js计算器功能
今天我学习 人气:01. 任务要求
1)掌握数据的类型转换
2)学会获取文本框控件的数据以及给相应控件赋值
3)掌握有参函数的定义
4)学会使用数值判断函数
5)学会使用eval()方法编译字符串算式
2. 需求说明
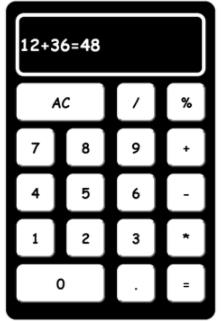
完成如下图所示的计算器,在页面单击数字和运算符能实现相应运算,单击AC可以实现清除屏幕内容。

3. 实现思路
1)在TNumber函数里实现对输入的数据进行累加,以便后面计算结果。
2)同时可以定义一个sum,将点击的每个按钮值进行累加,以便最后可以输出式子。
3)在Clear函数里实现点击“AC”按钮对txt进行清空,以及将sum=“”设为空。
4)在计算结果Calculator函数里使用eval()函数计算最终结果。
4.实现思路(JS部分的代码)
<script type="text/javascript">
var sum="";
function TNumber(value){
document.getElementById("txt").value+=value;
sum+=value;
}
function Clear(){
document.getElementById("txt").value="";
sum="";
sum1="";
}
function Calculator(){
document.getElementById("txt").value=sum+"="+eval(sum);
}
</script>5. 运行结果

6. 全部代码(其中的图片需要注意一下)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>计算器</title>
<style type="text/css">
#calculator
{
margin: 0 auto;
border: #000 2px solid;
border-radius: 15px 15px 15px 15px;
width: 300px;
height: 460px;
background-image: url(img/background5.jpg);//url图片需要自己设定
}
#hiddentxt
{
height: 100px;
}
#txt
{
width: 88%;
height: 80px;
border-radius: 12px 12px 12px 12px;
font-size: 24px;
font-weight: bold;
background: #F4F4F4;
color: #080808;
border: black 5px solid;
margin-top: 15px;
margin-left:12px;
font-family: "Comic Sans MS", "Leelawadee UI";
}
input[type=button]
{
width: 56px;
height: 56px;
margin-top: 10px;
margin-left: 13px;
border-radius: 10px;
font-size: 20px;
font-weight: bold;
background: #fff;
font-family:"Comic Sans MS";
}
#Zero,#AC
{
width: 129px;
}
input[type=button]:hover
{
color: #fff;
background: #000;
animation-name:mybutton;
animation-duration: 0.8s;
animation-timing-function:ease-in-out;
}
@keyframes mybutton
{
0%
{
background: #fff;
color: #000;
}
100%
{
background:#000;
color: #fff;
}
}
</style>
</head>
<body>
<div id="calculator">
<input type="text" id="txt" readonly><br>
<input type="button" id="AC" value="AC" onClick="Clear()">
<input type="button" onClick="TNumber(this.value)" value="/">
<input type="button" onClick="TNumber(this.value)" value="%">
<br>
<input type="button" id="Seven" onClick="TNumber(this.value)" value="7">
<input type="button" id="Eight" onClick="TNumber(this.value)" value="8">
<input type="button" id="Nine" onClick="TNumber(this.value)" value="9">
<input type="button" onClick="TNumber(this.value)" value="+">
<br>
<input type="button" id="Four" onClick="TNumber(this.value)" value="4">
<input type="button" id="Five" onClick="TNumber(this.value)" value="5">
<input type="button" id="Six" onClick="TNumber(this.value)" value="6">
<input type="button" onClick="TNumber(this.value)" value="-">
<br>
<input type="button" id="One" onClick="TNumber(this.value)" value="1" >
<input type="button" id="Two" onClick="TNumber(this.value)" value="2" >
<input type="button" id="Three" onClick="TNumber(this.value)" value="3">
<input type="button" onClick="TNumber(this.value)" value="*">
<br>
<input type="button" id="Zero" onClick="TNumber(this.value)" value="0">
<input type="button" id="Dot" onClick="TNumber(this.value)" value=".">
<input type="button" onClick="Calculator()" value="=">
</div>
<script type="text/javascript">
var sum="";
function TNumber(value){
document.getElementById("txt").value+=value;
sum+=value;
}
function Clear(){
document.getElementById("txt").value="";
sum="";
sum1="";
}
function Calculator(){
document.getElementById("txt").value=sum+"="+eval(sum);
}
</script>
</body>
</html>加载全部内容