使用el-tabs切换实时更新数据
风如也 人气:0使用el-tabs切换实时更新数据
项目中使用el-tabs 发现会一次性把所有 tab 里的请求读完,之后进行 tab 切换,不再重新读取请求
想要实现切换 tab 能实时更新数据的要求
<el-tabs type="border-card" class="root" v-model="activeName" @tab-click="handleTabClick"> <el-tab-pane label="menu" name="menu"> <menu-perm :menus="menus" v-if="tabRefresh.menu" /> </el-tab-pane> <el-tab-pane label="perm" name="perm"> <api-perm :permissions="permissions" v-if="tabRefresh.perm" /> </el-tab-pane> <el-tab-pane label="data" name="data"> <span v-if="tabRefresh.data">数据授权</span> </el-tab-pane> </el-tabs>
js 部分
export default {
data () {
return {
activeName: 'menu',
tabRefresh: {
menu: true,
perm: false,
data: false
}
}
},
methods: {
handleTabClick (tab) {
this.activeName = tab.name
switch (this.activeName) {
case 'menu':
this.switchTab('menu')
break
case 'perm':
this.switchTab('perm')
break
case 'data':
this.switchTab('data')
break
}
},
switchTab (tab) {
for (let key in this.tabRefresh) {
if (key === tab) {
this.tabRefresh[key] = true
