el-checkbox选中状态更改
IM_chaochao 人气:10el-checkbox选中状态更改问题
相信很多猿友都被el-checkbox选中状态更改的问题困扰的掉了不少头发!!!!!!!这玩意真的是坑啊!!今天,机缘巧合(认真研究)之下,终于解决了这个问题。
问题分析
首先这个问题部分人给的解决方式修改v-model的绑定值,而且有部分人信誓旦旦的说这个方法有效。我测了一下,确实有效,但是是在没有使用el-checkbox-group的情况下。具体代码如下:
<template> <div> <el-checkbox label="1" v-model="checked1">checkbox1</el-checkbox> <el-checkbox label="2" v-model="checked2">checkbox2</el-checkbox> <el-checkbox label="3" v-model="checked3">checkbox3</el-checkbox> <el-button @click="dj">点击切换</el-button> </div> </template>
<script>
export default {
data () {
return {
checked1: true,
checked2: false,
checked3: true
}
},
methods: {
dj () {
let that = this
if (that.checked1 === true) {
that.checked1 = false
} else {
that.checked1 = true
}
if (that.checked2 === true) {
that.checked2 = false
} else {
that.checked2 = true
}
if (that.checked3 === true) {
that.checked3 = false
} else {
that.checked3 = true
}
}
}
}
</script>经过测试,在不添加el-checkbox-group的情况下,修改v-model的绑定值确实能起到改变选中状态的效果。但是一旦加上el-checkbox-group。此方法失效。
有的人说修改:checked的绑定值。经测试,:checked只在赋初始值的时候有用,修改:checked的绑定值并不能起到修改选中状态的效果。【无论有没有el-checkbox-group包含都不可以】
测试的具体代码如下,有兴趣的可以复制到VUE项目中测试一下。
代码说明:为了好记,三个复选框编号为1,2,3。
在不使用el-checkbox-group包含的情况下,v-model的值决定了复选框的选中状态。而:checked的值只能决定初始选中状态。
<template>
<div>
<!-- <el-checkbox-group v-model="group"> -->
<el-checkbox label="1" v-model="model1" :checked="check1">checkbox1</el-checkbox>
<el-checkbox label="2" v-model="model2" :checked="check2">checkbox2</el-checkbox>
<el-checkbox label="3" v-model="model3" :checked="check3">checkbox3</el-checkbox>
<br>
<!-- </el-checkbox-group> -->
<el-button @click="dj">点击切换v-model值</el-button>
<p>{{model1}}</p>
<p>{{model2}}</p>
<p>{{model3}}</p>
<el-button @click="dj2">点击切换checked值</el-button>
<p>{{check1}}</p>
<p>{{check2}}</p>
<p>{{check3}}</p>
</div>
</template><script>
export default {
data () {
return {
group: [],
model1: true,
model2: false,
model3: true,
check1: false,
check2: true,
check3: false
}
},
methods: {
dj () {
let that = this
if (that.model1 === true) {
that.model1 = false
} else {
that.model1 = true
}
if (that.model2 === true) {
that.model2 = false
} else {
that.model2 = true
}
if (that.model3 === true) {
that.model3 = false
} else {
that.model3 = true
}
},
dj2 () {
let that = this
if (that.check1 === true) {
that.check1 = false
} else {
that.check1 = true
}
if (that.check2 === true) {
that.check2 = false
} else {
that.check2 = true
}
if (that.check3 === true) {
that.check3 = false
} else {
that.check3 = true
}
}
}
}
</script>解决方式
在含有el-checkbo-group包含的情况下,再通过操作单个复选框的v-model的绑定值已经起不到效果了。
但相信使用el-checkbox-group的人都知道,如果不指定el-checkbox-group的v-model属性,则el-checkbox-group作用域内的所有el-checkbox都将不会显示。
这似乎说明group的v-model值相当重要。而且这个值是一个数组,而不是一个字符串。
这是不是意味着group作用域内的每一个checkbox都被动态加载到这个group的数组中了呢?
