vue-devtools 调试工具
NiKlaus729 人气:0官网下载地址:GitHub - vuejs/devtools: ⚙️ Browser devtools extension for debugging Vue.js applications.
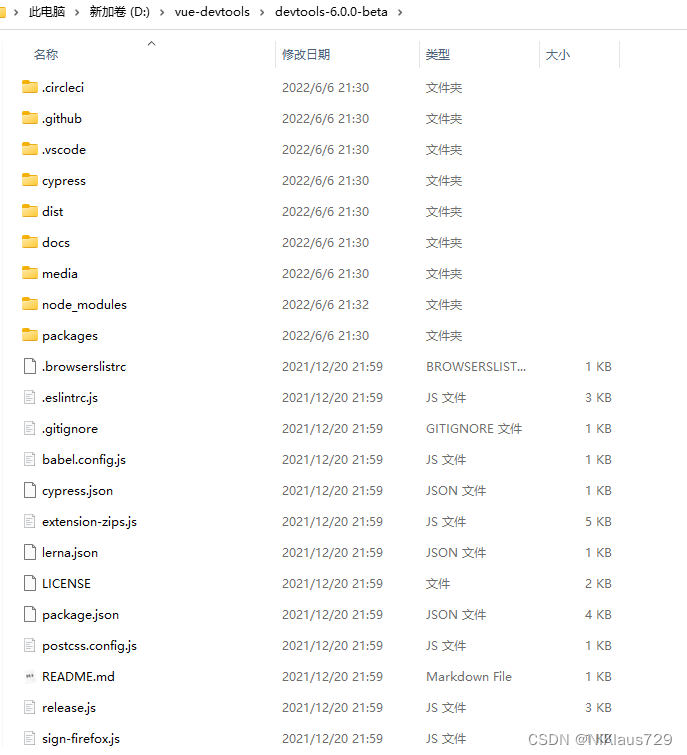
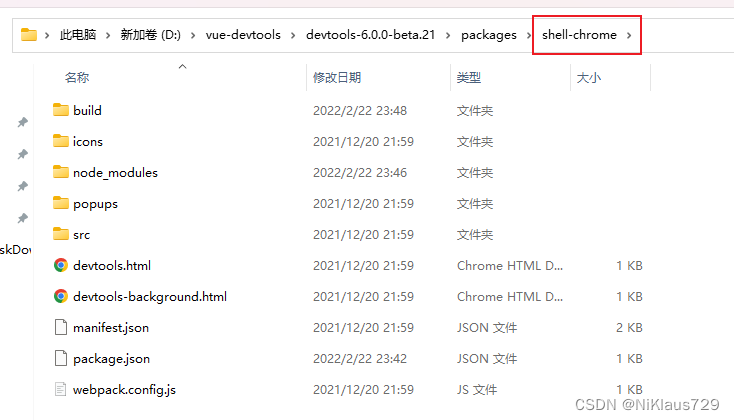
完成后解压到目录,解压后目录如下:

终端命令行进入到解压后的Vue-Devtools目录:

执行命令下载yarn:
npm install -g yarn
安装好yarn后,通过yarn来安装相关依赖:
yarn install
依赖安装完成后,开始打包build。
需要注意,这里的命令需要带watch,如果不带,会出错:
yarn run build:watch
代码执行一阵后,没有其他反应,此时Ctrl+C退出即可。
接下来执行dev:
yarn run dev:chrome
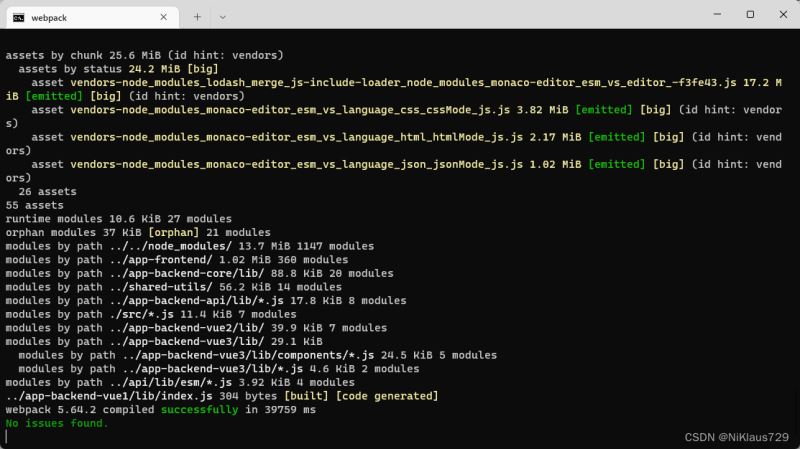
出现下面的界面后就可以Ctrl+C退出终端了:

