react获取state值并更新使用
马优晨 人气:0react获取state值并更新使用
react获取state的值并且修改分为两种情况:
在视图层处理
//在 state 中饭设置初始值
state={
name:'',
age:''
}
//通过 控制一个事件触发然后setState 去设置
setName=()=>{
this.setState({
name
})
}在model层处理
view层
//前端通过dispatch 去调用changeTab 接口
onTabsChange = (key) => {
this.props.dispatch({
type: `${this.module}/changeTab`,
payload: key
});
}model层:
const moduleName = 'mayouchen';
let defaultState = {
activeTabKey: "1"
};
export default {
namespace: moduleName,
state: {
moduleName: moduleName,
defaultState,
...defaultState
},
effects: {
* changeTab({ payload, }, { call, put, select }) {
// 更新 activeTabKey
yield put({
type:'updateActiveTabKey',
payload
});
// 更新完 activeTabKey 就可以使用 activeTabKey 更新后的值
yield put({type: 'getDataByTab'});
},
* getDataByTab({payload }, { call, put, select }) {
let { activeTabKey } = yield select(state => state[moduleName]);
//切换TAB调用不同接口
if(activeTabKey == "1") { //商户信息
yield put({type:'businessInformation', payload: {}});
} else if (activeTabKey == "2" ) { //审批信息
yield put({type:'approvalInformation', payload: {}})
}else if (activeTabKey == "3" ) {
}
},
* businessInformation ({payload, }, { call, put, select }) {
const result = yield call(read, payload);
if (result ) {
let { data } = result ;
yield put({ type: 'getBusinessInformationData', payload: {...data }});
}
else {
message.error(`获取信息失败:${entityRes.globalError}`);
}
}
}
reducers: {
updateActiveTabKey(state, action) {
return {
...state,
activeTabKey: action.payload
};
}
}react中state基本使用
有状态组件和无状态组件
- 函数组件又叫做 无状态组件,类组件又叫做 有状态组件
- 状态( state )即 数据
- 函数组件没有自己的状态,只负责数据展示(静)
- 类组件有自己的状态,负责更新Ul,让页面“动”起来
比如计数器案例中,点击按钮让数值加1。0和1就是不同时刻的状态,而由0变为1就表示状态发生了变化。状态变化后,UI也要相应的更新。React中想要实现该功能,就要使用有状态组件来完成。
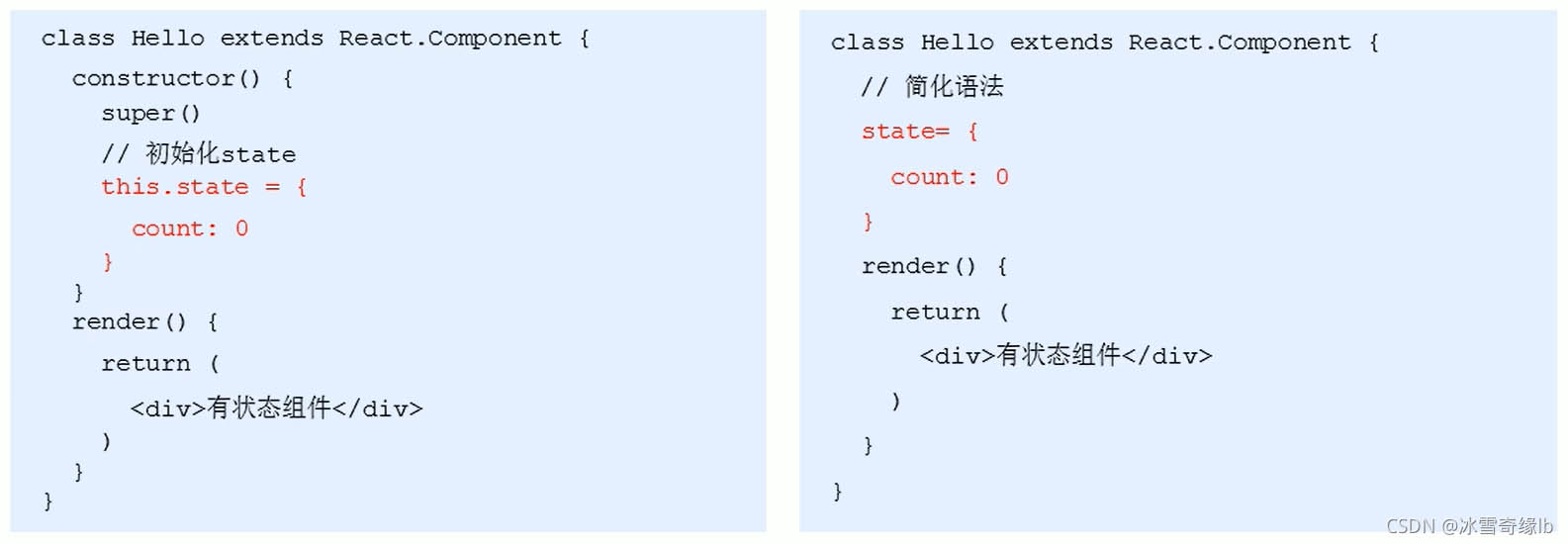
state的基本使用
- 状态( state )即数据,是组件内部的私有数据,只能在组件内部使用
- state的值是对象,表示一个组件中可以有多个数据
- 通过 this.state 来获取状态