于是我做了测试,发现果然如我们所想的那样,group作用域内的checkbox都被动态加载到这个数组中了,而动态加载checkbox的关键就在于给checkbox指定label属性。
label属性可以自定义。如果不指定checkbox的label属性,则在数组中会显示null。
如果出现多个不指定label属性的checkbox,这些未指定label属性的checkbox会被“同选同消”。
测试代码放在文末,感兴趣的同学可以复制到VUE项目中测试。
综上:
- 在不加el-checkbox-group的情况下,指定并修改单个el-checkbox的v-model值就可以起到改变该复选框选中状态的效果。
- 当el-checkbox出现在el-checkbox-group的作用域内时,则需要修改el-checkbox-group的v-model数组内容,才能起到改变复选框选中状态的效果。
PS:在group作用域中增加选中状态比较简单,只需要在group的v-model绑定的数组中追加一个需要选择的checkbox的label值就可以。如:
this.checkGroup.push('2') 【但是要确该复选框label不会在数组中同一时刻出现多个】
但是在group作用域中取消选中状态相对来说比较复杂,以下提供两种方式用作参考:
1、数组遍历方式
checkGroup.forEach(function(item, index, arr) {
if(item === "3") {
arr.splice(index, 1);
}
})2、过滤器方式
checkGroup= checkGroup.filter(function(item) {
return item != "3"
})<template>
<!-- 测试代码 -->
<div>
<p>这里是checkGroup:{{checkGroup}}</p>
<br>
<el-checkbox-group v-model="checkGroup">
<el-checkbox label="1">checkbox1</el-checkbox>
<el-checkbox label="2">checkbox2</el-checkbox>
<el-checkbox label="3">checkbox3</el-checkbox>
<el-checkbox>checkbox4</el-checkbox>
<el-checkbox>checkbox5</el-checkbox>
</el-checkbox-group>
<el-button @click="click1">点击追加选中2号复选框</el-button>
</div>
</template><script>
export default {
data () {
return {
checkGroup: ['1', '3']
}
},
methods: {
click1 () {
let that = this
that.checkGroup.push('2')
}
}
}
</script>el-checkbox的基本使用,避坑指南
使用el-checkbox勾选出现的问题
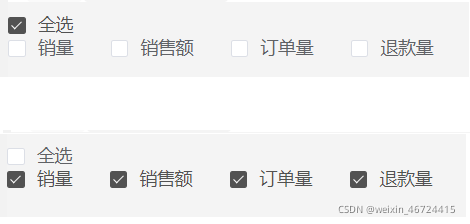
全选不生效,全选后底下的勾选不能回显

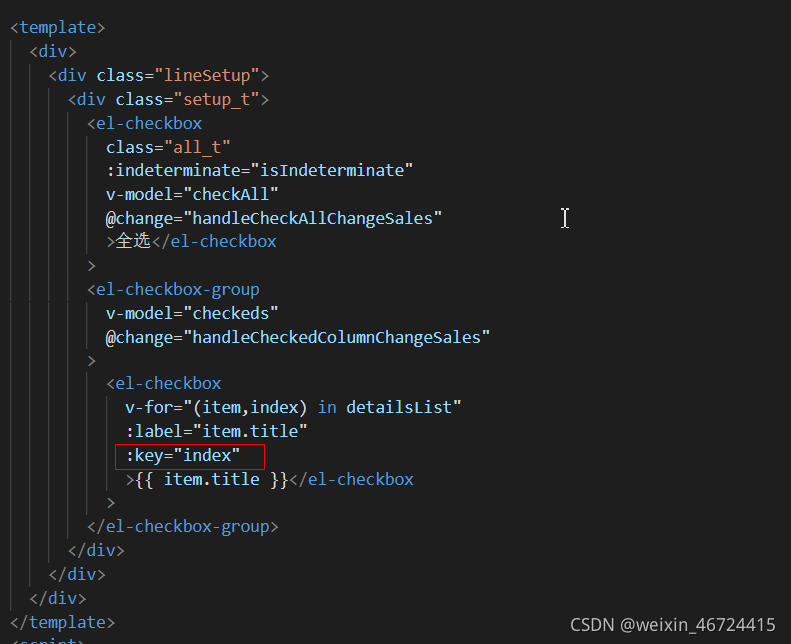
