vue多级侧边栏封装
贫僧不好色 人气:0父组件
// 左侧导航菜单封装
<template>
<div class="nav">
<Menu @handleLink="handleLink" :list="list">
</Menu>
<div>{{value}}</div>
</div>
</template>
<script>
import Menu from '@/components/Menu.vue'
export default {
components:{
Menu
},
data(){
return {
value: '',
list: [
{
name: '导航1',
child: [
{
name: '选项1',
child: [
{
name: '选项1-1',
url: 'aaa-1'
},
{
name: '选项2-1',
url: 'bbb-1'
},
{
name: '选项3-1',
url: 'ccc-1'
},
]
},
{
name: '选项2',
url: 'bbb'
},
{
name: '选项3',
url: 'ccc'
},
{
name: '选项4',
url: 'ddd'
},
]
},
{
name: '导航2',
child: [
{
name: '选项1',
url: 'aaa'
},
{
name: '选项2',
url: 'bbb'
},
]
},
{
name: '导航3',
url: 'eee'
},
{
name: '导航4',
}
]
}
},
methods: {
handleLink($event,item,index){
if(item.url){
this.value = '跳转到' + item.url
} else {
if(item.isOpen == undefined){
this.$set(item,'isOpen', true)
} else {
item.isOpen = !item.isOpen
}
}
}
}
}
</script>
<style lang="less" scoped>
*{
margin: 0;
padding: 0;
}
.nav{
display: flex;
}
</style>子组件
<template>
<!-- 递归封装多级菜单栏 -->
<div class="navMenu">
<div
v-for="(item, index) in list"
class="item"
@click.stop.prevent="handleLink($event, item, index)"
>
<div
class="item-cont"
:class="{ 'is-disabled': !(item.url || item.child) }"
>
{{ item.name }}
<i class="icon" v-if="item.child"></i>
</div>
<div class="list-child" :class="{ active: !item.isOpen }" v-if="item.child">
<Menu
:list="item.child"
@handleLink="handleLink"
></Menu>
</div>
</div>
</div>
</template>
<script>
export default {
name: "Menu",
props: {
list: {
type: Array,
default: [],
},
},
methods: {
handleLink($event, item, index) {
this.$emit("handleLink", $event, item, index);
},
},
};
</script>
<style lang="less" scoped>
.navMenu {
height: auto;
background: #fff;
cursor: pointer;
.item {
width: 200px;
color: black;
.child,
.item-cont {
min-height: 50px;
line-height: 50px;
position: relative;
&:hover {
background: #94bce4;
}
&.is-disabled {
opacity: 0.25;
cursor: not-allowed;
}
.icon {
content: "";
border: 8px solid;
border-color: #f00 transparent transparent transparent;
position: absolute;
top: calc(50% - 4px);
right: 0;
}
}
.list-child {
margin-left: 30px;
&.active {
display: none;
}
}
}
}
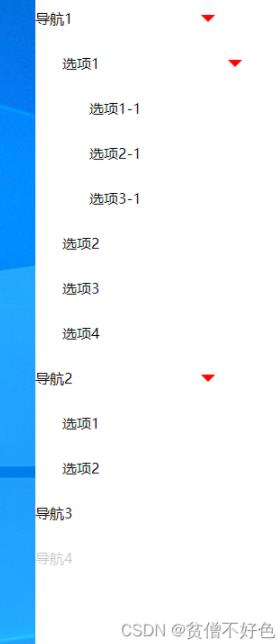
</style>效果图

复制粘贴即可使用
加载全部内容