前端文件下载各类方式
前端@小菜 人气:0总结:下载文件的方式
- a 标签配置 download 属性 (适用于下载一些静态资源)
- window.location.href (适用于下载一些静态资源)
- a 标签 + Blob 方式
- 使用 form 表单提交
1.a 标签配置 download 属性
<a href="test.zip" rel="external nofollow" download="test.zip">download</a>
download 用来命名下载文件,以及防止 txt , jpg , pdf 等浏览器支持直接打开的文件不能下载(需要注意的是,href地址不能写完整的域名,否则只能预览也不能下载。另外,下载的地址域名和访问网站的域名必须是同源,否则 download 设置无效)。
2.window.location.href/window.open()
window.location.href = '你的 url';
// 或
window.open('你的 url');这种方式比较常见,比如我们在一些网站上下载电子书,安装包之类的,一般都是这种方式或 a 标签方式下载的。
3.<a> 标签 + Blob方式
1.下载 api
export function downloadApi() {
return request({
url: '/testApi',
method: 'get',
responseType: 'blob'
})
}注:这里的 request 是用 axios 封装的一个方法,详情可见:vue开发中 axios 的封装
2.项目下载操作代码
// vue 代码
downClick () {
downloadApi().then(resBlob => {
this._download(resBlob)
})
},
_downloads (resBlob) {
const projectName = '项目.zip'
// IE|Edge
if (window.navigator && window.navigator.msSaveOrOpenBlob) {
window.navigator.msSaveBlob(resBlob, projectName)
} else {
// 其他浏览器
const blobUrl = window.URL.createObjectURL(resBlob)
const a = document.createElement('a')
a.style.display = 'none'
a.download = projectName
a.href = blobUrl
document.body.appendChild(a) // 兼容火狐
a.click()
document.body.removeChild(a)
window.URL.revokeObjectURL(blobUrl)
}
},这里我们使用了 a 标签加 blob 的方式,这种方式适用于下载响应比较耗时的情况。它会提前将文件下载完成后,再由前端进行下载。比如,后端在下载前需要进行一系列耗时操作来生成下载文件,这会让用户误以为没有正确点击下载而重复点击下载按钮。通过这种方式我们可以做一些loading 之类的处理。
当然,如果不需要 loading 之类的处理,可以直接通过 a 标签点击下载,而无需 blob 方式。
注意:
上面这个 blob 方式在我们下载失败时仍然会下载文件,当我们要处理后端抛出的错误信息时,就行不通了。解决方法两种:
3.1. 使用 Response(IE不支持)
downClick () {
downloadApi().then(async resBlob => {
let resObj = {}
if (resBlob.size == 0) {
// 没有数据可导出
} else if (resBlob.type == 'application/json') {
// 返回(错误)信息
resObj = await (new Response(resBlob)).text()
// 得到错误信息
resObj = JSON.parse(resObj)
}
// ... 相关判断处理
this._download(resBlob)
})
},3.2. 使用 FileReader
downClick () {
downloadApi().then(resBlob => {
let resObj = {}
if (resBlob.size == 0) {
// 没有数据可导出
} else if (resBlob.type == 'application/json') {
// 返回(错误)信息
const reader = new FileReader()
reader.addEventListener('loadend', () => {
// reader.result 包含被转化为一个字符串内容的 blob
resObj = JSON.parse(reader.result)
if (/* 是错误信息 */) {
// 相关判断处理
}
})
reader.readAsText(resBlob)
} else {
this._download(resBlob)
}
})
},4.使用 form 表单提交
/**
* 使用 form-data -post 方式导出文件
* @param url 导出地址
* @param params 参数
*/
const postFormDataFile = (url, params) => {
const form = document.createElement('form')
form.style.display = 'none'
form.action = BASE_URL + url
form.method = 'post'
document.body.appendChild(form)
// 动态创建 input 并给 value 赋值
for (const key in params) {
const input = document.createElement('input')
input.type = 'hidden'
input.name = key
input.value = params[key]
form.appendChild(input)
}
form.submit()
form.remove()
}注意:传给后端的参数不是 json 对象的形式,而是 currentPage=2&pageSize=20 形式。
5.实现下载进度条
原理:设置 onDownloadProgress 事件
export function downloadProject(projectId) {
return request({
url: downloadProjectUrl + projectId,
method: 'get',
responseType: 'blob',
onDownloadProgress: function (event) {
// 注意: 后端需要设置响应头 Content-Length, 否则 event.lengthComputable 就会为 false, event.total 为 0
// event.loaded 得到当前已加载的数据大小, event.total 拿到总的数据大小, 通过两者的比值就知道其进度。
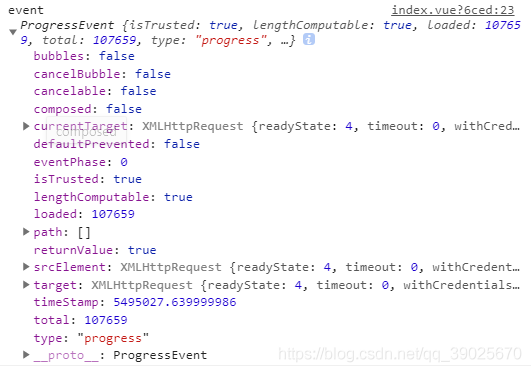
console.log('event', event)
}
})
}event 参数内容如下:

知识参考【MDN】:
WEB前端是干什么的?
