Vite创建Vue3项目
猫老板的豆 人气:0Vite创建Vue3项目
Vite 需要 Node.js 版本 >= 12.0.0。(
node -v查看自己当前的node版本)
- 使用 yarn:
yarn create @vitejs/app - 使用 npm:
npm init @vitejs/app
1. 输入项目名称
这里输入我们的项目名称:vite-vue3

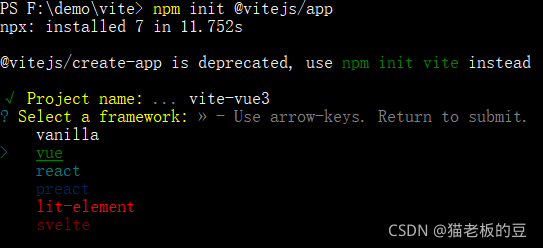
2. 选择框架
这里选择我们需要集成的框架:vue

- vanilla:原生js,没有任何框架集成
- vue:vue3框架,只支持vue3
- react:react框架
- preact:轻量化react框架
- lit-element:轻量级web组件
- svelte:svelte框架
3. 选择不同的vue
这里我们选择:vue

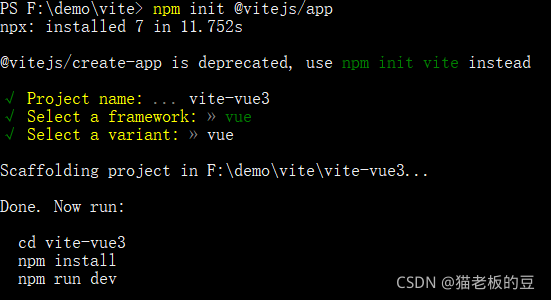
4. 项目创建完成

5. 项目结构
项目结构非常简单:

6. 启动项目
- 进入项目:
cd vite-vue3 - 安装依赖:
npm install - 运行项目:
npm run dev或npx vite - 编译项目:
npm run build或npx vite build
启动速度极快:


Vue3中使用jsx
Vite创建的Vue3项目中是无法直接使用jsx 的,需要引入插件来实现
1. 安装插件
- 使用 yarn:
yarn add @vitejs/plugin-vue-jsx -D - 使用 npm:
npm i @vitejs/plugin-vue-jsx -D
2. 注册插件
vite.config.js 中:
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import vueJsx from "@vitejs/plugin-vue-jsx";
// https://vitejs.dev/config/
export default defineConfig({
plugins: [vue(), vueJsx()]
})
3. 使用插件
方法一:修改App.vue
不使用 jsx,App.vue是这样:
<script setup>
import HelloWorld from './components/HelloWorld.vue';
</script>
<template>
<img alt="Vue logo" src="./assets/logo.png" />
<HelloWorld msg="Hello Vue 3 + Vite" />
</template>
使用 jsx,App.vue是这样:
<script lang="jsx">
import { defineComponent } from 'vue';
import HelloWorld from './components/HelloWorld.vue';
import logo from './assets/logo.png';
export default defineComponent({
render: () => (
<div>
<img alt="Vue logo" src={logo} />
<HelloWorld msg="Hello Vue 3 + Vite" />
</div>
),
});
</script>
方法二:删除App.vue,新建App.jsx
新建App.jsx文件
import { defineComponent } from 'vue';
import HelloWorld from './components/HelloWorld.vue';
import logo from './assets/logo.png';
export default defineComponent({
setup () {
return () => {
return (
<div>
<img alt="Vue logo" src={logo} />
<HelloWorld msg="Hello Vue 3 + Vite" />
</div>
)
}
}
});
再修改main.js的引入
import App from './App.vue' 改为 import App from './App'
import { createApp } from 'vue'
import App from './App'
createApp(App).mount('#app')
注意
- 不支持eslint在保存时,做eslint校验
- vite的编译入口不同于webpack,不是js文件,而是以index.html为编译入口。在index.html中,通过<script type="module" src="/src/main.js"></script>加载main.js,这时请求到达了vite的serve层
总结
加载全部内容