vue放置多个el-form-item
*且听风吟 人气:0最近用到 element-ui 的 el-form,要求一行里面放置多个 el-form-item。
其实很简单,用 layout 布局就可以简单实现。
layout 布局是通过基础的24分栏,从而迅速简洁地创建布局。
代码实现如下:
<el-form size="mini"
label-width="160px"
label-position="right"
:model="formData"
:ref="FormName"
:rules="rules">
<el-row>
<el-col :span="12">
<el-form-item prop="sbbh"
:label="$t('deviceManage.device.table.sbbh')+':'">
<el-input v-model="formData.sbbh"
:placeholder="$t('deviceManage.device.dlg.sbbh')" />
</el-form-item>
</el-col>
<el-col :span="12">
<el-form-item prop="name"
:label="$t('deviceManage.device.table.name')+':'">
<el-input v-model="formData.name"
:placeholder="$t('deviceManage.device.dlg.name')" />
</el-form-item>
</el-col>
</el-row>
<el-row>
<el-col :span="12">
<el-form-item prop="deptId"
:label="$t('deviceManage.device.table.deptId')+':'">
<treeselect :options="deptTree"
:normalizer="normalizer"
v-model="formData.deptId"
:placeholder="$t('deviceManage.device.dlg.deptId')">
</treeselect>
</el-form-item>
</el-col>
<el-col :span="12">
<el-form-item prop="staffId"
:label="$t('deviceManage.device.table.staffId')+':'">
<el-select v-model="formData.staffId"
:placeholder="$t('deviceManage.device.dlg.staffId')">
<el-option v-for="(item,i) in staffOption"
:key="i"
:label="item.label"
:value="item.value">
</el-option>
</el-select>
</el-form-item>
</el-col>
</el-row>
</el-form>
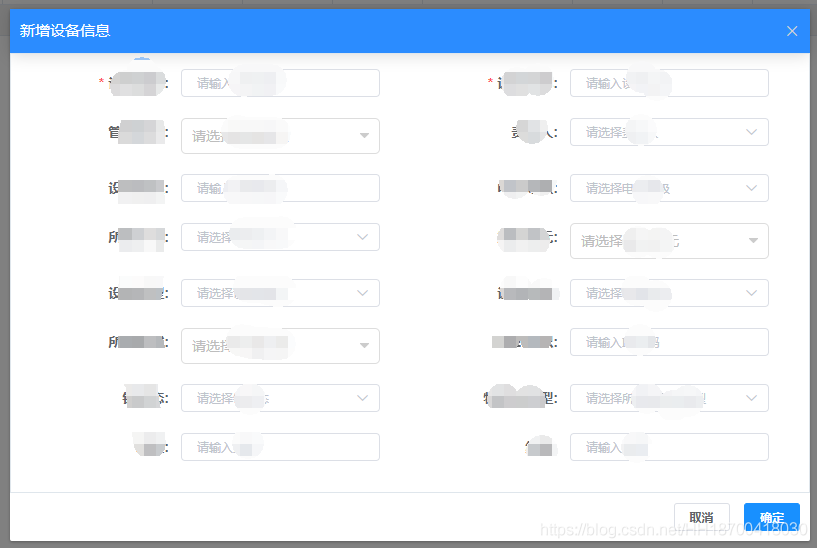
页面效果如下:

到此这篇关于vue el-form一行里面放置多个el-form-item的实现的文章就介绍到这了,更多相关vue放置多个el-form-item内容请搜索以前的文章或继续浏览下面的相关文章希望大家以后多多支持!
加载全部内容