vue+elementUI省市县三级联动下拉列表框
动飞雨 人气:0前言
在前端项目开发中,经常会遇到省市县三级联动的下拉列表框组的问题,分享以下实现方法,以下内容为具体的实现过程:
实现过程
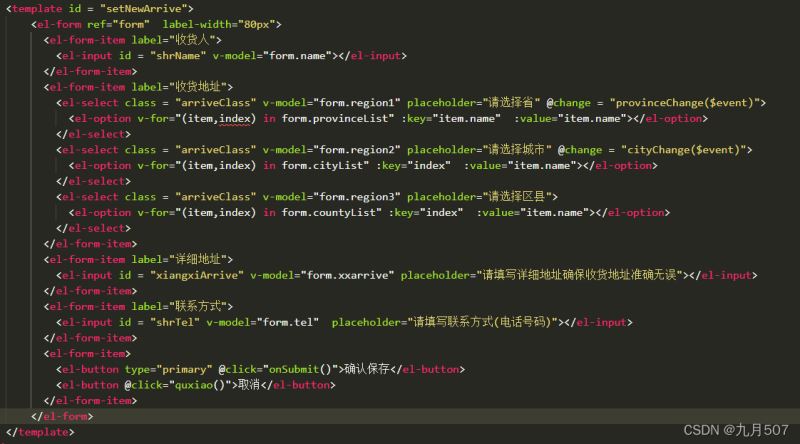
1.静态页面组件搭建:使用elementUI的form表单,并做一下基本的修改,得到以下结果:

2.然后是组件的数据配置:

表单的基本数据存放在form对象里面,至于省市县三个下拉菜单的数据,则以数组的形式存放,分别为provinceList[];cityList[];countyListp[]。
3.接下来处理重点数据:三级下拉菜单的联动:
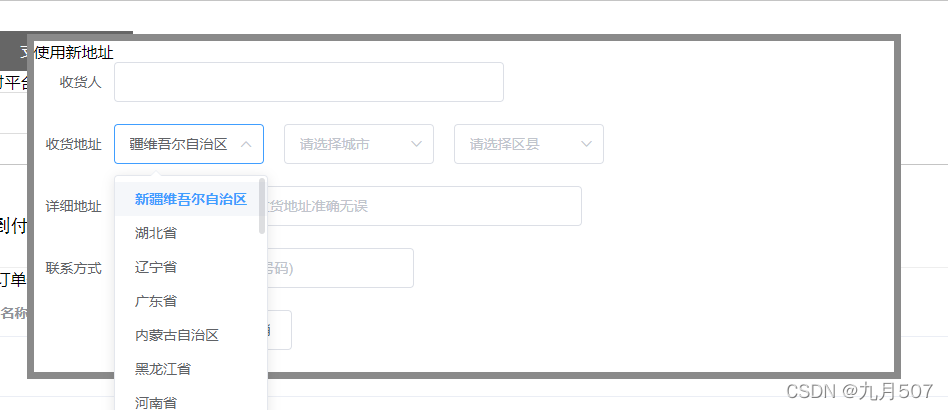
3.1点击省下拉菜单获取省份:

主要技术点在于:通过调取百度地图的API接口,获取全国省市县行政区划:
this.$http({
method:"get",
url:"https://restapi.amap.com/v3/config/district?parameters",
params:{
key:"3a708a4ef5e3af28694b1c861985a5ce",
keyWords:"中国",
subdistrict:3
}
}).then((res)=>{
this.form.provinceList = res.data.districts[0].districts /* 省*/
/* 进行遍历赋值*/
/* 市区和县区*/
let newProvince = this.form.provinceList
for(let i = 0; i < newProvince.length; i++){ /* 省级*/
for(let j = 0; j < newProvince[i].districts.length; j++){ /* 市级*/
let city = newProvince[i].districts[j].name
this.CITY.push({id:j+1,name:city,code:i+1})
for(let k = 0;k<newProvince[i].districts[j].districts.length; k++){/* 县级*/
let xian = newProvince[i].districts[j].districts[k].name
this.XIAN.push({id:k+1,name:xian,code:j+1,cityCountyName:city})
}
}
}
for(let m = 0; m < newProvince.length;m++){
newProvince[m] = {...newProvince[m],...{code:m+1}}
}
this.form.provinceList = newProvince
})上述代码的作用:在 获取百度地图提供的行政区划后,对这些行政区划树进行初始化,主要是给选各个省份匹配其对应的市和县级行政区。
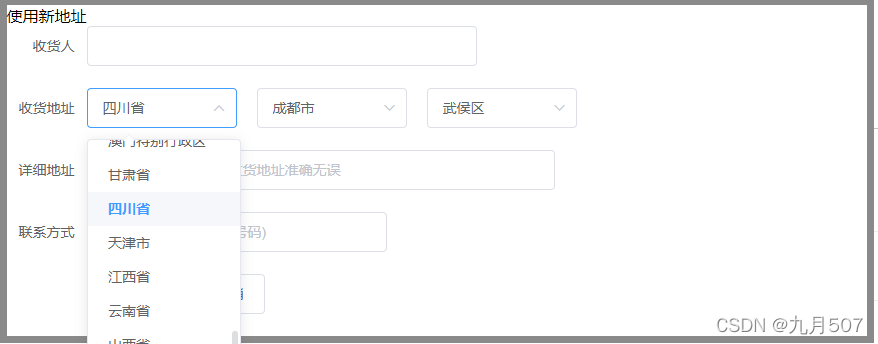
接下来的操作就是点击选择省份就可以获取其对应的 市级行政区,点击选择市级下拉菜单就可以获取其对应的县级行政区,代码如下:
根据选中省,匹配市:
provinceChange(that){
// 根据选中省,匹配市
let cityCode = 0
let newCityArry = []
this.form.provinceList.forEach((item,index)=>{
if(item.name == that){
cityCode = item.code
}
})
// console.log(cityCode)
if(cityCode){
this.form.cityList = []
this.CITY.forEach((item,index)=>{
if(item.code == cityCode){
this.form.cityList.push(item)
}
}) /* 市匹配成功*/
}
},// 根据市区,匹配县区
cityChange(that){
let countyCode = 0
let cityname = ''
let newCountyArry = []
this.form.cityList.forEach((item,index)=>{
if(item.name == that){
countyCode = item.id
cityname = item.name
}
})
if(countyCode){
this.form.countyList = []
this.XIAN.forEach((item,index)=>{
if(item.code == countyCode && item.cityCountyName == cityname){
this.form.countyList.push(item)
}
})
}
},做了这些程序配置后,就可以实现三级下拉菜单的联动了。效果图如下

总结
加载全部内容