JavaScript文本转文件
海拥 人气:0✨ 项目基本结构
目录结构如下:
├── css │ └── style.css └── index.html
本节教程我们通过文本转换为文件的案例(如下图所示)带大家去认识一下 JavaScript 吧!
知识点
- textarea 标签
- placeholder 属性
- calc 函数
- js 中三种引入方式
- js 中三种声明方法
首先还是跟往常一样新建一个 HTML 页面,在文件中输入英文 !,然后按 tab 键生成模板。
在文件中添加 HTML 和 CSS 代码创建这个项目的基础结构。
<div id="container"></div>
* {
box-sizing: border-box;
}
body {
height: 100vh;
margin: 0;
display: flex;
align-items: center;
justify-content: center;
background-image: url(https://labfile.oss.aliyuncs.com/courses/8605/bg-451838.jpeg);
background-size: 100% 100%;
font-family: "Kanit", Verdana, Arial, sans-serif;
}
#container {
width: 430px;
padding: 40px 20px;
background: white;
}
效果如下所示:

在上面代码中,我们添加了一张背景图片,并且在这里创建了一个宽度为 430px,背景颜色为白色的容器。
添加标题
基本结构有了,现在,我们在容器(#container)的头部添加一个 h1 标题。
<h1>将文本保存到文件中</h1>
这里我们设置标题的字体大小为 30px,颜色为蓝色。
h1 {
color: #0773d7;
font-size: 30px;
width: 100%;
margin-top: -15px;
margin-bottom: 30px;
text-align: center;
text-transform: uppercase;
}
效果如下所示:

创建一个多行文本框
现在我们在标题下面创建一个文本框用来输入(待转换的)文本内容。这个文本框是用 HTML 中的 textarea 标签来创建的。
<textarea placeholder="在此输入文字..." id="text"></textarea>
然后给文本框添加一些样式。
#text {
display: block;
width: 100%;
background-color: transparent;
color: #021652;
border: 2px solid #3ba9f4;
border-radius: 2px;
resize: none;
margin-bottom: 35px;
height: 200px;
padding: 10px;
font-size: 20px;
}
效果如下所示:

属性说明如下:
textarea 标签定义多行的文本输入控件,文本区中可容纳一段相当长的、不限格式的文本。
placeholder 属性规定描述文本区域预期值的简短提示,提示会在文本区域为空时显示。
创建一个单行文本框
接下来我们创建一个单行文本框用来输入文件名。该框使用 input 标签来创建。
<input id="filename" placeholder="起一个文件名..." />
然后给输入框添加一些样式。
#filename {
width: calc(100% - 200px);
border: 2px solid #3ba9f4;
border-radius: 2px;
background-color: transparent;
color: #052a53;
padding: 0 10px;
height: 50px;
line-height: 50px;
font-size: 20px;
margin-right: 20px;
}
效果如下所示:

属性说明如下:
calc()函数用于动态计算长度值,需要注意的是运算符前后都需要保留一个空格,可参考 MDN calc()。
保存文件的按钮
现在我们需要创建一个下载按钮。单击此按钮将下载转换后的文本文件。
<button id="download">下载文件</button>
我们给按钮设置一下样式,盒子的宽度为 174 像素,高度为 50 像素,背景颜色使用了蓝色。
#download {
background-color: #3ba9f4;
color: #fff;
font-size: 20px;
height: 50px;
border: none;
border-radius: 2px;
width: 174px;
cursor: pointer;
}
效果如下所示:

页面的效果现在已经完成了,但是现在点击按钮,还不能下载文件。
JavaScript 该出场了。
使用 JavaScript 将文本保存到文件
在实验介绍中已经为大家介绍过了 JavaScript,这里给大家说一说它的引入方式。
如何在 HTML 页面中引入 JavaScript?
与 CSS 类似,HTML 也可以使用三种方式引入 JavaScript。
- 内联:在标签的事件属性中添加 js 代码,当事件触发时执行 js 代码。
- 内部:在 HTML 页面的任意位置添加 script 标签,标签体内写 js 代码,当页面加载时执行。
- 外部:在单独的 js 文件中写 js 代码,在 HTML 页面中通过 script 标签的 src 属性引入,页面加载时执行。
这里需要同学们注意一下,CSS 和 JS 的外部引入之间的区别,CSS 是使用 link 标签的 href 属性来引入的,而 JS 是通过 script 标签的 src 属性引入的。
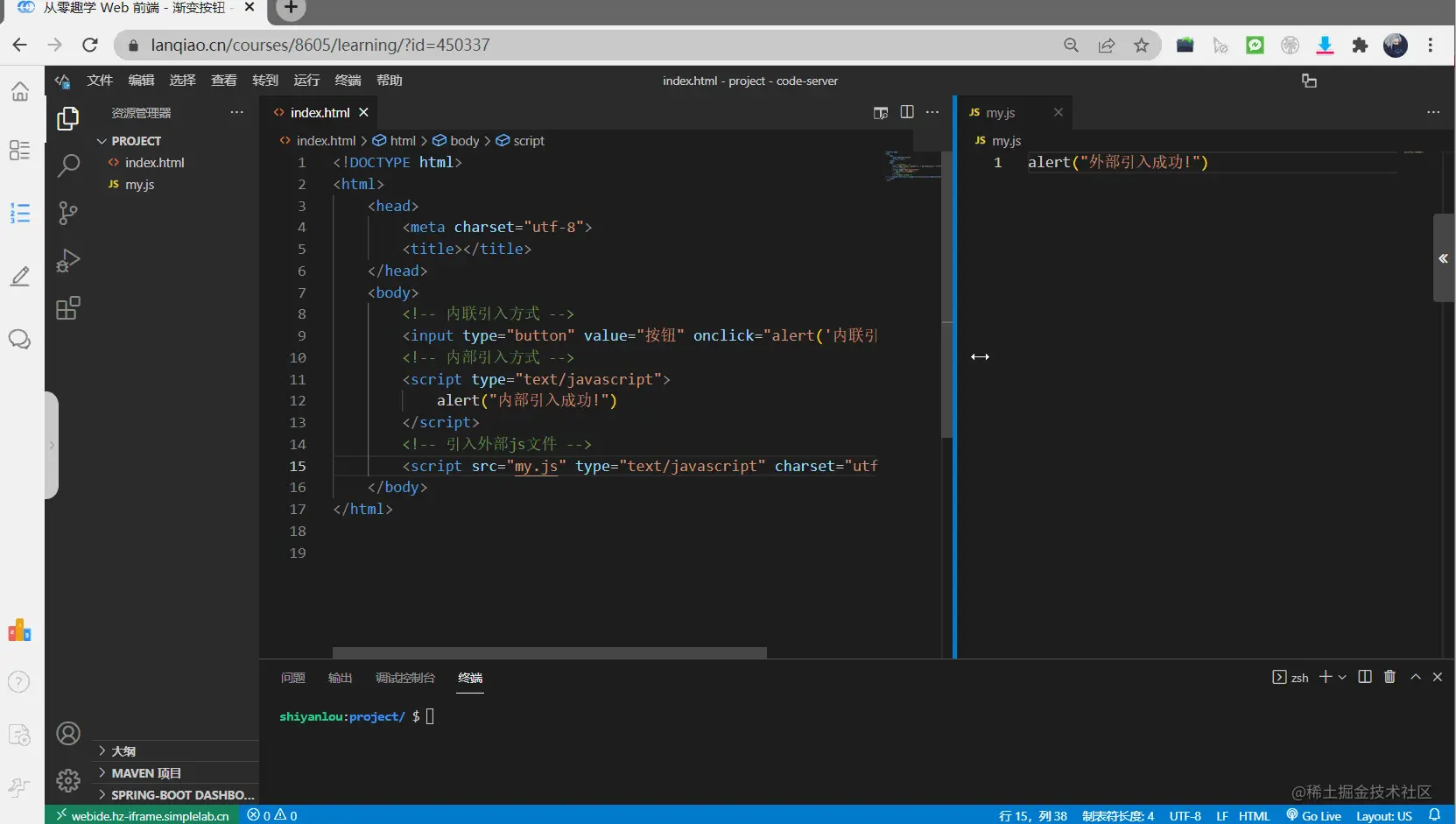
我们来看一看下面的例子:
<!-- 内联引入方式 -->
<input type="button" value="按钮" onclick="alert('内联引入成功!')" />
<!-- 内部引入方式 -->
<script type="text/javascript">
alert("内部引入成功!");
</script>
<!-- 引入外部js文件 -->
<script src="my.js" type="text/javascript" charset="utf-8"></script>
my.js 中的内容:
alert("外部引入成功!");
三种方式均可成功输出内容,效果如下(点击右下方 Go Live 启动 8080 端口,打开 Web 服务):

