python图形用户界面Button使用
LLLLLLLLLLLLIU 人气:2python tkinter按钮Button的使用
创建和设置窗口
from tkinter import *
#创建窗口对象
root = Tk()
#窗口属性设置
root.title ('窗口标题')
root.geometry('300x400')
root.configure(bg='blue')
root.iconbitmap(r'C:\Users\Administrator\Desktop\iVista 2 OS X Icons ico\ico\Burn.ico')Mark:使用了窗口的iconbitmap函数更改了图标。
按钮Button属性1
def print1():
print('你好')
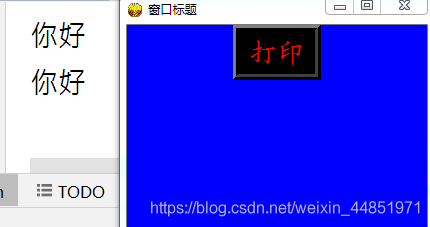
button = Button(root,text='打印',
font=('楷体',20),fg='red',bg='black',
anchor='center',command=print1, #command是命令的意思
height=1,width=5,bd=6)
button.pack()
root.mainloop()效果图示

Mark:Button按钮的很多属性和Label标签类似。
比如文本(text)、文本字体(font)、字体大小、颜色(fg)、文本在Button按钮中的位置(anchor)、文本中不同行的对齐方式(justify)、按钮的高度和宽度(height、width)、按钮的背景色(bg)等等。和Lable标签相比,Button按钮有回调函数,command=函数名,当点击按钮时,就会执行回调函数的代码块。
按钮Button属性2
def hello():
print('你好')
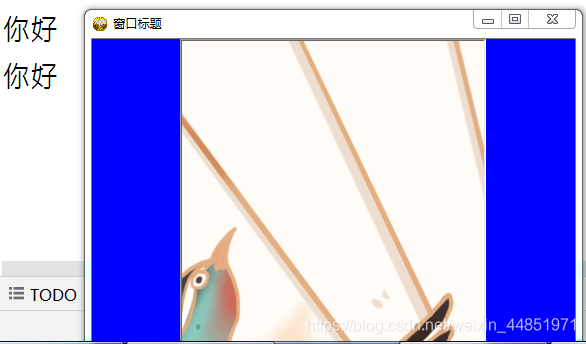
im = PhotoImage(file=r'C:\Users\Administrator\Desktop\图片PNG格式\喜鹊桃花折扇.png')
button = Button(root,text='button',command = hello,
height=500,width=500,image=im,
relief= SUNKEN)
button.pack()
root.mainloop()效果图示

Mark:也可以在Button按钮上显示图片。
先将想要显示的图片转化为image对象(PhotoImage(file=‘图片路径’)),然后使用image属性,image=image对象。如果不设置按钮的高度和宽度(height,width),那么显示按钮的大小就是图片的大小。如果设置按钮的高度和宽度,则只会显示图片的一部分。这里,height、width的单位是像素单位。
修改Button属性
动态的修改按钮Button的属性
def print1():
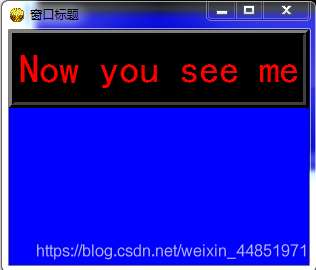
#button['text']='Now you see me'
button.configure(text='Now you see me')
button = Button(root,text='打印',
font=('楷体',30),fg='red',bg='black',
anchor='center',command=print1,
height=1,width=20,bd=6)
button.pack()
root.mainloop()效果图示

点击Button按钮后,文本内容变成

Mark:Button属性可以修改。
如果想呈现的效果是已经设置好的Button在点击按钮后属性发生了变化,可以在回调函数里修改Button的属性:Button对象[‘关键参数’]=要修改的值或Button对象.comfigure(关键参数=要修改的值)。
小结:通过Button对象,我们可以在窗口中设置不同外观的按钮。而且,点击Button按钮,可以执行函数中的代码块。
python tkinter的Button组件
这个地方难度不高,记住参数就行。
Tkinter的布局方式有三种
| 几何方法 | 描述 |
| pack() | 包装; |
| grid() | 网格; |
| place() | 位置; |
代码如下:
# coding:utf8
import tkinter as tk
class APP:
def __init__(self, master):
frame = tk.Frame(master)
frame.pack(side=tk.RIGHT, padx=70, pady=100)
b4 = tk.Button(frame, text="测试command点击调用函数", bd="4", bg="yellow", command=lambda: self.Newtk("x"))
b4.pack()
@staticmethod
def Newtk(x):
if x != "x":
return 0
win1 = tk.Tk()
win1.title("提示信息")
frame1 = tk.Frame(win1)
frame1.pack(side=tk.RIGHT, padx=70, pady=100)
l1 = tk.Label(frame1, text="噢,你点击了。给你弹个框乐呵乐呵")
l1.pack()
admin = tk.Tk()
admin.title("测试Button")
win = APP(admin)
admin.mainloop()w = Button ( master, option=value, ... )
| 序号 | 可选项 & 描述 |
|---|---|
| 1 | activebackground 当鼠标放上去时,按钮的背景色 |
| 2 | activeforeground 当鼠标放上去时,按钮的前景色 |
| 3 | bd 按钮边框的大小,默认为 2 个像素 |
| 4 | bg 按钮的背景色 |
| 5 | command 按钮关联的函数,当按钮被点击时,执行该函数 |
| 6 | fg 按钮的前景色(按钮文本的颜色) |
| 7 | font 文本字体 |
| 8 | height 按钮的高度 |
| 9 | highlightcolor 要高亮的颜色 |
| 10 | image 按钮上要显示的图片 |
| 11 | justify 显示多行文本的时候,设置不同行之间的对齐方式,可选项包括LEFT, RIGHT, CENTER |
| 12 | padx 按钮在x轴方向上的内边距(padding),是指按钮的内容与按钮边缘的距离 |
| 13 | pady 按钮在y轴方向上的内边距(padding) |
| 14 | relief 边框样式,设置控件3D效果,可选的有:FLAT、SUNKEN、RAISED、GROOVE、RIDGE。默认为 FLAT。 |
| 15 | state 设置按钮组件状态,可选的有NORMAL、ACTIVE、 DISABLED。默认 NORMAL。 |
| 16 | underline 下划线。默认按钮上的文本都不带下划线。取值就是带下划线的字符串索引,为 0 时,第一个字符带下划线,为 1 时,前两个字符带下划线,以此类推 |
| 17 | width 按钮的宽度,如未设置此项,其大小以适应按钮的内容(文本或图片的大小) |
| 18 | wraplength 限制按钮每行显示的字符的数量 |
| 19 | text 按钮的文本内容 |
| 19 | anchor 锚选项,控制文本的位置,默认为中心 |
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容