iOS添加Flutter Module
潜水的鱼儿 人气:01. 创建flutter module
摘要:我们实际开发开始作为混合开发,可能会把一个模块使用flutter开发,之后嵌入到iOS项目中。比如说我们的商城模块使用flutter开发,这样android和iOS都可以使用。
我们通常会把iOS项目和 flutter module在同一目录,我们创建一个商城的module
flutter create --template module mall_flutter_module
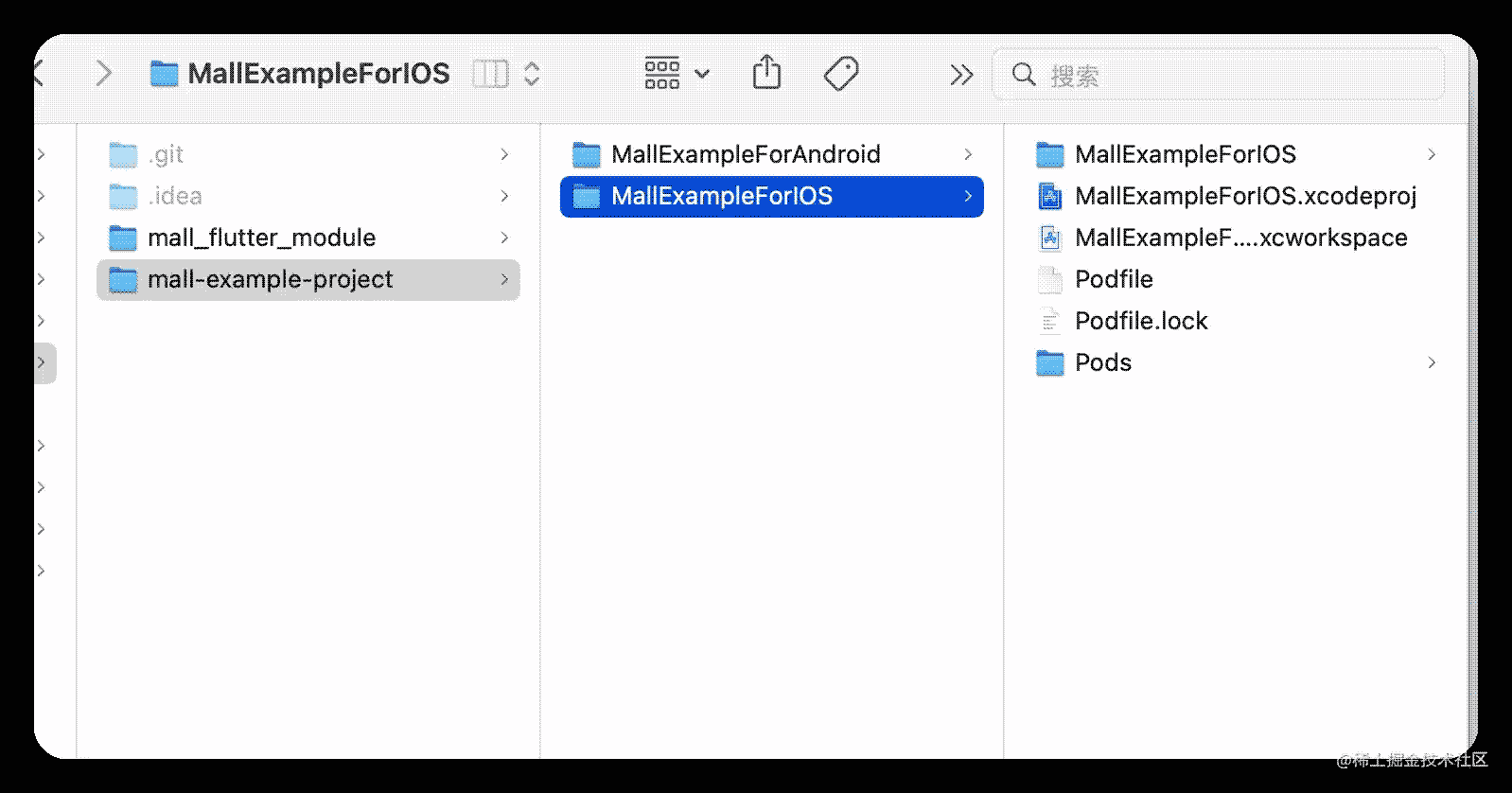
目录结构如下我们的flutter的module和原生工程

.ios 是隐藏目录,可以单独运行Flutter module,测试此模块的功能,iOS代码添加到现有应用程序的项目或插件中,而不是添加到模块的.ios 目录中。
