Vue axios
_rosy 人气:0什么是axios
Axios,是一个基于 promise 的网络请求库,作用于node.js和浏览器中,它是 isomorphic 的(即同一套代码可以运行在浏览器和node.js中)。
使用方式如下:
<script>
//调用axios方法得到的返回值是 promise 对象
axios({
//请求方式
method: 'get',
// 请求地址
url: 'http://www.liulongbin.top:3006/api/getbooks'//黑马的老师提供的地址
}).then(function(books) {
console.log(books.data)
})
// 另一种写法
const result = axios({
method: 'get',
url: 'http://www.liulongbin.top:3006/api/getbooks'
})
result.then(function(books){
console.log(books.data)
})
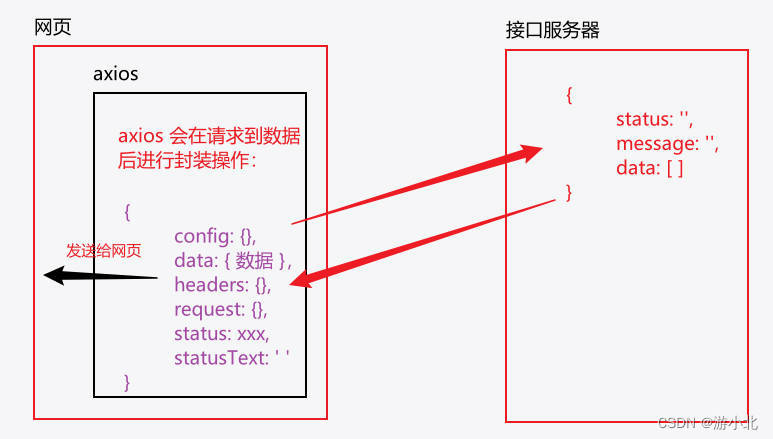
</script>axios请求图例

axios的二次封装
为什么要进行二次封装
请求拦截器和响应拦截器
- 请求拦截器:可以在发请求之前可以处理一些业务
- 响应拦截器:当服务器数据返回以后,可以处理一些事情
代码如下:
//对于axios进行二次封装
import axios from 'axios'
import nprogress from 'nprogress';
// start:进度条开始 done:进度条结束
//1:利用axios对象的方法create,去创建一个axios实例
//引入进度条样式
import 'nprogress/nprogress.css'
//2:request就是axios,只不过稍微配置一下子
const requests =axios.create({
//配置对象
//基础路径,发请求的时候,;路径中会出现/api,自己就不用手动添加了
baseURL:'/api',//这里实现二次封装
//设置请求超时时间5s
timeout:5000,
});
//请求拦截器:在发送请求之前可以检测到,可以在请求发出去之前做一些事情
requests.interceptors.request.use((config)=>{
//config:配置对象,对象里面有一个很重要的header请求头
nprogress.start()//请求网络接口进度条开始
return config;
});
//响应拦截器
requests.interceptors.response.use((res)=>{
//成功的回调函数:服务器相应的数据回来之后,响应拦截器可以检测到,可以做一些事情
nprogress.done()//请求网络接口进度条结束
return res.data;
},(error)=>{
console.log(error)
return Promise.reject(new Error('faile'));
})
//对外暴露
export default requests;防抖与节流
概念:
- 节流:在规定的时间范围内不会重复触发回调,只有大于这个时间间隔才会触发回调,把频繁触发变为少量触发。
- 防抖:前面的所有触发都被取消,最后一次执行在规定的时间之后才会触发,也就是说如果连续快速的触发,只会执行一次
节流可以理解为游戏里面的技能cd时间,你使用一次后只能等下一次时间好了,才可以释放技能,我们这里就是才可以调用这个函数。它的意义就是防止因为用户多次点击造成多次请求服务器,从而返回错误的信息。有时候也造成浏览器没有充足的时间去解析。我这里设置的时间是3s,在三秒内无论你怎么点击都不会产生效果。demo如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<h2>计数器count的值为<span>0</span></h2>
<title>防抖节流小案例</title>
</head>
<body>
<button onclick="add()">点我加一</button>
</body>
</html>
<script>
/* 防止重复点击 */
let count=0;
let clickTimer = 0
function add() {
let now = +new Date(); // 获取当前时间的时间戳
let timer = clickTimer; // 记录触发事件的事件戳
let span =document.querySelector('span');
if (now - timer < 3000) {
// 如果当前时间 - 触发事件时的事件 < 3s,那么不符合条件,直接return ,
// 不让当前事件继续执行下去
return ;
} else {
// 反之,记录符合条件触发了事件的时间戳,使事件继续往下执行
clickTimer = now;
count++;
span.innerHTML=count
console.log(count)
}
}
</script>用户操作很频繁但是只执行最后一次。防抖可以理解为回城,被打断了就要重新读秒。下面是一个封装好的防抖函数
function debounce(fn, time) {//fn是一个函数,time是延迟时间
let timeID = null //初始化定时器id
return function () {
if (timeID !== null) {
clearTimeout(timeID) //如果id不为空则清空定时器,从新执行定时器
}
timeID = setTimeout(() => {//定时器返回一个id
fn.call(this)//如果时间到了且id不为空则产生回调函数执行原本的fn函数
}, time||2000);//如果time不传或为空则默认延迟时间为2s
}
}这里要注意防抖和节流的区别,节流是由执行很多次变为执行少量次数,防抖是有多次变为执行最后一次
加载全部内容