npm run xxx执行原理
故友 人气:0前言
当我们输入npm run XXX会首先去package.json文件里找scripts 里找对应的xxx,然后执行 xxx的命令,例如我下面这个项目输入npm run dev就会执行vue-cli-service serve 这条命令。
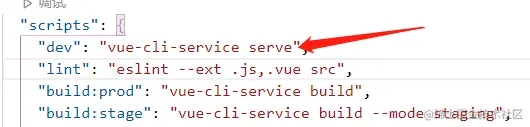
package.json文件

那么问题来了:
为什么不直接执行vue-cli-service serve而要执行npm run serve 呢?
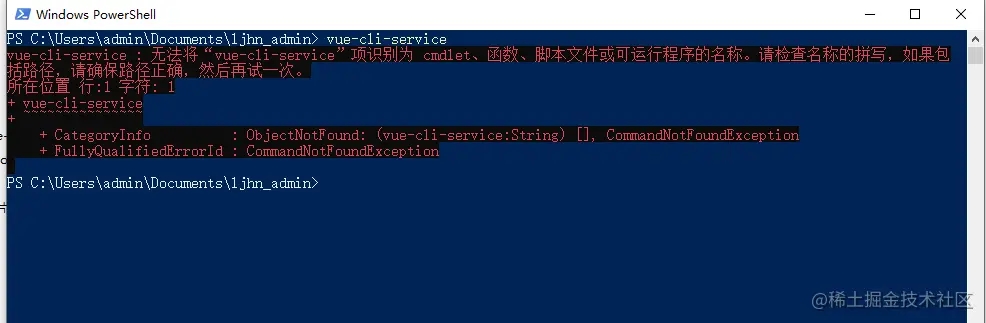
因为 直接执行vue-cli-service serve,会报错,因为操作系统中没有存在vue-cli-service这一条指令。

那么问题又来了:
为什么执行npm run serve的时候,这样它就能成功,而且不报指令不存在的错误呢?
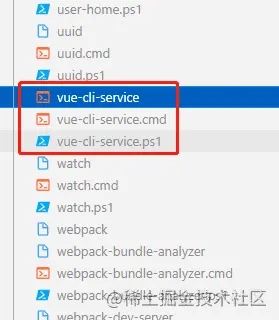
我们在安装依赖的时候,是通过npm i xxx 来执行的,例如 npm i @vue/cli-service,npm 在 安装这个依赖的时候,就会node_modules/.bin/ 目录中创建 好vue-cli-service 为名的几个可执行文件了。

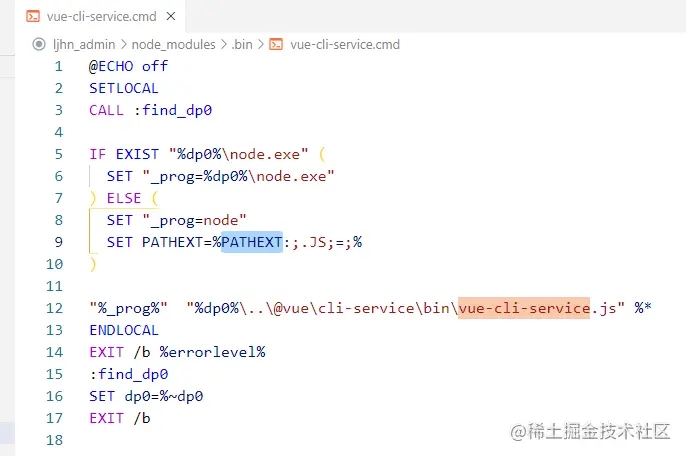
.bin 目录,这个目录不是任何一个 npm 包。目录下的文件,表示这是一个个软链接,打开文件可以看到文件顶部写着 #!/bin/sh ,表示这是一个脚本。
由此我们可以知道,当使用 npm run serve 执行 vue-cli-service serve 时,虽然没有安装 vue-cli-service的全局命令,但是 npm 会到 ./node_modules/.bin 中找到 vue-cli-service 文件作为 脚本来执行,则相当于执行了 ./node_modules/.bin/vue-cli-service serve(最后的 serve 作为参数传入)。

总结
- 运行 npm run xxx的时候,npm 会先在当前目录的 node_modules/.bin 查找要执行的程序,如果找到则运行;
- 没有找到则从全局的 node_modules/.bin 中查找,npm i -g xxx就是安装到到全局目录;
- 如果全局目录还是没找到,那么就从 path 环境变量中查找有没有其他同名的可执行程序。
参考 https:
加载全部内容