由于.ios 目录是自动生成的,因此请勿对其进行源代码控制。在新机器上构建模块之前,请先在mall_flutter_module目录中运行flutter pub get来重新生成.ios 目录,然后再使用Flutter模块构建iOS项目。
或者使用AndroidStudio创建Module

下面的原生工程的目录结构如图

2. flutter 模块嵌入原生应用
flutter_module嵌入原生通常有2种方式,一种是通过Cocoapods,这种对iOS开发比较推荐, 使用CocoaPods和已安装的Flutter SDK,该方法需要我们安装了Flutter 环境。 我们看下podfile,这里主要是要看下你flutter的模块的位置,自己根据实际调整flutter_application_path。
source 'https://github.com/CocoaPods/Specs.git' platform :ios, '13.0' flutter_application_path = '../../mall_flutter_module' load File.join(flutter_application_path, '.ios', 'Flutter', 'podhelper.rb') target 'MallExampleForIOS' do use_frameworks! install_all_flutter_pods(flutter_application_path) end
之后执行pod install 后打开我们 workspace进行相关交互
当在mall_flutter_module / pubspec.yaml中更改Flutter插件的依赖性或者第一次运行时,请在Flutter模块目录中运行flutter pub get来刷新podhelper.rb脚本读取的插件列表。然后,从应用程序目录再次运行pod install。
podhelper.rb脚本将插件Flutter.framework和App.framework嵌入到项目中。
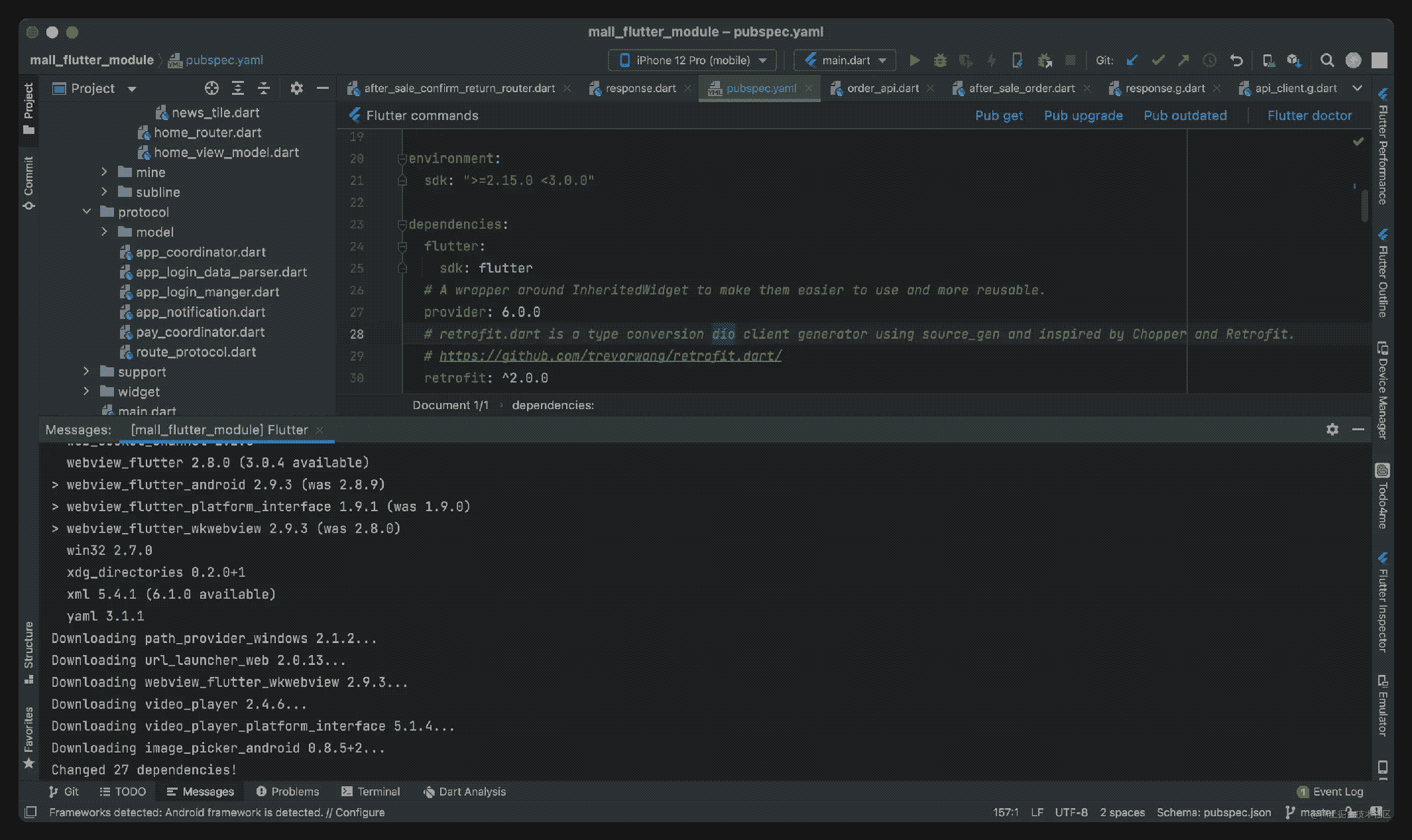
首先我们pub get后运行下

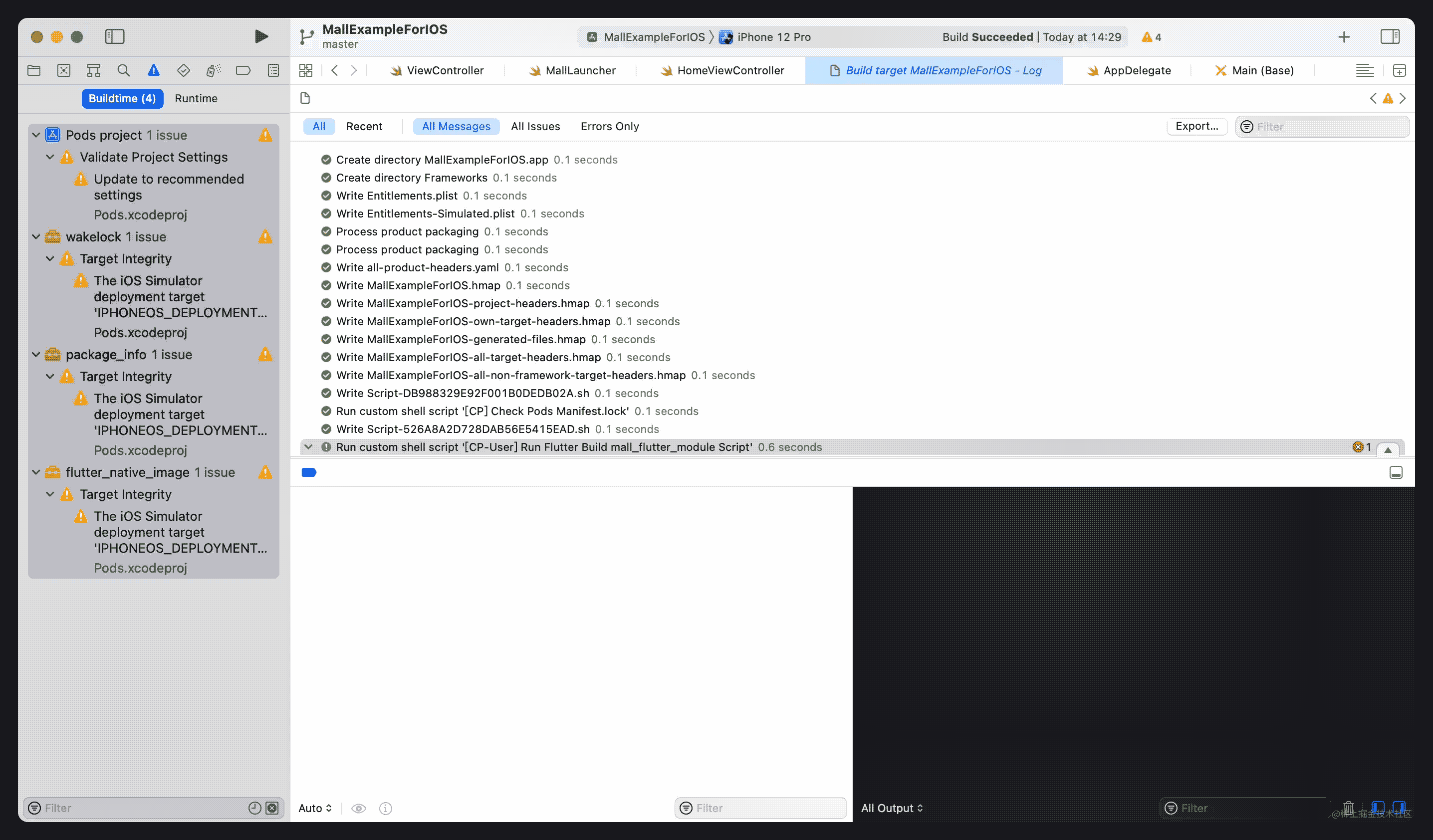
修改后最好运行下 flutter module,之后我们使用Xcode编译成功后

- 手动拖入
这个我们一般iOS开发进入三方都知道,可以通过手动拖入Framework进行编译 在Xcode中拖入 Flutter Frameworks,首先要通过命令创建
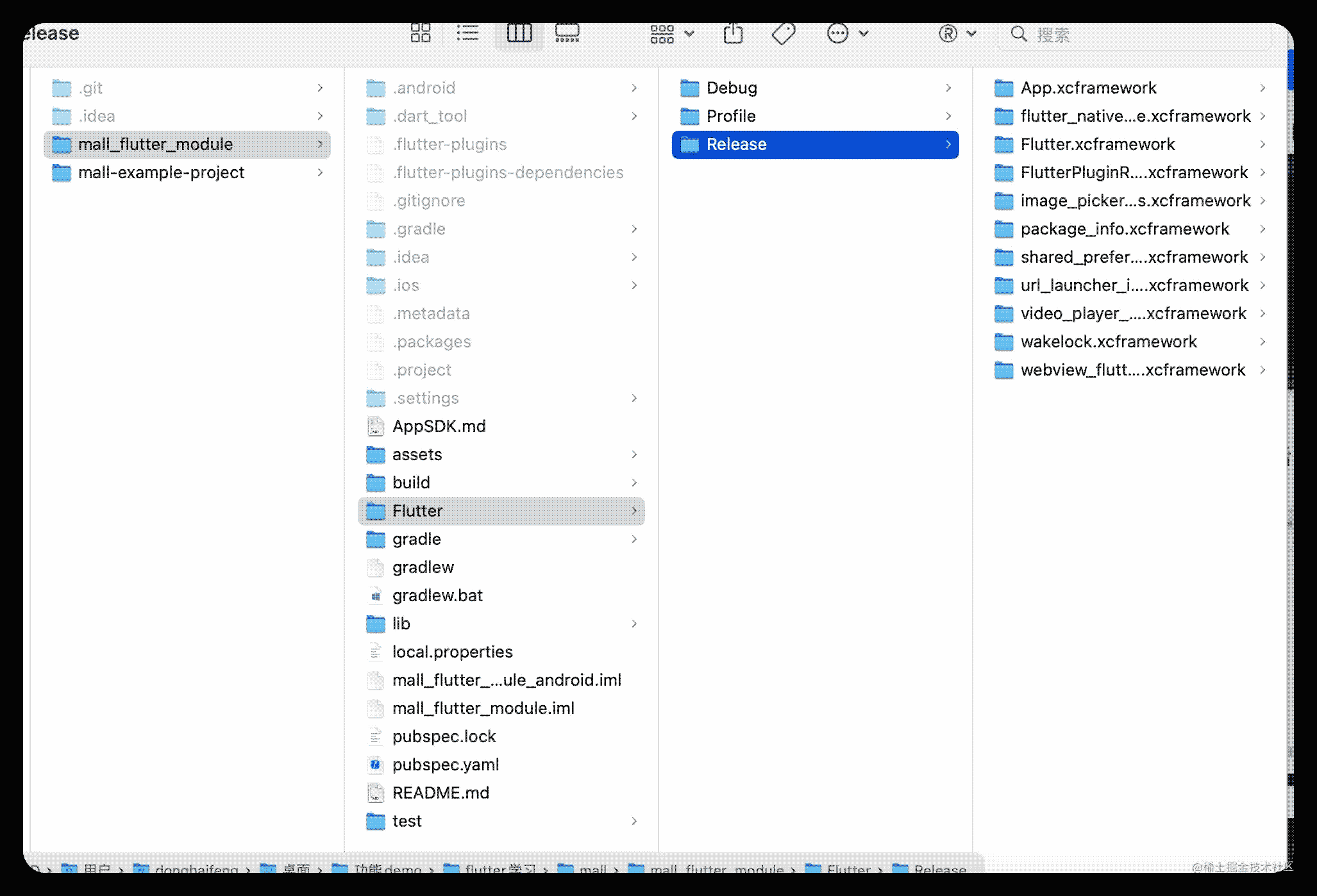