有问题的代码
<template>
<div>
<el-checkbox
class="all_t"
:indeterminate="isIndeterminate"
v-model="checkAll"
@change="handleCheckAllChangeSales"
>全选</el-checkbox
>
<el-checkbox-group
v-model="checkeds"
@change="handleCheckedColumnChangeSales"
>
<el-checkbox
v-for="(item,index) in detailsList"
:label="item.title"
:key="index"
>{{ item.title }}</el-checkbox
>
</el-checkbox-group>
</div>
</template>
<script>
export default {
name: 'demo',
data() {
return {
checkAll: false,
checkeds: [], // 已选数据
names: [], // 默认所有数据
isIndeterminate: false, // 全选框是否在勾选状态
detailsList: [
{
"title": "销量",
"values": [
"0",
"5"
]
},
{
"title": "销售额",
"values": [
"8",
"1"
]
},
{
"title": "订单量",
"values": [
"3",
"9"
]
},
{
"title": "退款量",
"values": [
"0",
"0"
]
}
]
}
},
created() {
this.names = this.detailsList
},
methods: {
handleCheckAllChangeSales(val) {
this.checkeds = val ? this.detailsList : [];
this.isIndeterminate = false;
},
handleCheckedColumnChangeSales(value) {
let checkedCount = value.length
this.checkAll = checkedCount === this.names.length
this.isIndeterminate = checkedCount > 0 && checkedCount < this.names.length
}
}
};
</script>
勾选出现的问题
全选不生效,全选后底下的勾选不能回显,排查问题中发现打印this.checkeds能得到数据,全选和反选数据都能得到。
一开始认为是结构中key的渲染,但是试过后发现 :key="index"还是:key="item.title"都不会影响回显。

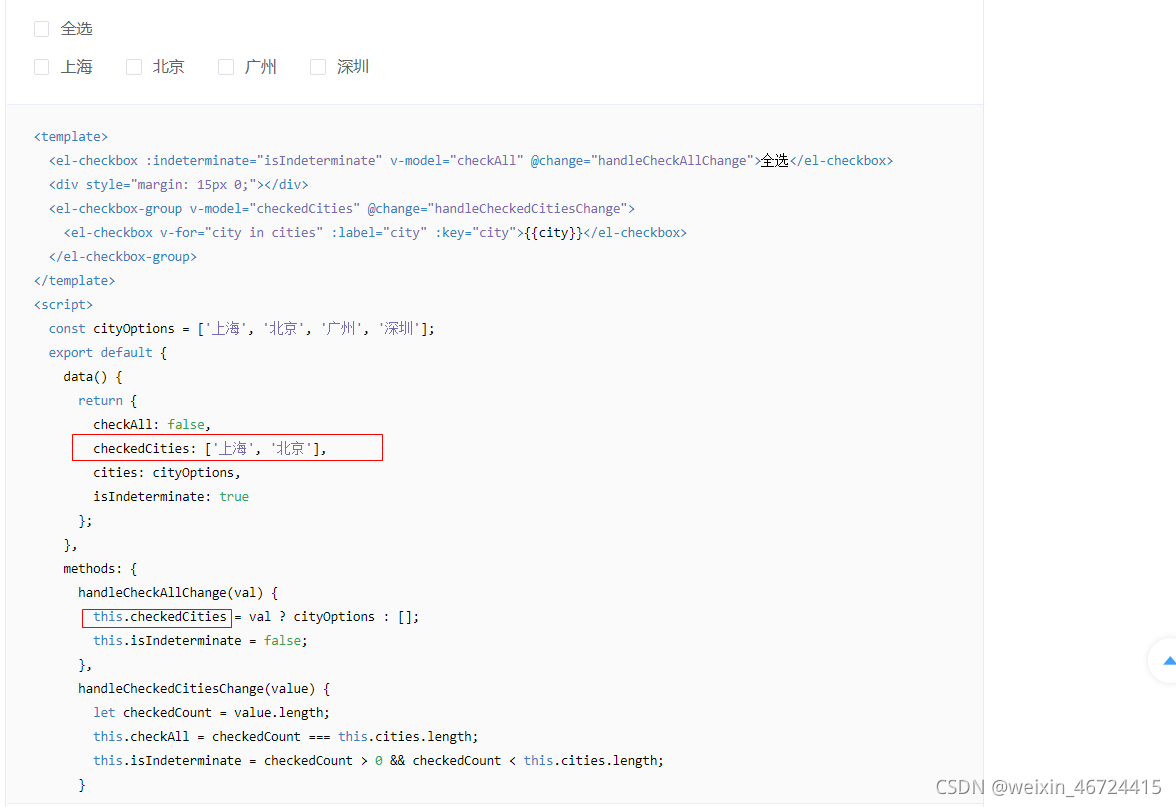
仔细阅读官网发现this.checkedCities的数据结构不能那么复杂


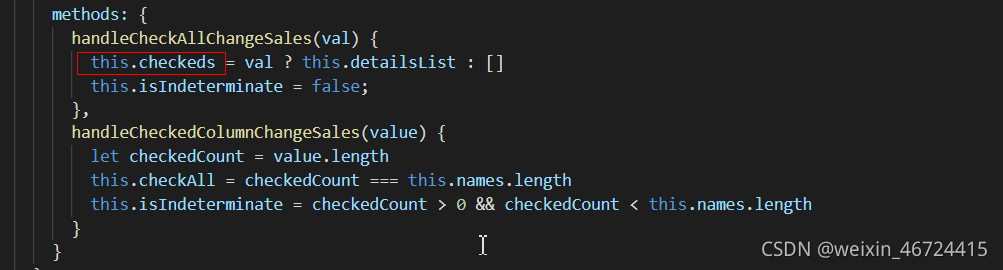
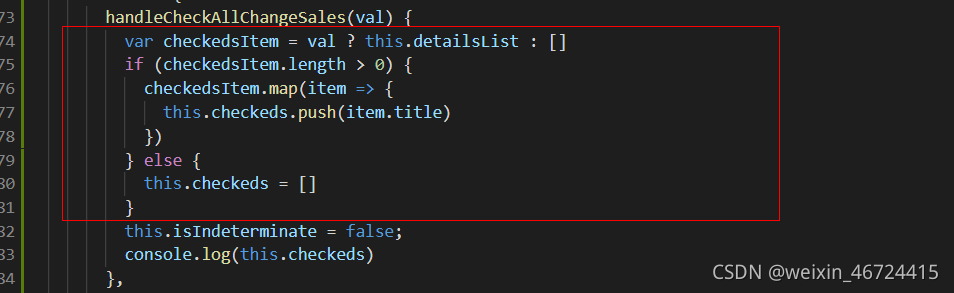
