(null, options)
}
function toBeUndefined(options?: UntilToMatchOptions) {
return toBe<undefined>(undefined, options)
}
function toBeNaN(options?: UntilToMatchOptions) {
return toMatch(Number.isNaN, options)
}
toBeTruthy和toBeNaN是对toMatch的封装,toBeNull和toBeUndefined是对toBe的封装。toBeTruthy判断是否为真值,方法是使用Boolean构造函数后判断参数v是否为真值。
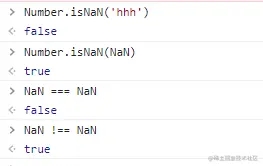
toBeNaN判断是否为NAN, 使用的是Number的isNaN作为判断条件,注意toBeNaN的实现不能使用toBe, 因为tobe在做比较的时候使用的是 ‘===’这对于NaN是不成立的:

toBeNull用于判断是否为null,toBeUndefined用于判断是否为undefined。
2.4 toContains
function toContains(
value: any,
options?: UntilToMatchOptions,
) {
return toMatch((v) => {
const array = Array.from(v as any)
return array.includes(value) || array.includes(unref(value))
}, options)
}
判断数据源v中是否有value,Array.from把v转换为数组,然后使用includes方法判断array中是否包含value。
2.5 changed和changedTimes
function changed(options?: UntilToMatchOptions) {
return changedTimes(1, options)
}
function changedTimes(n = 1, options?: UntilToMatchOptions) {
let count = -1 // skip the immediate check
return toMatch(() => {
count += 1
return count >= n
}, options)
}
changed用于判断是否改变,通过调用changedTimes和固定第一参数n为1实现的。changedTimes的第一个参数为监听的数据源改变的次数,也是通过调用toMatch实现的,传给toMatch的条件是一个函数,此函数会在数据源改变时调用。每调用一次外层作用域定义的count就会累加一次 ,注意外层作用域count变量声明为-1, 因为时立即监听的。
