js计算器案例
ZJQ12334 人气:0功能:
1、实现单机按钮录入数字
2、实现基础四则运算功能,并添加必要的异常处理,例如,除数为0
3、实现小数点功能并添加异常处理:小数点只能出现一次
4、实现正负号功能
5、实现退位功能,已经是最后一位时,显示框显示为0
6、清屏功能
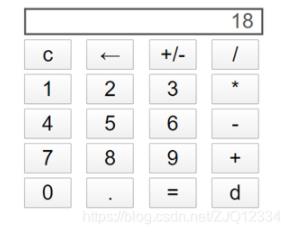
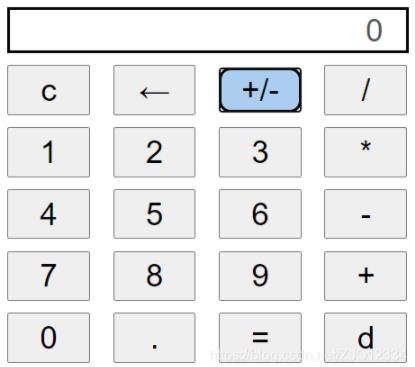
项目原型

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <link rel="stylesheet" type="text/css" href="../index.css/index.css" > <script type="text/javascript" src="../index.js/index.js"></script> <script type="text/javascript" src="../index.js/index1.js"></script> </head> <body onload="jiazai(),o()"> <div class="div1"> <div class="div2"> <input type="text" name="num" id="num"> </div> <div class="div3"> <input type="button" value="c"> <input type="button" value="←"> <input type="button" value="+/-"> <input type="button" value="/"> <input type="button" value="1"> <input type="button" value="2"> <input type="button" value="3"> <input type="button" value="*"> <input type="button" value="4"> <input type="button" value="5"> <input type="button" value="6"> <input type="button" value="-"> <input type="button" value="7"> <input type="button" value="8"> <input type="button" value="9"> <input type="button" value="+"> <input type="button" value="0"> <input type="button" value="."> <input type="button" value="="> <input type="button" value="d" id="baidu"> </div> </div> </body> </html>
*{
margin: 0;
}
.div1{
/*width: 170px;*/
position: absolute;
top: 60px;
left: 200px;
margin-left: 5px;
}
.div1 .div2 input{
width: 170px;
text-align: right;
background-color: white;
border:1px solid black;
padding-right: 10px;
box-sizing: border-box;
}
.div1 .div3 input{
width: 35px;
margin-right: 5px;
margin-top: 5px;
}
.div1 .div3{
width: 190px;
}
.div1 .div3 input:hover{
background-color: #abcdef;
border:1px solid black;
border-radius: 5px;
}小数点功能的实现
1、小数点只能出现一次
2、再小数点case这里直接函数调用
3、技术点:indexof(),查找字符是否存在,存在的话返回大于0,不存在的话返回-1
//小数点
function xiaoshu(n){
if (n.indexOf('.')==-1) {
num.value=n+'.';
}else{
num.value=n;
}
}
case '.':
xiaoshu(num.value);
break;
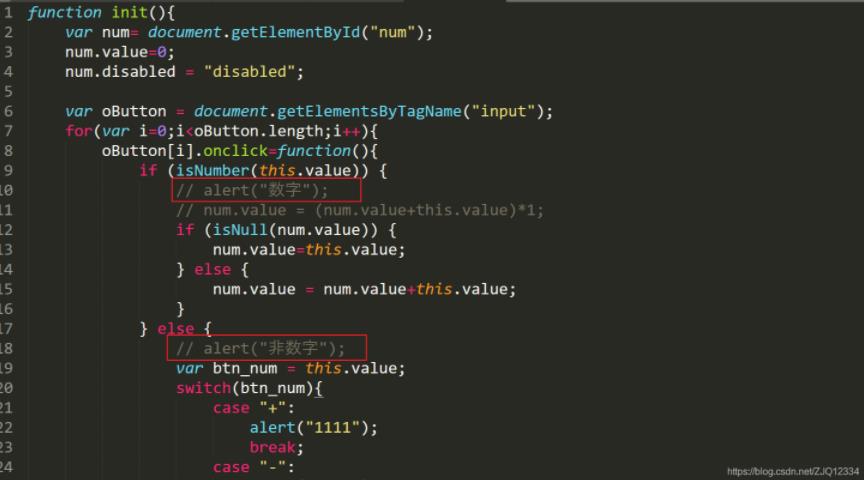
1进行非数字和数字的判断