所以我在handleCheckAllChangeSales方法中把过滤原来的this.detailsList 数,当全选时赋值给this.checkeds

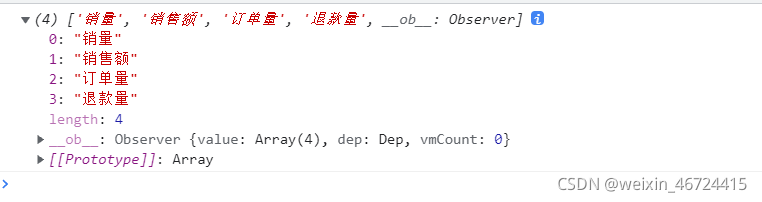
this.checkeds打印出来这个值是这种结构

最终实现效果

所有代码
<template>
<div>
<el-checkbox
class="all_t"
:indeterminate="isIndeterminate"
v-model="checkAll"
@change="handleCheckAllChangeSales"
>全选</el-checkbox
>
<el-checkbox-group
v-model="checkeds"
@change="handleCheckedColumnChangeSales"
>
<el-checkbox
v-for="(item) in detailsList"
:label="item.title"
:key="item.title"
>{{ item.title }}</el-checkbox
>
</el-checkbox-group>
</div>
</template>
<script>
export default {
name: 'demo',
data() {
return {
checkAll: false,
checkeds: [], // 已选数据
names: [], // 默认所有数据
isIndeterminate: false, // 全选框是否在勾选状态
detailsList: [
{
"title": "销量",
"values": [
"0",
"5"
]
},
{
"title": "销售额",
"values": [
"8",
"1"
]
},
{
"title": "订单量",
"values": [
"3",
"9"
]
},
{
"title": "退款量",
"values": [
"0",
"0"
]
}
]
}
},
created() {
this.names = this.detailsList
},
methods: {
handleCheckAllChangeSales(val) {
var checkedsItem = val ? this.detailsList : []
if (checkedsItem.length > 0) {
checkedsItem.map(item => {
this.checkeds.push(item.title)
})
} else {
this.checkeds = []
}
this.isIndeterminate = false
},
handleCheckedColumnChangeSales(value) {
let checkedCount = value.length
this.checkAll = checkedCount === this.names.length
this.isIndeterminate = checkedCount > 0 && checkedCount < this.names.length
}
}
};
</script>
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容