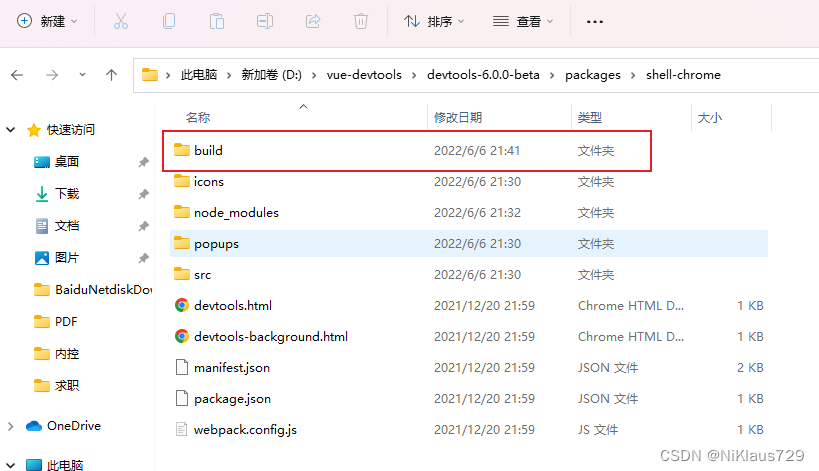
此时,Vue-Devtools目录下,生成了build目录:

安装
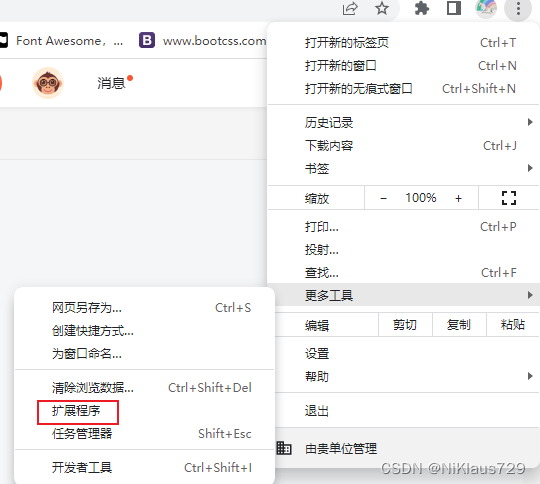
1、打开Chrome浏览器扩展程序

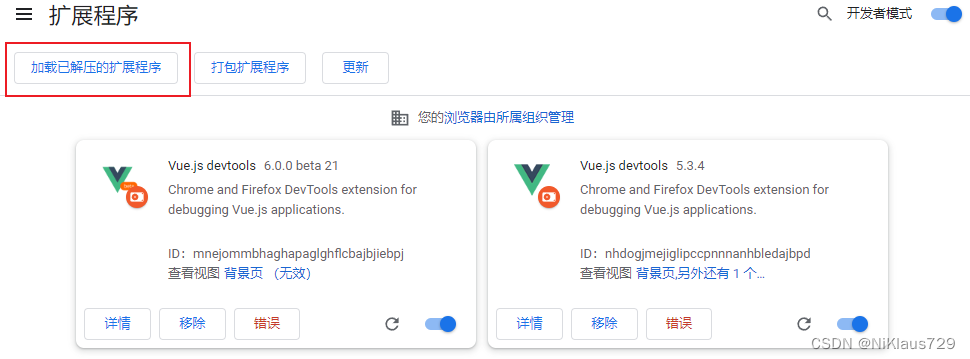
2、加载已解压的程序


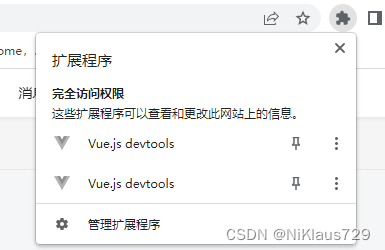
3、扩展栏固定vue-devtools程序

至此,Vue-Devtools插件安装完成,打开使用vue3的网站,F12打开Chrome调试台,可以看到Vue-Devtools的界面按钮:

加载全部内容