js windows计算器功能
緈福的街口 已于 2022-06-14 09:45:10 人气:0任务要求:
名称:仿windows计算器功能:
1、实现单击按钮录入数字
2、实现基础四则运算功能,并添加必要的异常处理,例如,除数为0
3、实现小数点功能并添加异常处理:小数点只能出现一次
4、实现正负号功能
5、实现退位功能,已经是最后一位时,显示框显示为0
6、清屏功能
使用的知识点:
1、利用大量的自定义函数实现业务逻辑
2、灵活运用事件及事件处理
3、培养异常处理的编程方法
4、培养并实践利用不同思路实现编程
综合练习的目的:
1、将css、 html和js有效的进行技术组合,实现业务功能
2、锻炼和培养编程思想,解决问题的能力和方法
3、锻炼和培养利用多种编程思路,完成预先设定的目标
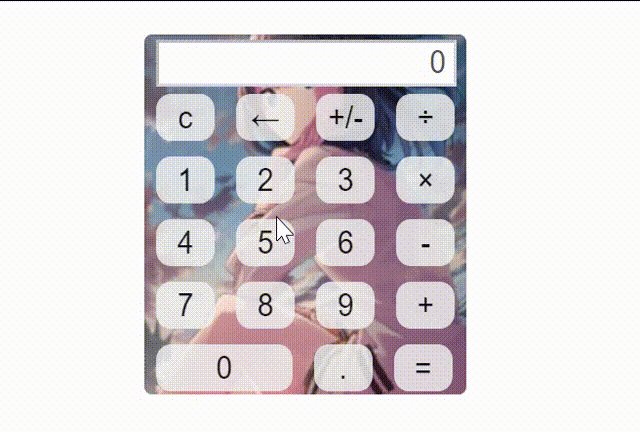
成品效果图:

html页面:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>计算器</title> <link rel="stylesheet" type="text/css" href="计算器.css"> <script type="text/javascript" src="计算器.js"></script> <!-- <script type="text/javascript" src="js/mooc.js"></script> --> </head> <body onload="init()"> <div id="div1"> <!-- form与后台进行传递 --> <div id="div2"> <input type="text" name="num" id="num"> </div> <div id="div3"> <input type="button" value="c" name="" id=""> <input type="button" value="←" name="" id=""> <input type="button" value="+/-" name="" id=""> <input type="button" value="÷" name="" id=""> <input type="button" value="1" name="" id=""> <input type="button" value="2" name="" id=""> <input type="button" value="3" name="" id=""> <input type="button" value="×" name="" id=""> <input type="button" value="4" name="" id=""> <input type="button" value="5" name="" id=""> <input type="button" value="6" name="" id=""> <input type="button" value="-" name="" id=""> <input type="button" value="7" name="" id=""> <input type="button" value="8" name="" id=""> <input type="button" value="9" name="" id=""> <input type="button" value="+" name="" id=""> <input type="button" value="0" name="" id="btn2"> <input type="button" value="." name="" id=""> <input type="button" value="=" name="" id=""> <!-- <input type="button" value="m" name="" id="imooc" > --> </div> </div> </body> </html>
css页面:
*{
margin: 0px;
padding: 0px;
}
div{
width: 220px;
border-radius: 5px;
}
#div1{
top: 60px;
left: 100px;
position: relative;
background-image: url(image/7.png);
background-size: 108%;
}
input[type="button"]{
position: relative;
left: 3px;
top: 3px;
width: 40px;
height: 30px;
margin: 5px ;
border: 5px;
/*圆弧度*/
border-radius: 10px;
font-size: 20px;
/*不透明度*/
opacity:0.85;
}
input[type="text"]{
width: 205px;
height: 30px;
position: relative;
top: 3px;
left: 8px;
font-size: 20px;
text-align: right;
background-color: #ffffff;
/*border: 1px solid;*/
/*不延伸,用已存在的*/
box-sizing: border-box;
padding-right: 5px;
}
#btn2{
width: 93px;
}
/*伪类:产生浮动,银灰色*/
input[type="button"]:hover{
background-color: silver;
}js页面:
function init(){
var num=document.getElementById("num");
num.value=0;
num.disabled="disabled";//不能输入
// 通过标签获取input的数组,进行遍历,通过this.value输出单击当前按钮的值
// 事件添加
var objButton=document.getElementsByTagName("input");
var btn_num1;//中间变量
var fh;//加减乘除符号
for(var i=0;i<objButton.length;i++){
objButton[i].onclick=function(){
if(isNumber(this.value)){
// num.value=(num.value+this.value)*1;
if(isNull(num.value)){
num.value=this.value;
}else{
num.value=num.value+this.value;
}
}else{
var btn_num=this.value;
// var btn_num1;
switch(btn_num){
case "+":
btn_num1=Number(num.value);
num.value=0;
fh="+";
break;
case "-":
btn_num1=Number(num.value);
num.value=0;
fh="-";
break;
case "×":
btn_num1=Number(num.value);
num.value=0;
fh="×";
break;
case "÷":
btn_num1=Number(num.value);
num.value=0;
fh="÷";
break;
case ".":
// 自定义函数(规则),判断是否有小数点
num.value=dec_number(num.value);
break;
case "←":
num.value=back(num.value);
break;
case "c":
num.value=0;
break;
case "+/-":
num.value=sign(num.value);
break;
case "=":
switch(fh){
case "+":
num.value=btn_num1+Number(num.value);
break;
case "-":
num.value=btn_num1-Number(num.value);
break;
case "×":
num.value=btn_num1*Number(num.value);
break;
case "÷":
if(Number(num.value)==0){
alert("除数不能为0");
}else{
num.value=btn_num1/Number(num.value);
}
break;
}
break;
}
}
}
}
}
// 正负号
function sign(n){
//乘以-1
n=Number(n)*-1;
return n;
}
// 退位,若只有一位,先进行截取
function back(n){
n=n.substr(0,n.length-1);
if(isNull(n)){
n=0;
}
return n;
}
// 小数点
function dec_number(n){
// 小数点不存在
if(n.indexOf(".")==-1){
n=n+".";
}
return n;
}
// 验证文本框是否为空或者0
function isNull(n){
if(n=="0" || n.length==0){
return true;
}else{
return false;
}
}
// isNaN判断是否转换为数字-->可以为false,不能为true
function isNumber(n){
return !isNaN(n);
}网页效果图:

加载全部内容