在了解Web前端之前,我们要先了解一下什么是“WEB”。
WEB(World Wide Web)即全球广域网,也称为万维网,它是一种基于超文本和HTTP的、全球性的、动态交互的、跨平台的分布式图形信息系统。
其实,WEB就是全球互联网系统的统称,再简单点讲,WEB就是互联网。
Web前端是什么?
Web前端即给用户展示的网页页面,也就是网站的前台部分,这里面可能包含了设计、特效、用户交互等。
Web前端开发就是创建Web页面,或者APP等前端界面呈现给用户的过程,通过HTML、CSS及JavaScript等衍生出来的各种技术、框架、解决方案,来实现互联网产品的用户界面交互。
那么,什么是HTML、CSS、JavaScript?
可以这么理解
1、HTML
HTML称为超文本标记语言,是一种标识性的语言,制作网页永远离不开HTML。
HTML5是Web中核心语言HTML的规范。
因此,无论是PC端还是APP端的应用,前端样式都离不开HTML5。
2、CSS
CSS就是层叠样式表,它主要是对HTML标记的内容进行更加丰富的装饰,并将网页表现样式与网页结构分离的一种样式设计语言。
CSS可以控制HTML页面中的文本内容、图片外形以及版面布局等外观的显示样式。是一种用来表现HTML或XML等文件样式的计算机语言。
通俗点讲,CSS就是给网页“化妆”的一种技术。
3、JavaScript
是一种属于网络的脚本语言,已经被广泛用于Web应用开发,常用来为网页添加各式各样的动态功能,为用户提供更流畅美观的浏览效果。
它是一种具有函数优先的轻量级,解释型或即时编译型的高级编程语言。是一种基于原型、函数先行的语言,同时是一门多范式的语言,它支持面向对象编程,命令式编程,以及函数式编程。
JavaScript的作用主要用来向HTML页面添加交互行为,可以这么理解,如果没有JavaScript技术的支持,那么网页会变成一种“只能看不能用”的观赏性页面。
Web前端开发技术在各类编程语言中,属于相对入门简单、易上手的编程技术,深受转行人员、初学者的青睐。
Web前端技术可以做什么呢?
1、网站制作
这是掌握Web技术从业者最多的一个领域,网站制作就是网站通过页面结构定位、合理布局、图片文字处理、程序设计、数据库设计等一系列工作的总和,也是将网站设计师制定的总体规划用HTML的方式展示出来。
2、小程序开发
随着微信用户的不断增加,微信在近几年推出的小程序深受用户喜爱,应用数量超过了一百万,覆盖200多个细分的行业,日活用户达到两个亿,各大企业都纷纷参入其中,也是Web前端开发人员一个不错的选择。
3、APP开发
App开发,是指专注于手机应用软件开发与服务。通常专指手机上的应用软件,或称手机客户端。因此,专攻APP开发,同样是Web培训后的就业方向,并且发展态势不断上升,未来前景广阔。
随着互联网发展越来越多元,Web前端工程师的就业路径也更加宽广。现在越来越多的IT企业,对用户体验更加注重,Web前端开发人员的行业需求量也一直不少。
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容