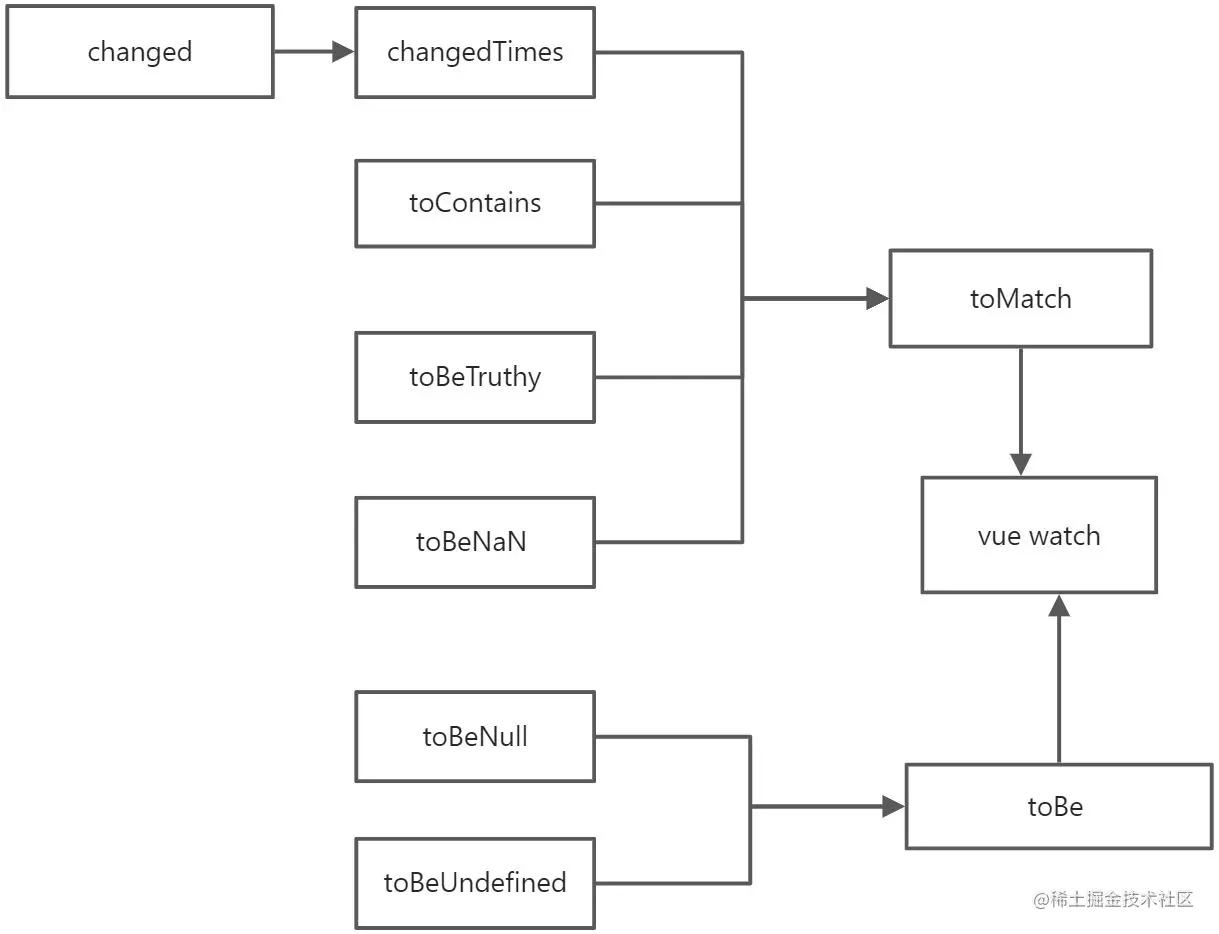
至此,until源码内定义的函数全部分析完毕,下图总结了这些函数之前的调用关系:

源码中最后的返回值也值得我们说一说。
2.6 until返回值——instance
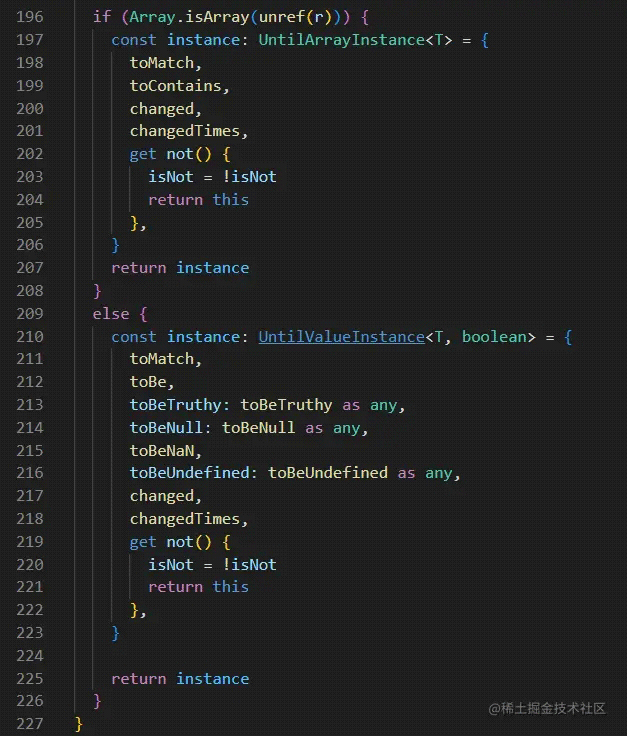
until的返回值分为两种情况:当监听的源数据是数组时和不是数组时,代码如下图所示:
if (Array.isArray(unref(r))) {
const instance: UntilArrayInstance<T> = {
toMatch,
toContains,
changed,
changedTimes,
get not() {
isNot = !isNot
return this
},
}
return instance
}
else {
const instance: UntilValueInstance<T, boolean> = {
toMatch,
toBe,
toBeTruthy: toBeTruthy as any,
toBeNull: toBeNull as any,
toBeNaN,
toBeUndefined: toBeUndefined as any,
changed,
changedTimes,
get not() {
isNot = !isNot
return this
},
}
return instance
}
我们看到数据源时数组时返回的方法中没有toBeTruthy,toBeNull,toBeNaN,toBeUndefined这些用于判断基本类型值的方法。另外需要注意的是返回的instance里面有一个get not(){// ...}这是使用getters, 用于获取特定的属性(这里是not)。在getter里面对isNot取反,isNot返回值为this也就是instance本身,所以读取完not属性后可以链式调用其他方法,如下所示:
await until(ref).not.toBeNull() await until(ref).not.toBeTruthy()
3.总结
until方法用于对数据监听,返回具有多个条件判断函数的对象,使用者可以将条件做为这些函数的参数,当监听的数据满足条件则停止监听,其本质是对watch的回调进行封装,并结合promise.race的一个异步方法。本文的demo代码已经上传至github, 欢迎您clone并亲自体验until的使用。
加载全部内容