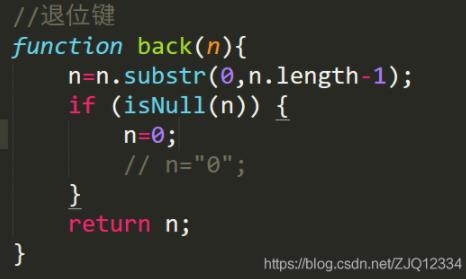
回退键的实现
需求:将文本框中的最后一个字符删掉后,保留文本框中的其他内容
1、文本框里面有123,按下退位键保留12 , 再次按下保留1
2、当文本框内只剩下1的时候,再次按下退位键,文本框恢复到默认状态0

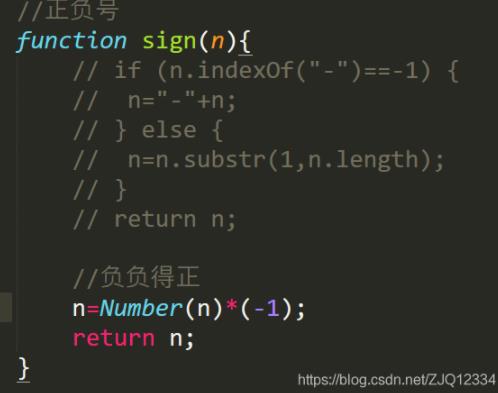
正负号
1、输入123,第一次单机添加 “-” ,再次单机显示+
2、如果数字前面有符号那就取消,没有符号就加上,类似开关按钮

JS代码
function jiazai(){
//获取文本框的ID
var num = document.getElementById('num');
//在脚本中设置input文本框的value值为0
num.value = '0';
//设置input文本框为不可选中状态
num.disabled = 'disabled';
//获取标签名为input的所有标签
var btn = document.getElementsByTagName('input');
var xin;//定义一个接受新的值
var bb;//定义一个符号判断给=,具体用来+-*/
for(var i=0;i<btn.length;i++){
//给input所有按钮绑定 onclick事件
btn[i].onclick = function(){
//判断如过是数字
if (isNumber(this.value)) {
if (isNull(num.value)) {
num.value = this.value;
}else{
num.value = num.value+this.value;
}
}//否则,如果是非数字的话
else{
//获取非数字
var feishuzi = this.value;
//多条件分支判断
switch(feishuzi){
case '+':
xin = Number(num.value);
num.value = 0;
bb ='+';
break;
case '-':
xin = Number(num.value);
num.value = 0;
bb ='-';
break;
case '*':
xin = Number(num.value);
num.value = 0;
bb ='*';
break;
case '/':
xin = Number(num.value);
num.value = 0;
bb ='/';
break;
case 'c':
num.value = 0;
break;
case '←':
num.value = fn(num.value);
break;
case '+/-':
num.value =sign(num.value);
break;
case '.':
xiaoshu(num.value);
break;
case '=':
switch(bb){
case '+':
num.value = xin+Number(num.value);
break;
case '-':
num.value = xin-Number(num.value);
break;
case '*':
num.value = xin*Number(num.value);
break;
case '/':
if (Number(num.value)==0) {
alert('除数不能为0');
num.value = 0;
}else{
num.value = xin/Number(num.value);
}
break;
}
break;
}
}
}
}
}
//判断是否是数字,或者非数字
function isNumber(n){
if (!isNaN(n)) {
return true;
}else{
return false;
}
}
var btn = document.getElementsByTagName('input');
//判断内容是否为空
function isNull(n){
if (n=='0' || n.length==0) {
return true;
}else{
return false;
}
}
//回退键定义函数
function fn(c){
c=c.substr(0,c.length-1)
if (isNull(c)) {
c= 0;
}
return c;
}
//正负号定义函数
function sign(n){
n=Number(n)*(-1);
return n;
}
//小数点
function xiaoshu(n){
if (n.indexOf('.')==-1) {
num.value=n+'.';
}else{
num.value=n;
}
}计算器的细节收尾
1、鼠标指针悬浮再按钮上希望加上背景
2、鼠标单机d打开百度
3、0和边框右侧距离有点大。

加载全部内容