class App extends React.Component {
// constructor() {
// super()
// // 初始化state
// this.state = {
// count: 0
// }
// }
// 简化语法初始化state 【推荐】
state = {
count: 0,
}
render() {
return(
<div>
<h1>计数器:{this.state.count}</h1>
</div>
)
}
}
// 渲染组件
ReactDOM.render(<App />, document.getElementById("root"))
setState修改状态
- 状态是可变的
- 语法:this.setState({ 要修改的数据 })
- 注意:不要直接修改 state 中的值,这是错误的!!!
- setState() 作用:1. 修改state 2. 更新UI
- 思想:数据驱动视图

class App extends React.Component {
// 简化语法初始化state 【推荐】
state = {
count: 0,
}
render() {
return(
<div>
<h1>计数器:{this.state.count}</h1>
<button onClick = {() => {
this.setState({
count: this.state.count + 1
})
}}>+1</button>
</div>
)
}
}
// 渲染组件
ReactDOM.render(<App />, document.getElementById("root"))
从JSX中抽离事件处理程序
- JSX中掺杂过多JS逻辑代码,会显得非常混乱
- 推荐:将逻辑抽离到单独的方法中,保证JSX结构清晰

- 原因:事件处理程序中 this的值为undefined
- 希望:this 指向组件实例( render方法中的this即为组件实例)
事件绑定this指向
1. 箭头函数
- 利用箭头函数自身不绑定 this 的特点
- render() 方法中的 this 为组件实例,可以获取到 setState()

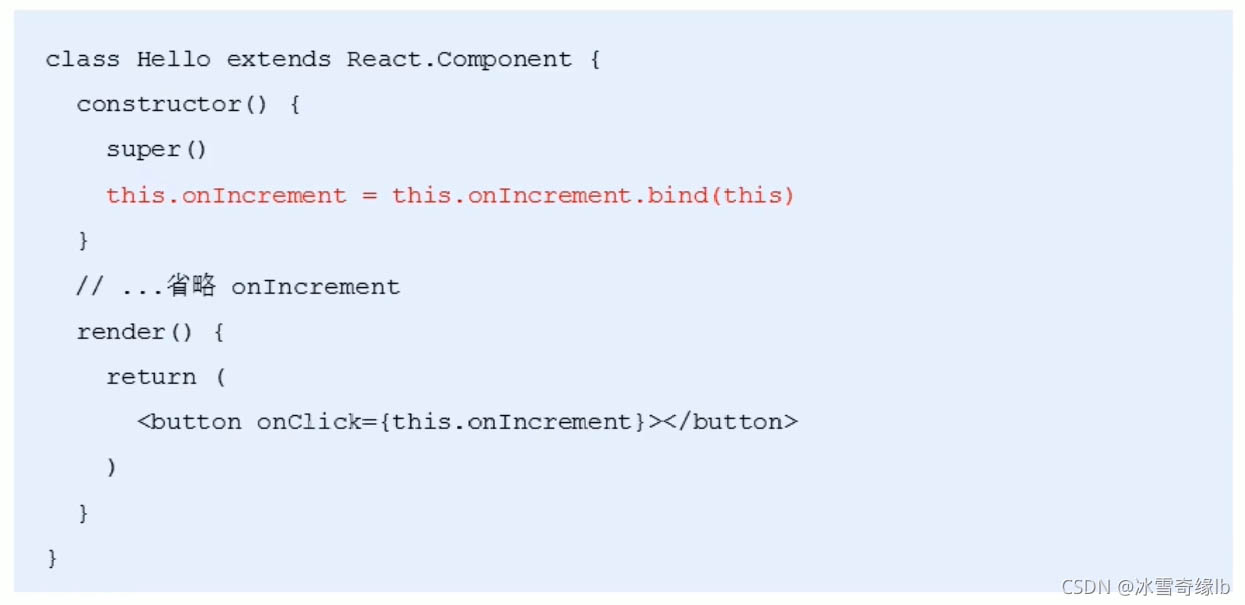
2. Function.prototype.bind()
利用 ES5 中的 bind() 方法,将事件处理程序中的 this 与组件实例绑定到一起