} else {
this.tabRefresh[key] = false
}
}
},
}
}通过 v-if 进行选择性渲染,切换 tab 后,将其重新激活,并重新请求后端数据
el-tabs切换确认
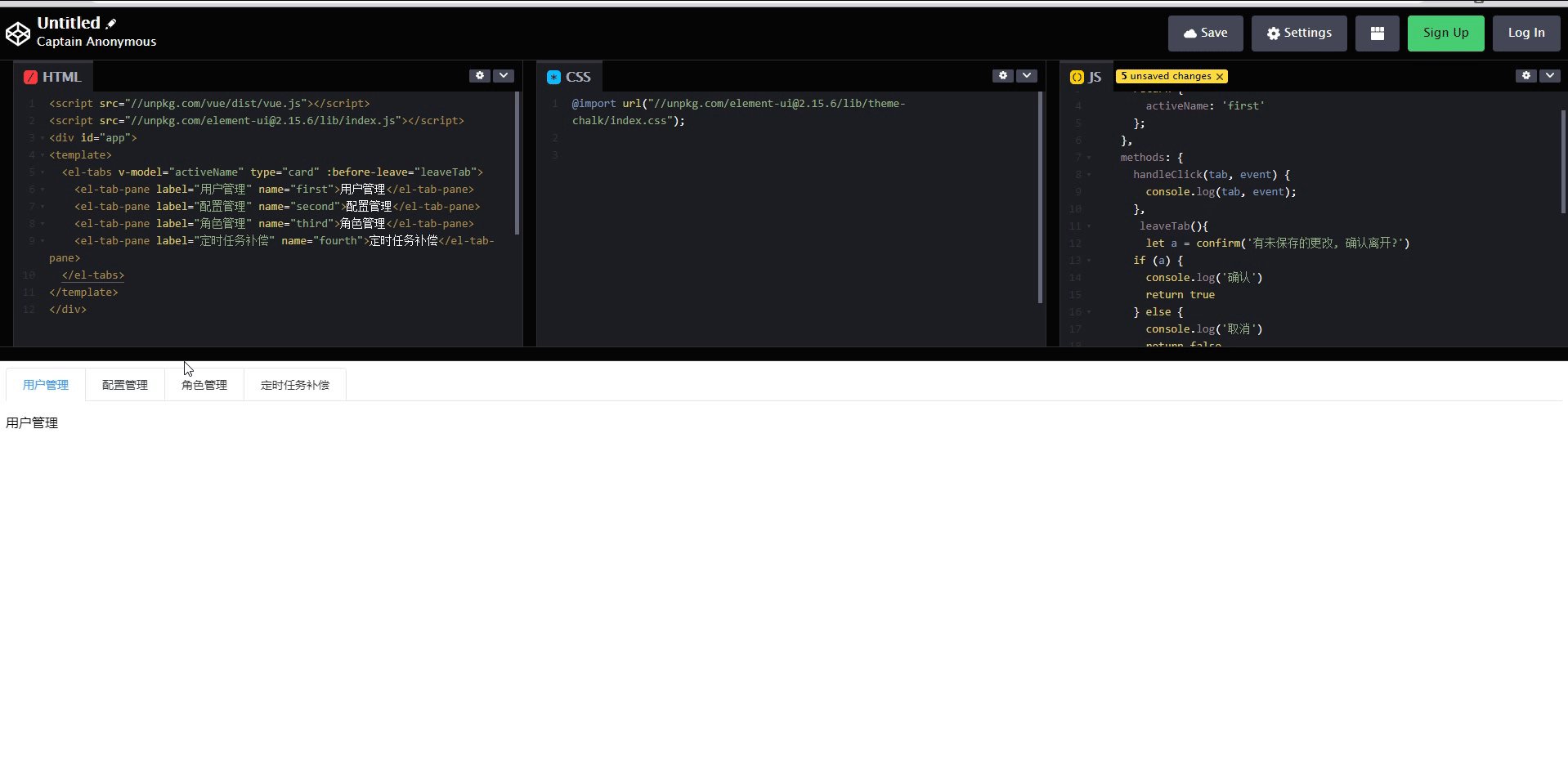
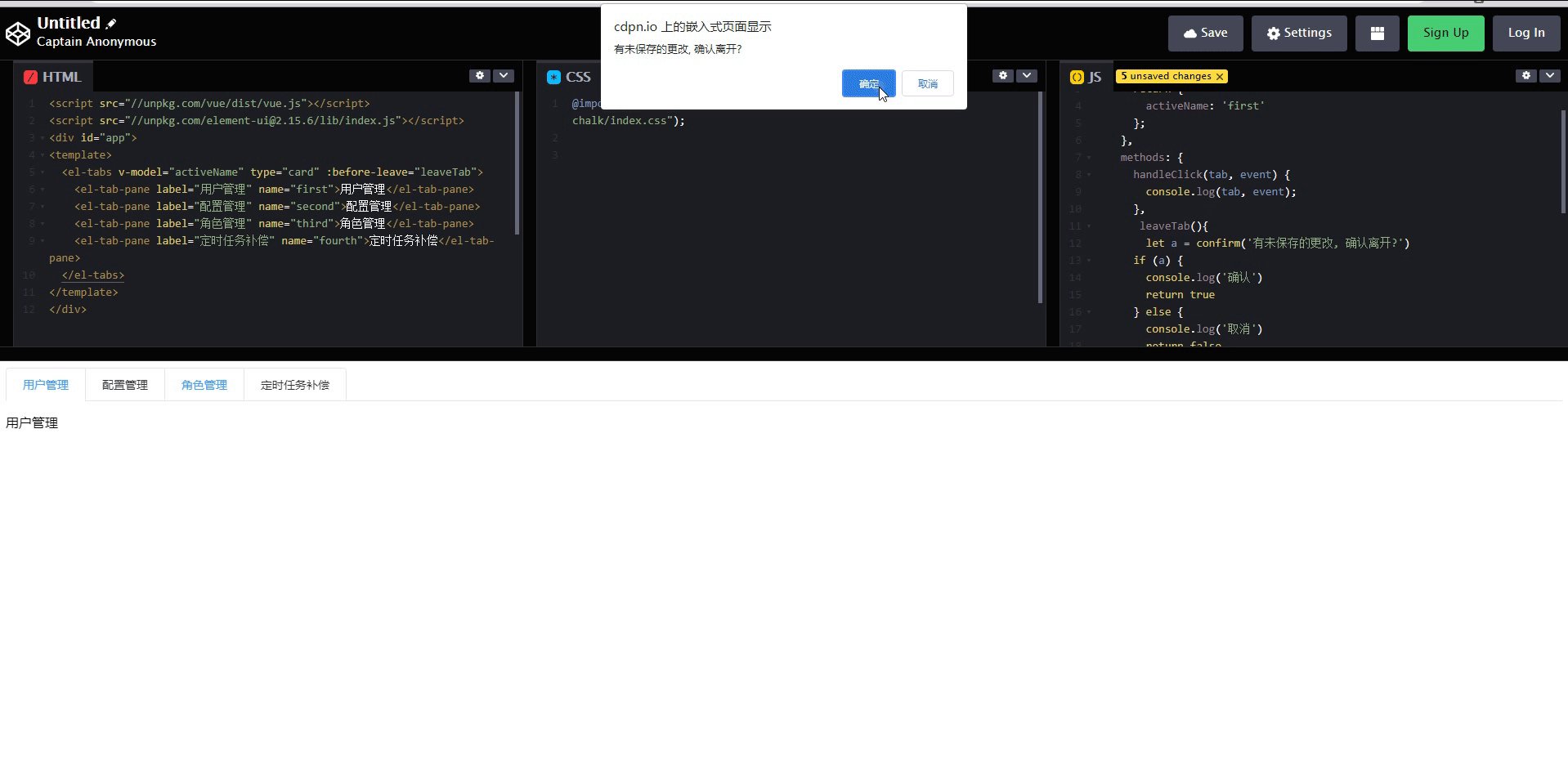
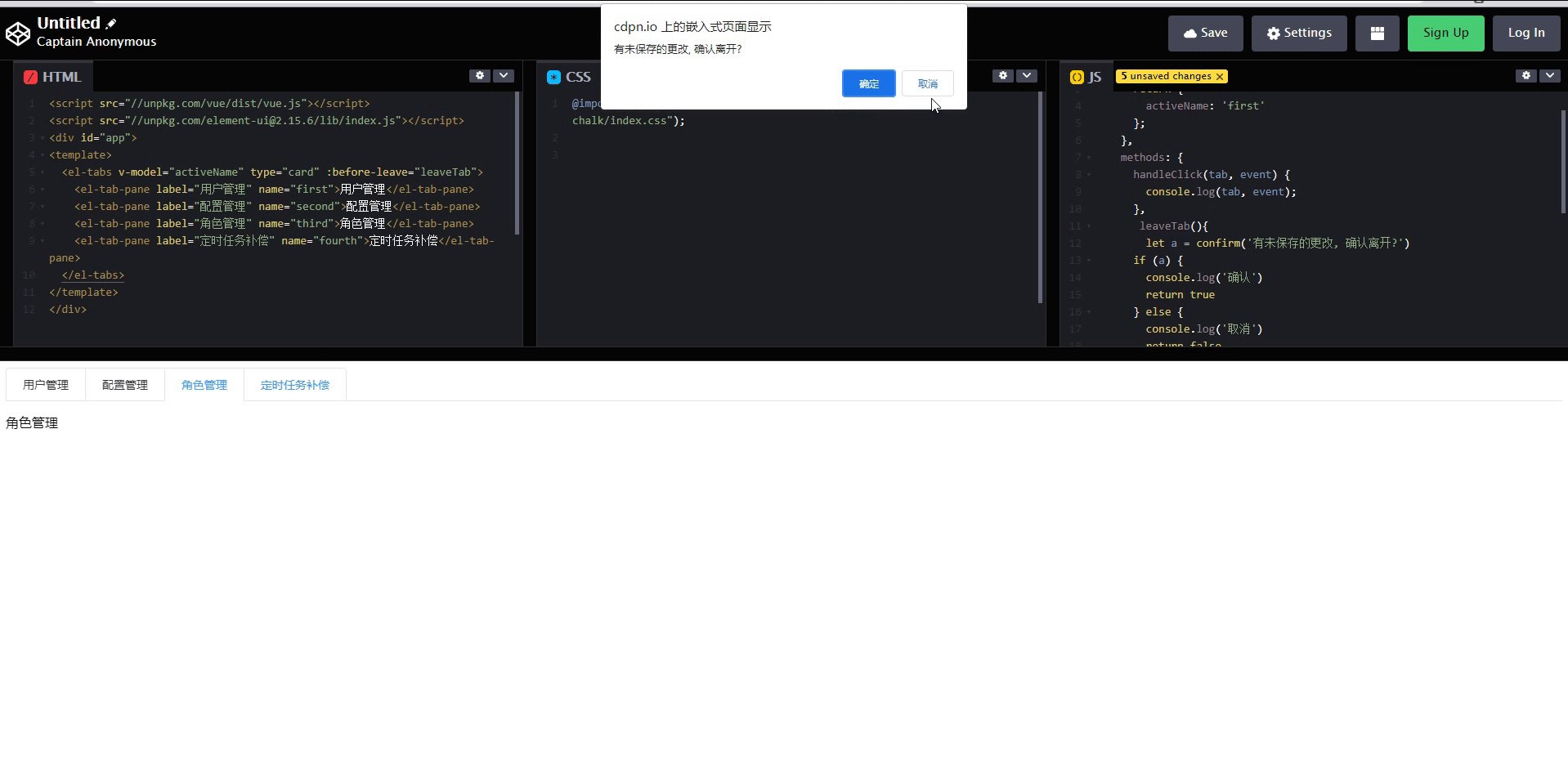
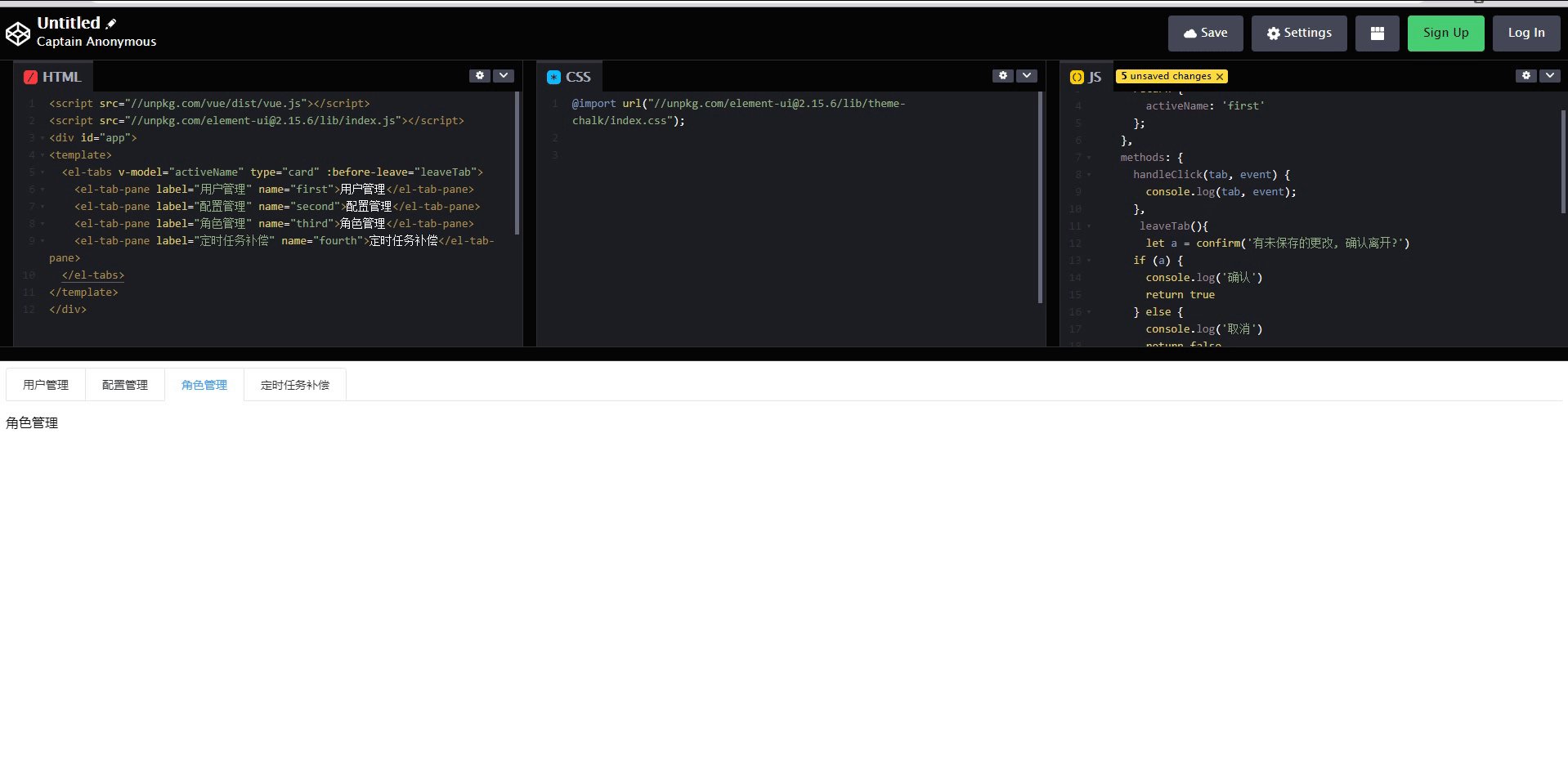
实现效果

相关知识
el-tabs具有属性before-leave

解决代码
<template>
<el-tabs v-model="activeName" :before-leave="leaveTab">
<el-tab-pane label="用户管理" name="first">用户管理</el-tab-pane>
<el-tab-pane label="配置管理" name="second">配置管理</el-tab-pane>
<el-tab-pane label="角色管理" name="third">角色管理</el-tab-pane>
<el-tab-pane label="定时任务补偿" name="fourth">定时任务补偿</el-tab-pane>
</el-tabs>
</template>
<script>
data(){
return{
activeName:"first"
}
}
methods:{
leaveTab(){
let a = confirm('有未保存的更改, 确认离开?')
if (a) {
console.log('确认')
return true
} else {
console.log('取消')
return false
}
}
}
</script>
解释
:before-leave是属性,需要绑定一个值。这个值是通过leaveTab传递的
这个问题很简单……但是困扰了有几天……要多看看 官方文档!!!!
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容