flutter build ios-framework --output=./Flutter/

里面包括一些三方的插件生成的Framework,之后将 frameworks 链接到 iOS 应用程序。
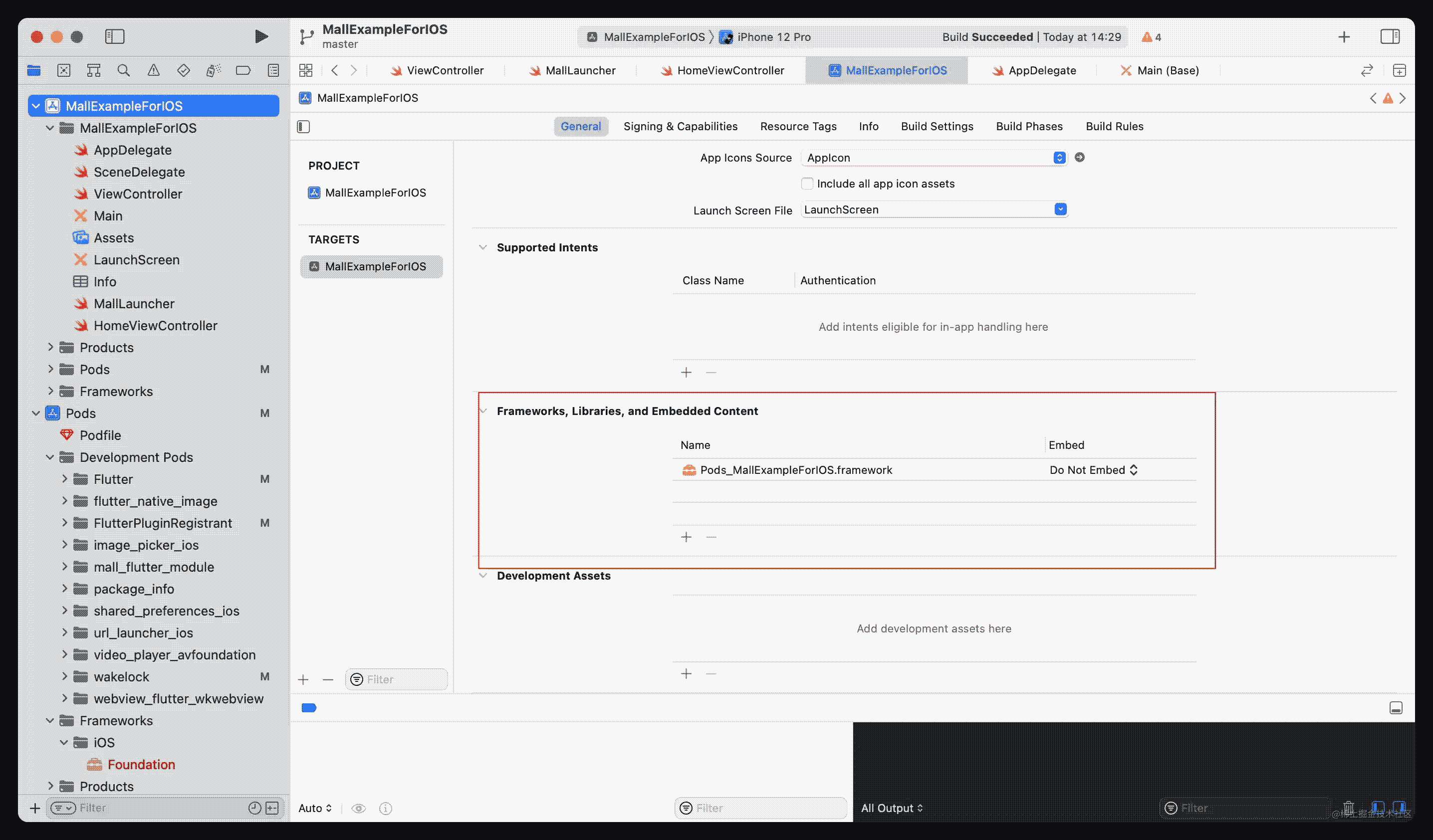
将文件夹的frameworks拖入Build Settings > Build Phases > Link Binary With Libraries 或者脱如下图位置

之后添加路径
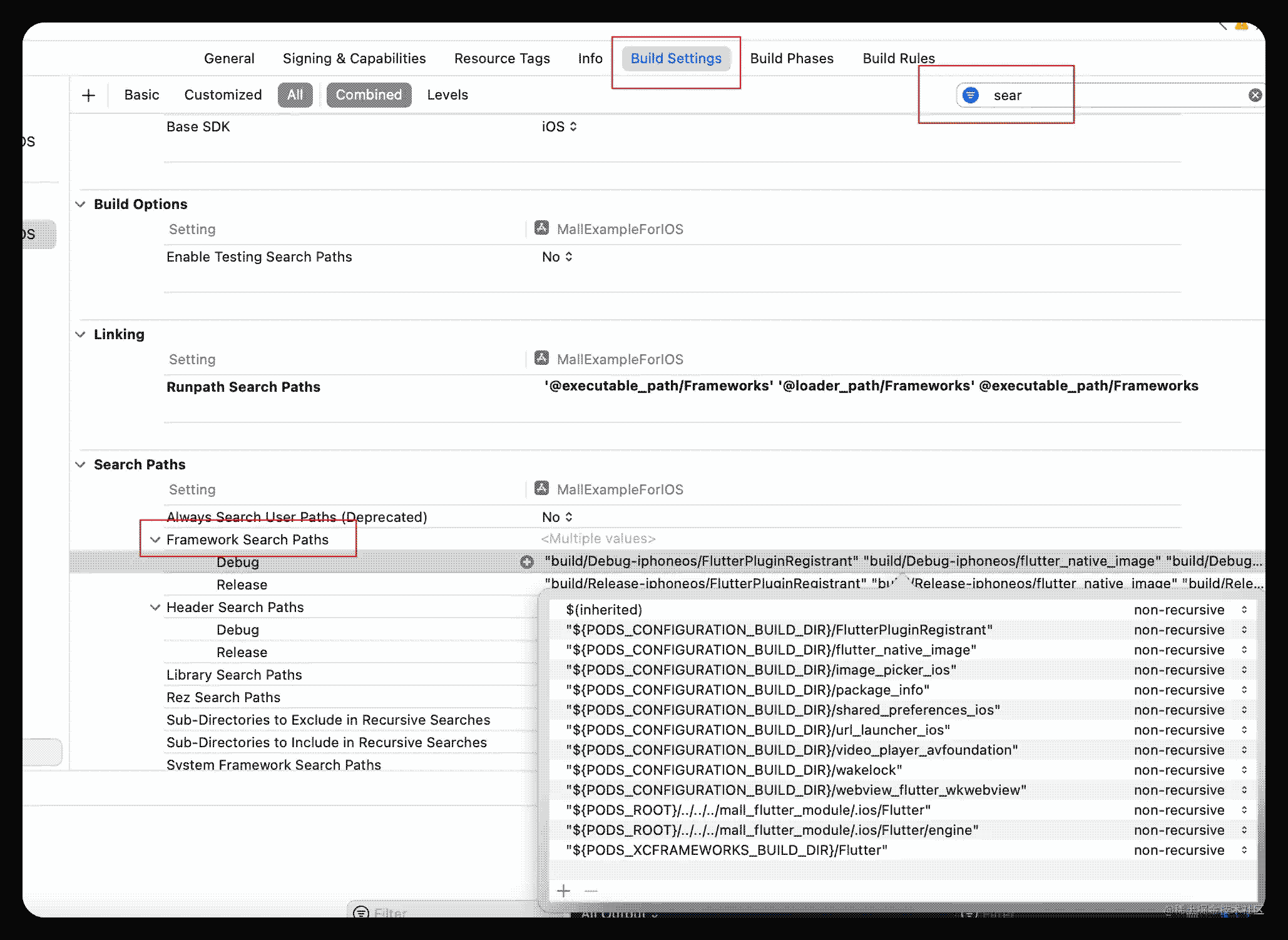
在 Build Settings -> Search Paths -> Framework Search Paths 中添加 ${PODS_ROOT}/../mall_flutter_module/Flutter/Release

