设计网页水晶鸳鸯按钮 PS按扭制作教程
PS新手入门学习-技巧 人气:0最终效果图

1.新建一个500*250象素的窗口,填充绿色(R:52,G:175,B:125),再新建一层命名为"按钮--底部",选择“圆角矩形工具”如<图1>,半径数值为“10”如<图2>,绘制如<图3>所示的圆角矩形。

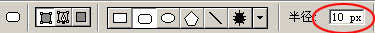
<图1>

<图2>

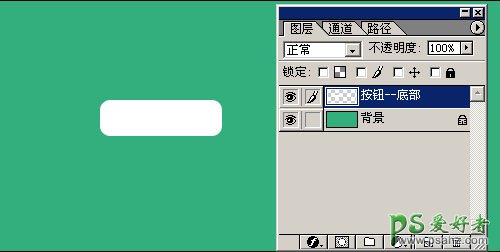
<图3>
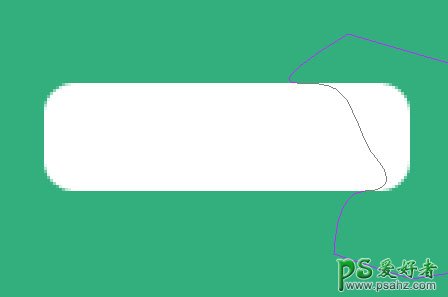
2.把圆角矩形局部放大用钢笔工具勾出如<图4>所示的图形,按“Ctrl+Entr" 调出选区,再按"Delete"键删除选区部分。取消选区如<图5>

<图4>

<图5>
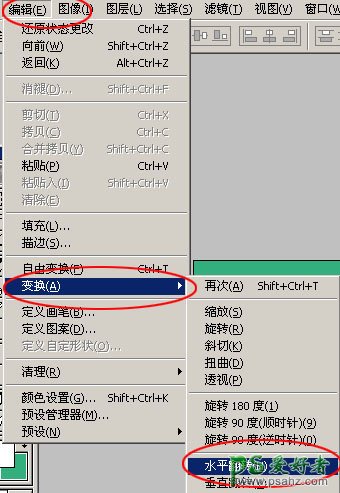
3.按Ctrl+J 将"按钮--底部"复制一层,选择:编辑> 变形 > 垂直翻转,再选择:编辑> 变形 > 水平翻转,分别如<图6>,<图7> 按 Ctrl 用箭头工具把翻转后的图形水平拖到适当的位置如<图8>。

<图6>

<图7>

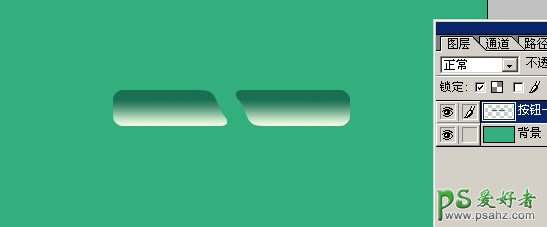
<图8>
4.将两个图层链接如<图9>,再按Ctrl + E 将两图层合并。

<图9>
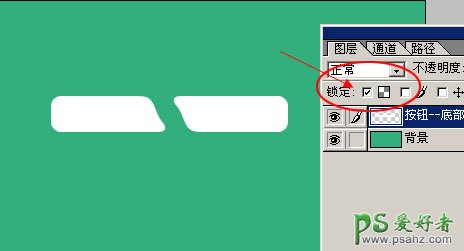
5.如下图所示锁定透明象素

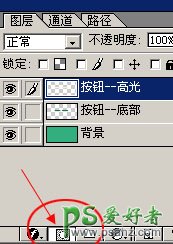
<图10>
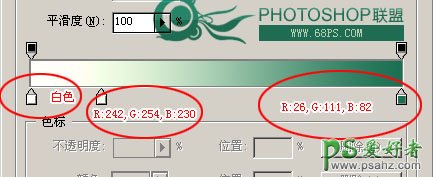
6.选择渐变工具,颜色设置如下<图11>,由上至下绘制渐变效果如<图12>

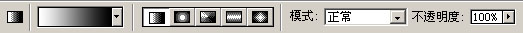
<图11>

<图12>
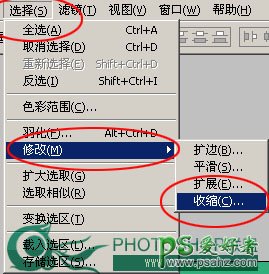
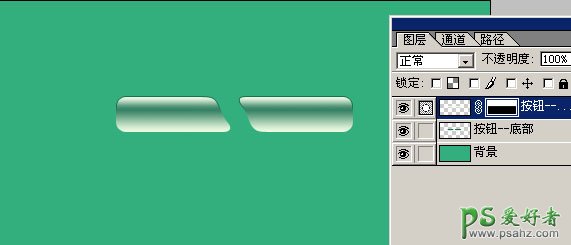
7.新建一层命名为“按钮--高光”,调出“按钮--底部”的选区如<图13>,选择菜单:选择 > 修改 > 收缩,数值为1,再填充淡绿色(R:244,G:253,B:235),按Ctrl + D取消选区。

<图13>

<图14>

<图15>
8.如<图16>在“按钮--高光”这层添加蒙版,再用黑白渐变工具如<图17>由上往下绘制渐变,效果如<图18>

<图16>

<图17>

<图18>
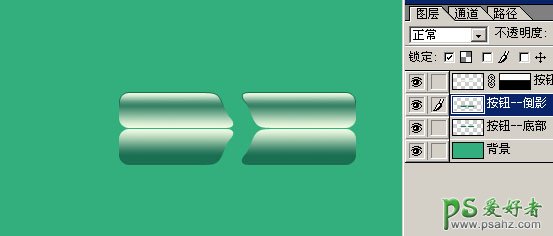
9.把“按钮--底部”复制一层命名为“按钮--倒影”,选择菜单:编辑 > 变换 > 垂直翻转,用箭头工具拖到适当的位置如<图20>

<图19>

<图20>
10.在“按钮--倒影”添加蒙版,用黑白渐变由上至下绘制渐变,效果如<图22>

<图21>

<图22>
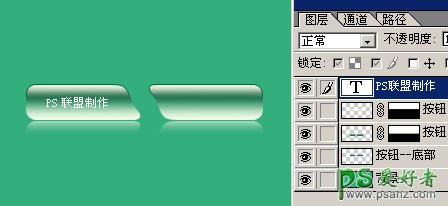
11.再最上面一层打上文字"PS联盟制作"文字颜色:(R:247,G:255,B:242),再双击图层调出图层样式选择投影设置如<图24>

<图23>

<图24>
12.把文字绘制到另一个按钮上面,适当的再调整按钮的颜色完成最终效果 PSD文件下载

<图25>
应用--可以根据需要调节不同颜色


加载全部内容
 爱之家商城
爱之家商城 氢松练
氢松练 Face甜美相机
Face甜美相机 花汇通
花汇通 走路宝正式版
走路宝正式版 天天运动有宝
天天运动有宝 深圳plus
深圳plus 热门免费小说
热门免费小说