JS页面时钟
上进小菜猪 人气:0一.前言
今天看到某网站的时间特别的丑陋,所以就诞生了写一个看时间的炫酷的时钟前端页面。 特点就是炫酷,特效好,个人以心情愉快的感觉。 对于时间的变化,我打算使用翻页的特效来完成,色系的话采用黑色以主题,给人一种神秘的感觉。

而且要获取到本地的时间的数据来实时更新它的变化。
二.想法设计/实现过程
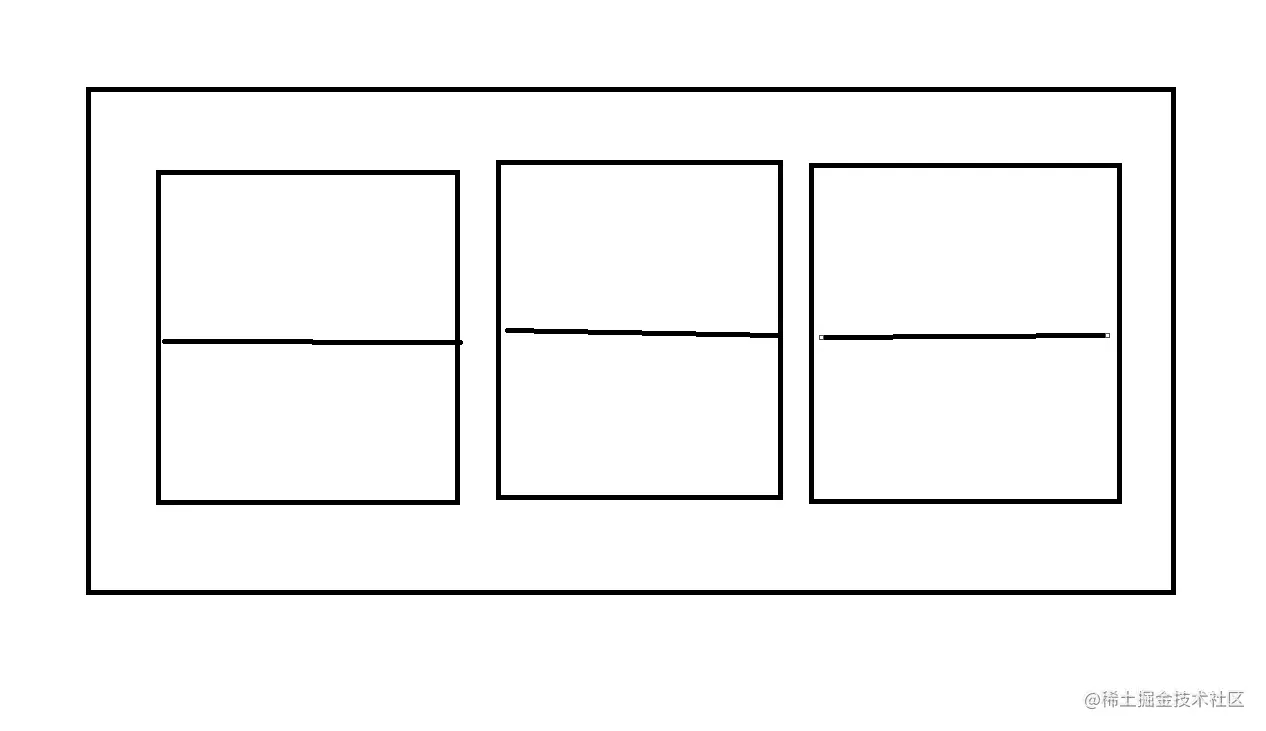
秉持着尽可能的美观炫酷,与用户的交互性好的原则,我初步的想法是,采用黑色系来增加可观性,写三个黑色框框分别代表小时,分钟,秒,然后获取到本地计算机或者服务器的时间数据,进行动态变化,而且对于数字的变化,采用翻页形式的改变对应的数字,从而增加可观性。 这就是稳定初步想法:

三.基本样式
首先需要定义一下最外面的框子(clock)和外面最大的背景的颜色(大小,形式,透明度等等): 基本的css如下:
.clock {
display: grid;
padding: 0 12px;
grid-template-columns: 1fr 1fr 1fr;
grid-column-gap: 12px;
min-width: 200px;
height: var(--clockheight);
border-radius: var(--radius);
background-image: linear-gradient(
rgb(14, 14, 15) 0%,
rgb(26, 25, 28) 20%,
rgb(44, 44, 52) 50%,
rgb(20, 20, 27) 100%
);
box-shadow: inset 0 -3px 6px 3px rgba(0, 0, 0, 0.2),
inset 0 4px 8px 3px rgba(0, 0, 0, 0.4),
0 2px 3px 1px rgba(255, 255, 255, 0.3), 0 -2px 4px 4px rgba(56, 56, 61, 0.5);
}
最外面的盒子模型:
<div class="clock"> </div>
目前效果如下:

四.时间函数控制器
因为是炫酷的时钟特效,外面首先要考虑的是对于时间的计算以及获取的问题:思考一个问题,我们的目前时间可以很容易的从系统时间获取,但是,翻页与变化是需要我们额外的去控制的。所以需要我们额外的去写的。
var date = new Date();
var seconds = date.getSeconds().toString();
if (seconds.length == 1) {
seconds = "0" + seconds;
}
var minutes = date.getMinutes().toString();
if (minutes.length == 1) {
minutes = "0" + minutes;
}
var hour = date.getHours();
if (hour > 12) {
hour = hour - 12;
}
if (hour == 0) {
hour = 12;
}
hour = hour.toString();
if (hour.length == 1) {
hour = "0" + hour;
}
if ($(myhour[0]).text() !== hour) {
flipNumber($(myhour[0]).closest(".flipper"), hour);
}
if ($(myminute[0]).text() !== minutes) {
flipNumber($(myminute[0]).closest(".flipper"), minutes);
}
if ($(mysecond[0]).text() !== seconds) {
flipNumber($(mysecond[0]).closest(".flipper"), seconds);
}
为了适应变化,异步变化的特性,我们需要额外写一个延迟函数,来控制,不让他们同时出现,增加可观性:
setTimeout(function () {
setTime();
}, 500);
当然,不要忘记第一步的引入工作,我们目前使用俩个前端框架,分别是jquery和bootstrap。这样可以加快我们开发的速度。
<script type="text/javascript" src="https://repo.bfw.wiki/bfwrepo/js/jquery-3.2.1.min.js"></script>
<script type="text/javascript" src="https://repo.bfw.wiki/bfwrepo/js/bootstrap.4.3.1.min.js"></script>
五,时,分,秒占位
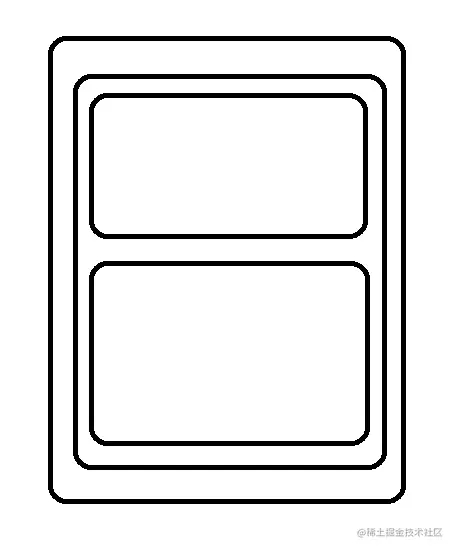
我们之前已经写了背景的样式与最外面的框子的样式,现在我们的时,分,秒都还没有写,所以,我们把他分为三部分:

一个类似这样的样式效果,html代码样式盒子如下:
<div class="flipper">
<div class="gear"></div>
<div class="gear"></div>
<div class="top">
<div class="text">00</div>
</div>
<div class="bottom">
<div class="text">00</div>
</div>
</div>
这样重复3次,分别对应着时,分,秒,给他们占位。
六.时间动态填充
现在,我们的位置已经写好样式了,我们需要使用JavaScript来动态的填充更换我们的当时的时间数字:
function flipNumber(el, newnumber) {
var thistop = el.find(".top").clone();
var thisbottom = el.find(".bottom").clone();
thistop.addClass("new");
thisbottom.addClass("new");
thisbottom.find(".text").text(newnumber);
el.find(".top").after(thistop);
el.find(".top.new").append(thisbottom);
el.addClass("flipping");
el.find(".top:not(.new)").find(".text").text(newnumber);
setTimeout(function () {
el.find(".bottom:not(.new)").find(".text").text(newnumber);
}, 500);
}
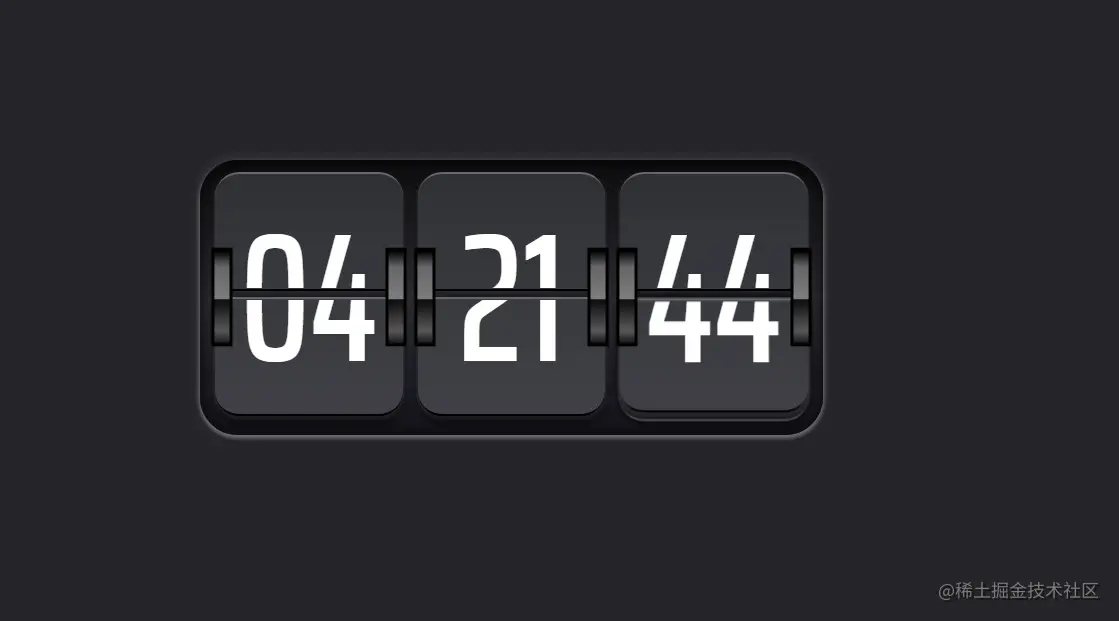
最后的效果图如下:

加载全部内容