class App extends React.Component {
constructor() {
super()
this.state = {
count: 0,
}
this.onIncrement = this.onIncrement.bind(this)
}
// 事件处理程序
onIncrement() {
console.log('事件处理程序中的this:', this)
this.setState({
count: this.state.count + 1
})
}
render() {
return(
<div>
<h1>计数器:{this.state.count}</h1>
<button onClick = { this.onIncrement }>+1</button>
</div>
)
}
}
// 渲染组件
ReactDOM.render(<App />, document.getElementById("root"))
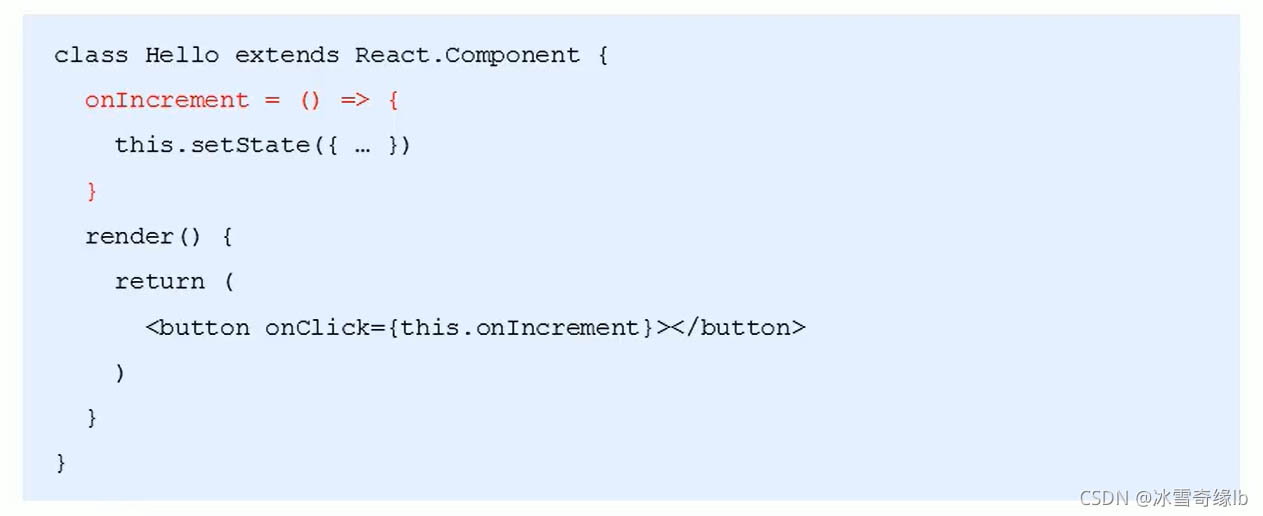
3. class的实例方法
- 利用 箭头函数 形式的 class实例 方法
- 注意∶该语法是实验性语法,但是,由于 babel 的存在可以直接使用

class App extends React.Component {
state = {
count: 0,
}
// 事件处理程序
onIncrement = ()=> {
console.log('事件处理程序中的this:', this)
this.setState({
count: this.state.count + 1
})
}
render() {
return(
<div>
<h1>计数器:{this.state.count}</h1>
<button onClick = { this.onIncrement }>+1</button>
</div>
)
}
}
// 渲染组件
ReactDOM.render(<App />, document.getElementById("root"))
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容