npm脚本库组织
摸鱼的春哥 人气:0一、脚本的地位
脚本是 项目真正的入口 。
无论你是刚刚 clone 完公司的项目,抑或是你准备在开源社区做一点微小的贡献;你需要做的第一件事,永远是:
打开 package.json,看看 scripts 里都有哪些脚本。
- 有些脚本负责“构建”,如:
build、bundle、build:doc; - 有些脚本负责“调试”,如:
dev、serve、start; - 有些脚本负责“单测”,如
test; - 等等……
当你执行 npm run serve 或者 npm run dev 时,你可以开始开发调试,推进项目的进度。
但使用脚本的过程中,也有不便之处。
是什么?往下看。
二、“脚本调度”的难题
王咸鱼是一家小公司的前端骨干,经常负责前端项目重构、架构调整、打包优化等方面的工作。
但他经常遇到这样的问题:
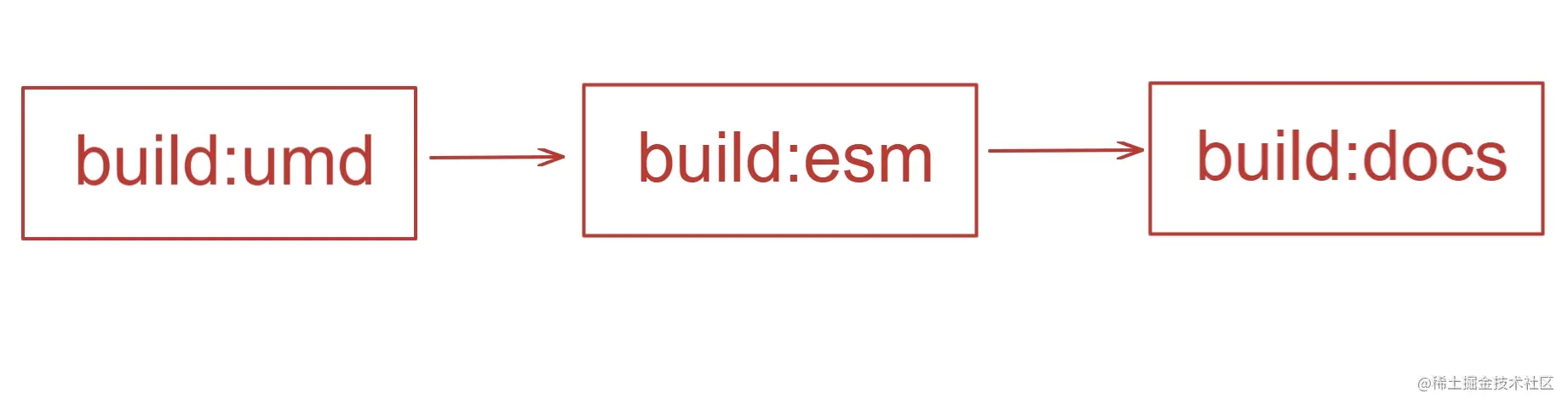
如果我要先运行 build:umd、再运行 build:esm、再运行 build:docs,应该怎么做?
就像这样:

想了想,他觉得自己可以了,于是写了如下代码:
npm run build:umd && npm run build:esm && npm run build:docs
不过项目组的小伙伴很快就提出了质疑:
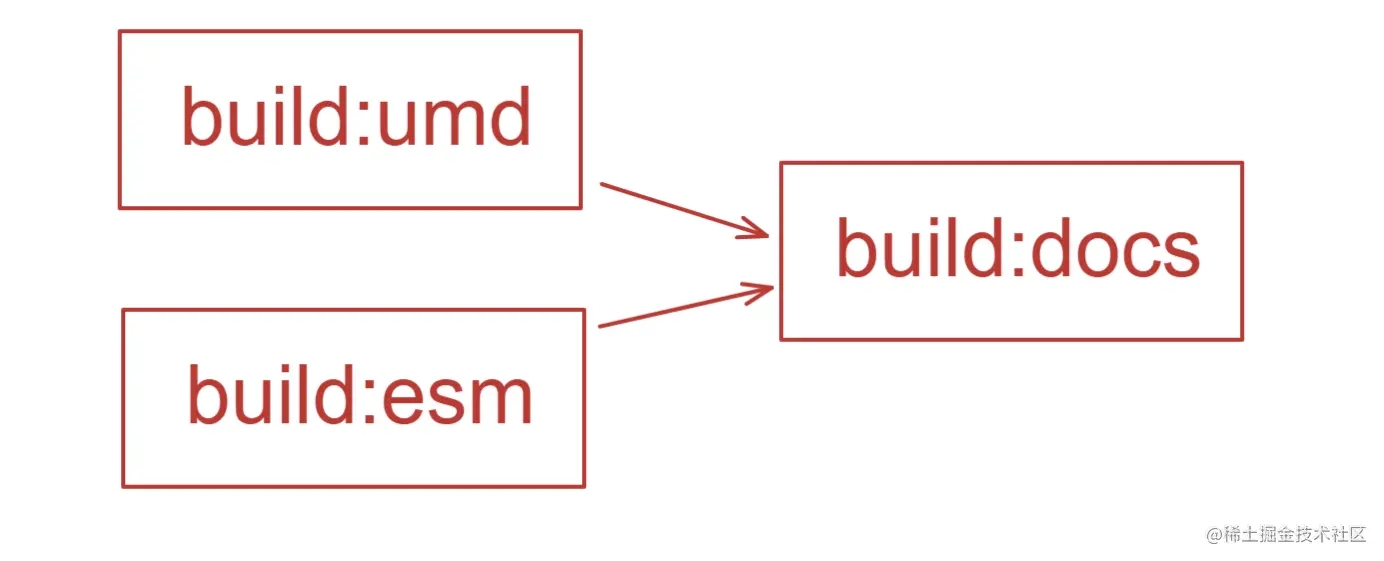
"build:umd 和 build:esm 没有前置依赖关系啊,应该可以同时构建,这样能提升构建效率。"
王咸鱼一听,觉得很有道理。
构建过程就变成了这样:

这下让王咸鱼为难了,居然没想到快捷的办法,只能引入了 gulp ,并写了一些额外的 js 脚本才解决这个问题。
那么,有更好的办法吗?
这天晚上,王咸鱼加班到深夜,一位正在巡逻的发际线奇高的保安大哥,偶然扫了一眼他的屏幕,用低沉的声音告诉他:
"傻小子,用 npm-run-all 啊!"
新世界的大门从此打开。
三、如此简单?
上面那个让王咸鱼抓耳挠腮的问题,瞬间被解决了!
他只写了一行代码:
{
"scripts": {
"build": "npm-run-all -p build:esm build:umd -s build:docs"
}
}
以上脚本执行后会有什么效果呢?
build:umd和build:esm首先会异步同时执行;- 以上二者都结束后,会同步执行
build:docs
“完美!”
王咸鱼伸了个懒腰,终于可以下班了。
但是第二天,又有组员提出了疑问:“这仨完全可以同时运行啊!”
王咸鱼听了,觉得很有道理,用了三秒钟就实现了效果,仅仅删了几个代码:
{
"scripts": {
