JavaScript工具函数封装
单身不是也挺好的嘛 人气:01.webpack里面配置自动注册组件
第一个参数是匹配路径,第二个是深度匹配,第三个是匹配规则
const requireComponent = require.context('./libary', true, /\.vue$/)
export default {
install (Vue) {
requireComponent.keys().forEach((item) => {
**根据组件的name注册全局组件**
Vue.component(
requireComponent(item).default.name,
requireComponent(item).default
)
})
}
}
2.自定义指令图片懒加载
导入默认图片
import defaultImg from '@/assets/images/200.png'
export default {
install (Vue) {
// // 注册自定义指令 v2方法
Vue.directive('lazy', {
// inserted () {
// console.log(11111)
// }
//注册自定义指令 v3方法
mounted (el, binding) {
// 浏览器提供 IntersectionObserver
const observer = new IntersectionObserver(
([{ isIntersecting }]) => {
// console.log(isIntersecting, '====IntersectionObserver')
if (isIntersecting) {
console.log(el, binding, 11111)
// 图片加载失败就显示默认图片
el.onerror = function () {
el.src = defaultImg
}
el.src = binding.value
// 不在监听dom
observer.unobserve(el)
}
},
{
threshold: 0.01
}
)
// 监听dom
observer.observe(el)
}
})
}
}
3.图片文件转base64格式(实现预览)
基于 FileReader 把文件读取为 base64 的字符串:
fileChange (e) {
// console.log(e.target.files)
if (e.target.files.length === 0) {
// 没有选择图片
this.avatar = ''
} else {
// 创建 fr 对象---FileReader构造函数
const fr = new FileReader()
// 读取文件
fr.readAsDataURL(e.target.files[0])
// 监听加载事件,读取成功后执行里面的回调
fr.onload = () => {
// 将结果赋给xxx
this.avatar = fr.result
}
}
},
给input设置change改变事件
- 1 设置一个变量接收转换的数据
- 2 拿到事件目标,里面有个方法e.target.files是个伪数组.通过e.target.files.length判断用户是否选择了图片
- 3 通过new FileReader拿到一个实例
- 4 通过 实例名.readAsDataURL 将图片转成base64格式
- 5 onload可以监听转换完成后/给声明变量赋值
4.数组转为tree型结构(递归实现)
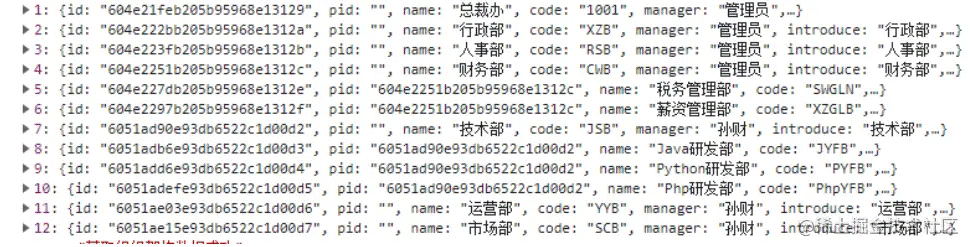
当后端传来的数据是扁平化的时候,前端可用代码处理数据得到树形结构
列表型数据的关键属性: id 和 pid, id指的是自己的部门id, pid指的是父级部门的id (空则没有父级部门) 孩子的pid与父亲的id一致

// 注 : list 传来的数组 , value 筛选的条件
function arrToTree(list, value) {
// 1.定义一个空数组,后续往里面添加树形结构
const arr = []
list.forEach(item => {
// 2. 筛选满足要求的item
if (item.pid === value) {
// 3.筛选所有孩子,即pid与父级id一致的(外循环走一次,里面走完所有)
const children = arrToTree(list, item.id)
// 4.父级中有孩子,才能加上children属性
if (children.length > 0) {
// 5. 因为需要的树形结构中孩子属性名为children,手动给父级添加一个children属性,并赋值
item.children = children
}
// 6. 把满足要求的一组数据push进去
arr.push(item)
}
})
// 返回树形结构
return arr
}
// 第一次调用函数,找出pid为''的每一项(即父级),后面调用,找孩子
调用: arrToTree(list, '')
5.递归深拷贝
let obj = {
name:'张三',
age:20,
hobby:['学习','上课','干饭'],
student:{
name:'尼古拉斯赵四',
age:38
}
}
//深拷贝函数
function copy(obj,newObj){
for(let key in obj ){
if( obj[key] instanceof Array ){
newObj[key] = []
//递归调用 继续深拷贝数组
copy(obj[key],newObj[key])
}else if( obj[key] instanceof Object ){
newObj[key] = {}
//递归调用 继续深拷贝对象
copy(obj[key],newObj[key])
}else{
newObj[key] = obj[key]
}
}
}
//开始拷贝
let newObj = {}
copy(obj,newObj)
6.将数组里面的对象转换成我们需要的键值对
我们拿到的数据:arr=[{入职日期:43535,姓名:'jack',手机号:111111....},{}]
需要的上传格式: [{timeOfEntry:43535,username:'jack',mobile:111111....},{}]
//手动写一个具有对应关系的对象
const userRelations = {
'入职日期': 'timeOfEntry',
'手机号': 'mobile',
'姓名': 'username',
'转正日期': 'correctionTime',
'工号': 'workNumber'
}
//第一个参数是自己写的对应关系对象,第二个参数是原数组
function demandArr(userRelations,arr){
//创建一个空数组
const newArr = []
arr.forEach(item => {
//创建一个空对象
const obj = {}
//循环数组里的每一个对象
for (const k in item) {
const englishKey = userRelations[k]
obj[englishKey] = item[k]
}
newArr.push(obj)
})
}
// console.log(newArr)加载全部内容