这里使用cocoapods就不用手动了,这里就不手动展示了。
3. flutter模块和原生通信
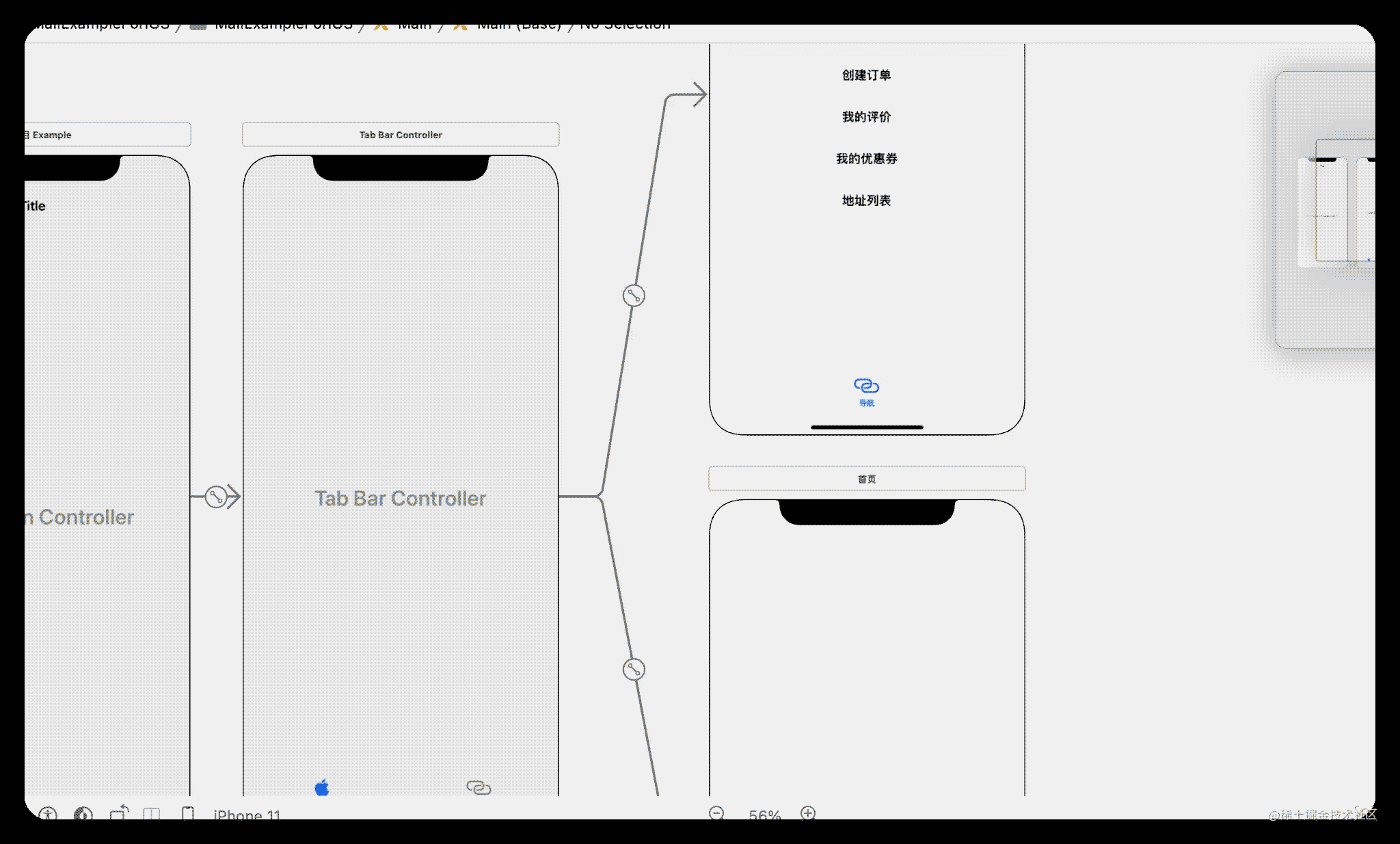
我们在main.storyboard 中添加些原生界面和元素

在flutter页面嵌入原生iOS程序要使用flutter引擎进行渲染,FlutterEngine是Dart, VM和flutter运行时的host, FlutterViewController附着于FlutterEngine,作用是通信和显示Flutter UI
import Foundation
import Flutter
import FlutterPluginRegistrant
enum Route: Int {
case none
case home
case orders
case orderCreate
case evaluates
case coupons
case addressList
}
class MallLauncher: NSObject {
let flutterEngine = FlutterEngine(name: "io.flutter", project: nil)
lazy var eventChannel = FlutterEventChannel(name: "mall.event.channel", binaryMessenger: flutterEngine.binaryMessenger)
lazy var viewController = FlutterViewController(engine: flutterEngine, nibName: nil, bundle: nil)
/// 登录参数
/// 使用的是正式环境!