"build": "npm-run-all -p build:esm build:umd build:docs"
}
}
sooooooo!easy!
四、此剑名曰: npm-run-all
npm-run-all 是什么?
官方如此自我介绍:
一个 CLI 工具,可以并行、或者按顺序执行多个 npm 脚本。
对,它可以轻松地组织 “npm 脚本” 的执行顺序。
npmjs: www.npmjs.com/package/npm…
github: github.com/mysticatea/…
4.1 安装
yarn add -D npm-run-all # or npm install -D npm-run-all
4.2 第一个命令: npm-run-all
通过 npm-run-all 这个命令,你可以随意组织脚本。它有很多选项,其中最关键的是这两个:
npm-run-all -s a b -p c d
没错,就是 -s 和 -p;
s,便是serial,指 “串行”。p,便是parallel,指 “并行”。
通过不断组合以上两个选项,可以定义出多种执行顺序,比如:
npm-run-all a b --parallel c d --serial e f --parallel g h i
- 首先,串行执行
a和b - 然后,并行执行
c和d - 再次,串行执行
e和f - 最后,并行执行
g、h、i
4.3 第二个命令:npm-s
npm-s 可以理解为 npm-run-all --serial的简写。
npm-s a b c
先效果是:串行执行 a,b,c;
4.4 第三个命令:npm-p
npm-p 可以理解为 npm-run-all --parallel的简写。
npm-p a b c
先效果是:并行执行 a,b,c;
4.5 通配符
先假设,如果同时存在 build:umd、build:esm、build:docs,你想让它们三个并行执行。
你可能会写这样的代码:
{
"scripts": {
"build": "npm-p build:umd build:esm build:docs"
}
}
但是呢,就很长,很难看,有没有更好的办法?
有,用通配符:
{
"scripts": {
"build": "run-p \"build:*\""
}
}
舒服!这样就行了,完美!
4.6 更多实用能力
除了上面介绍的顺序编排外,npm-run-all 还提供了很多实用选项:
--max-parallel最大并发数限制。比如你有20个构建物要打包,但CPU能力有限,你希望同一时间最多有三个在构建,就可以用它;--continue-on-error顾名思义,出错了继续执行;--race参考Promise.race
....
这也是它相比于直接写 shell 最大的优势所在;
加载全部内容