JavaScript时钟
海拥 人气:0在本文中,我将向大家展示如何使用 HTML、CSS 和 JavaScript 代码制作模拟时钟。
项目基本结构
目录结构如下:

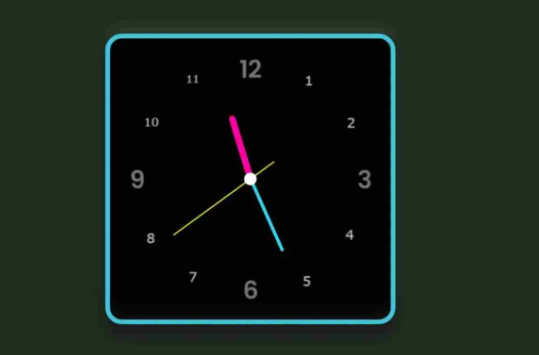
如果你想知道我是如何制作这款彩色模拟时钟的,那么你可以按照下面的教程进行操作。要创建它,我们需要一个 HTML、一个 CSS 文件和一个图像。该图像是添加从 1 到 12 的数字。
1.创建一个基本的 Html 结构
复制以下 HTML 结构,然后将其粘贴到你的 HTML 文件中。在这种情况下,我没有使用任何外部链接,例如 Jquery 或任何其他插件。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
</style>
</head>
<body>
<script>
</script>
</body>
</html>我使用 CSS 代码设计了背景,并在背景中使用了黑色,可以非常清楚地看到数字时钟。
*
{
margin: 0;
padding: 0;
box-sizing: border-box;
}
body{
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
background: hsl(113, 12%, 15%);
} 
2.创建和设计时钟背景
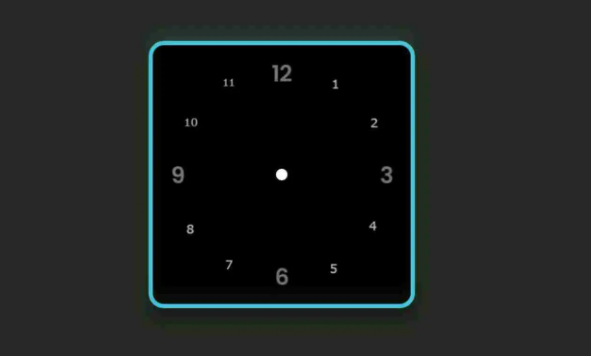
使用下面的 HTML 和 CSS 编程代码,我创建了这个模拟时钟结构,这意味着下面的 HTML 和 CSS 编程代码有助于使这款时钟成为一个矩形形状和背景中的数字。这款时钟的宽度:350 像素,高度:350 像素。如果你想增加这只时钟的尺寸,你可以增加或减少这个量。
正如我之前所说,在这种情况下,我在背景中使用了一个图像来添加从 1 到 12 的数字,我使用背景 URL 添加了这些数字。你会看到,在这种情况下,我使用了一个盒子阴影,它使这个模拟时钟更具吸引力。
<div class="Clock"> <!--Hands (hour,minute,second)--> </div>
.Clock{
width: 350px;
height: 350px;
display: flex;
justify-content: center;
align-items: center;
background: url(https://dev-to-uploads.s3.amazonaws.com/uploads/articles/sa5ueuzzu2l7j8iv7bk8.jpg);
background-size: cover;
border: 6px solid #3ac7e0;
border-radius: 20px;
box-shadow: 0 -15px 15px rgba(255,255,255,0.05),
inset 0 -15px 15px rgba(255,255,255,0.05),
0 15px 15px rgba(0,0,0,0.3),
inset 0 15px 15px rgba(0,0,0,0.3);
}
.Clock:before{
content: '';
position: absolute;
width: 15px;
height: 15px;
background: #fff;
border-radius: 50%;
z-index: 10000;
}
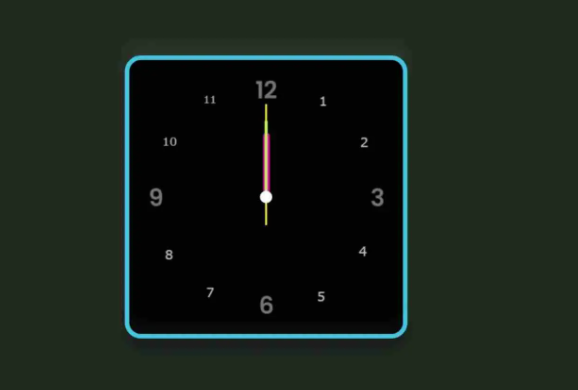
3.在模拟时钟中制作指针
在这种情况下,我用了三只手。基本上在任何模拟时钟中,三针用于指示时间,以分钟、小时和秒为单位。我使用下面的 HTML 和 CSS 编程代码创建和设计了这些手。在这种情况下,我分别给出了时针、分针和秒针的颜色和大小。
<div class="hour">
<div class="hr" id="hr"></div>
</div>
<div class="minute">
<div class="min" id="min"> </div>
</div>
<div class="second">
<div class="sec" id="sec"></div>
</div>.Clock .hour,
.Clock .minute,
.Clock .second{
position: absolute;
}
.Clock .hour, .hr{
width: 160px;
height: 160px;
}
.Clock .minute, .min{
width: 190px;
height: 190px;
}
.Clock .second, .sec{
width: 230px;
height: 230px;
}
.hr, .min, .sec{
display: flex;
justify-content: center;
/*align-items: center;*/
position: absolute;
border-radius: 50%;
}4.按颜色设计时钟中的每个指针
下面的代码有助于更改此模拟手表中指针的颜色并确定这些指针的长度。如果查看下面的代码,你将了解我为每个代码使用了不同的高度。如果增加该高度的数量,那么手表中手的大小也会增加。
.hr:before{
content: '';
position: absolute;
width: 8px;
height: 80px;
background: #ff10a3;
z-index: 10;
border-radius: 6px 6px 0 0;
}
.min:before{
content: '';
position: absolute;
width: 4px;
height: 90px;
background: rgb(26, 219, 245);
z-index: 11;
border-radius: 6px 6px 0 0;
}
.sec:before{
content: '';
position: absolute;
width: 2px;
height: 150px;
background: rgb(248, 233, 15);
z-index: 12;
border-radius: 6px 6px 0 0;
}
const deg = 6;
const hr = document.querySelector('#hr');
const min = document.querySelector('#min');
const sec = document.querySelector('#sec');
setInterval(() => {
let day = new Date();
let hh = day.getHours() * 30;
let mm = day.getMinutes() * deg;
let ss = day.getSeconds() * deg;
hr.style.transform = `rotateZ(${(hh)+(mm/12)}deg)`;
min.style.transform = `rotateZ(${mm}deg)`;
sec.style.transform = `rotateZ(${ss}deg)`;
})5.使用 JavaScript 代码激活模拟时钟
到目前为止,我们只使用 HTML 和 CSS 编程代码设计了这款模拟时钟。现在我们将使用 JavaScript 编程代码激活这个时钟。 下面我使用了非常少量的 JavaScript 编程代码。首先,我标记了分针秒针和小时针。然后我决定这些指针将如何旋转,也就是说,它在模拟时钟中旋转的频率。如果你了解基本的 JavaScript 编程代码,你一定会理解下面的结构。

希望你从本教程中了解到我是如何使用 HTML CSS 和 JavaScript 编程代码制作这个模拟时钟的。
完整源码下载
加载全部内容