var loginInfo = [
"host": 1, // app 标识, 1 口腔
"onlineStoreId": "1366573792149848066", // 网店 id
"tenantId": "000001", // 租户 id
"userId": "1384433226133696514", // 商城用户 id
"token": "test", // 商城 token
"user": [
"nickname": "xxx", // 用户昵称
"phone": "xxxx", // 用户手机号
"avatar": "" // 用户头像
],
"baseUrl": "https://apisaastore.baiyaodajiankang.com/",
"shopId": "1366574325145223169" // 初始店铺id
] as [String: Any]
/// 初始化方法
/// - Parameter initRoute: 初始化路由
/// - Parameter extraParameters: 额外参数
init(initRoute: Route = .home, extraParameters: Any? = nil) {
super.init()
loginInfo["initRoute"] = initRoute.rawValue // 设置初始路由
if let extraParameters = extraParameters {
loginInfo["data"] = extraParameters // 设置额外参数, 如订单信息
}
flutterEngine.run()
eventChannel.setStreamHandler(self)
GeneratedPluginRegistrant.register(with: flutterEngine)
}
}
// 交互
extension MallLauncher: FlutterStreamHandler {
func onListen(withArguments arguments: Any?, eventSink events: @escaping FlutterEventSink) -> FlutterError? {
events(loginInfo) // 传递登录信息
return nil
}
func onCancel(withArguments arguments: Any?) -> FlutterError? {
nil
}
}
这里主要是初始化信息以及创建FlutterEngine,之后运行flutterEngine.run(),之后我们跳转flutterViewController的时候就是使用缓存
- 交互创建
FlutterMethodChannel
let mallLauncher = MallLauncher() lazy var mathodChannel: FlutterMethodChannel = FlutterMethodChannel(name: "mall.method.channel", binaryMessenger: mallLauncher.flutterEngine.binaryMessenger)
- 加载flutter页面
let flutterView = mallLauncher.viewController.view! flutterView.translatesAutoresizingMaskIntoConstraints = false view.addSubview(flutterView)
- 跳转指定flutter页面
launch(MallLauncher(initRoute: .evaluates, extraParameters: nil))
具体实现
/// 初始化方法
/// - Parameter initRoute: 初始化路由
/// - Parameter extraParameters: 额外参数
init(initRoute: Route = .home, extraParameters: Any? = nil) {
super.init()
loginInfo["initRoute"] = initRoute.rawValue // 设置初始路由
if let extraParameters = extraParameters {
loginInfo["data"] = extraParameters // 设置额外参数, 如订单信息
}
flutterEngine.run()
eventChannel.setStreamHandler(self)
GeneratedPluginRegistrant.register(with: flutterEngine)
}

跳转的页面都是flutter中的页面,这样就嵌入一个flutter到我们iOS工程了。
小结
flutter创建Module可以通过命令行或者AndroidStudio创建,我们添加module到iOS工程可以通过CocoaPods的方式pod isntall 或者手动拖入,最后就是flutter端和原生端的交互,可以看下之前的文章 https:
加载全部内容