在上面例子中,onclick 是绑定的点击事件,当点击这个元素会被触发;
alert 是弹出一个警告框。
接下来我们使用内部引入的方式添加 JS 代码,用来实现文件下载的功能。
<script type="text/javascript">
// js 中方法声明:function 方法名(参数列表){方法体}
function downloadFile(filename, content) {
// 它适用于所有支持 HTML5 的浏览器,因为它使用了 <a> 元素的下载属性:
const element = document.createElement("a");
// Blob 是一种可以存储二进制数据的数据类型
// 根据要保存的文件,它可以有不同的值
const blob = new Blob([content], { type: "plain/text" });
// createObjectURL() 静态方法创建一个 DOMString,其中包含一个 URL,该 URL 表示参数中给定的对象。
const fileUrl = URL.createObjectURL(blob);
// setAttribute() 设置指定元素的属性值。
element.setAttribute("href", fileUrl); // 文件位置
element.setAttribute("download", filename); // 文件名
element.style.display = "none";
// 使用 appendChild() 方法将一个节点附加到指定父节点的子节点列表的末尾处
document.body.appendChild(element);
element.click();
// Node 接口的 removeChild() 方法从 DOM 中移除一个子节点并返回移除的节点
document.body.removeChild(element);
}
window.onload = () => {
document.getElementById("download").addEventListener("click", (e) => {
// 文件名输入框的值
const filename = document.getElementById("filename").value;
// 文本中输入的值
const content = document.getElementById("text").value;
// &&(逻辑与)运算符指示两个操作数是否为真。 如果两个操作数都具有非零值,则结果的值为 1。否则,结果的值为 0。
if (filename && content) {
downloadFile(filename, content);
}
});
};
</script>
最终效果如下所示:

接下来,我们对上面的 JS 代码做一下说明~
function downloadFile(filename, content) {}定义了一个名为downloadFile的函数,该函数可以传入两个参数filename(保存文本的文件名) 和content(文本内容)。const是定义常量的关键字,还有两种定义变量的关键字var、let。document是 JS 的 DOM 操作,DOM 的全称为 Document Object Model,就是对 HTML 文档中的元素进行操作,比如修改、删除、增加。那么document.createElement("a")就是在 HTML 文档中创建了一个<a>元素。new Blob()是实例化了一个Blob对象,它表示一个不可变、原始数据的类文件对象,它的数据可以按文本或二进制的格式进行读取,也可以转换成 ReadableStream 来用于数据操作。其中:[content]是多行输入框中的文本内容。
{ type: "plain/text" } 是 MIME 类型,表示文本的类型为数组或者字符串。
例如:
var blob = new Blob(["<html>…</html>"], { type: "text/html" });
URL.createObjectURL()表示静态方法会创建一个DOMString,其中包含一个表示参数中给出的对象的 URL,这个 URL 对象表示指定的 File 对象或 Blob 对象。
element.setAttribute() 用来给指定 HTML 元素设置属性,使用格式如下:
// name 为属性名称的字符串,value 为属性的值 element.setAttribute(name, value);
element.style.display = "none"给元素设置 CSS 为display:none。appendChild()用于将一个节点附加到指定父节点的子节点列表的末尾。click()是点击事件。removeChild()用于从 DOM 中删除一个子节点,返回删除的节点。window.onload用于处理元的加载事件。addEventListener("click", (e)=>{}),表示监听click事件,(e)=>{}是一个回调函数。=>表示箭头函数。if语句,括号中的条件为真时,会执行if语句{}中的内容。
到此我们将文本内容保存到文件的小项目就完成啦!
加载全部内容