layui按钮禁用与恢复
西楚三少 人气:0layui的按钮禁用与恢复
禁用按钮状态
$('#sendSmsBtn').addClass("layui-btn-disabled").attr("disabled",true);![]()
恢复按钮状态
$('#sendSmsBtn').removeClass("layui-btn-disabled").attr("disabled",false);
注意:如果只是让按钮变成灰色按钮仍然可以点击
$('#sendSmsBtn').addClass("layui-btn-disabled");layui中基本元素之按钮
最近在准备找工作的事项,但是作为一个后台也是需要了解一些前端框架的。就目前的来说有大火的VUE,但是VUE还是存在一定的学习成本,所以决定先从对后台友好的LayUI开始入手先做一些小项目练练手,后面会考虑使用VUE+ElementUI做一个大型一点的SAAS系统。查阅资料后得到如下文章,作为学习记录使用。
按钮
向任意HTML元素设定class=“layui-btn”,建立一个基础按钮。通过追加格式为layui-btn-{type}的class来定义其它按钮风格。内置的按钮class可以进行任意组合,从而形成更多种按钮风格。
用法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>基本元素</title>
<!-- 引入LayUId的核心CSS-->
<link rel="stylesheet" type="text/css" href="layui/css/layui.css">
</head>
<body>
<button type="button" class="layui-btn">一个标准的按钮</button>
<a href="http://www.layui.com" class="layui-btn">一个可跳转的按钮</a>
<div class="layui-btn">一个按钮</div>
</body>
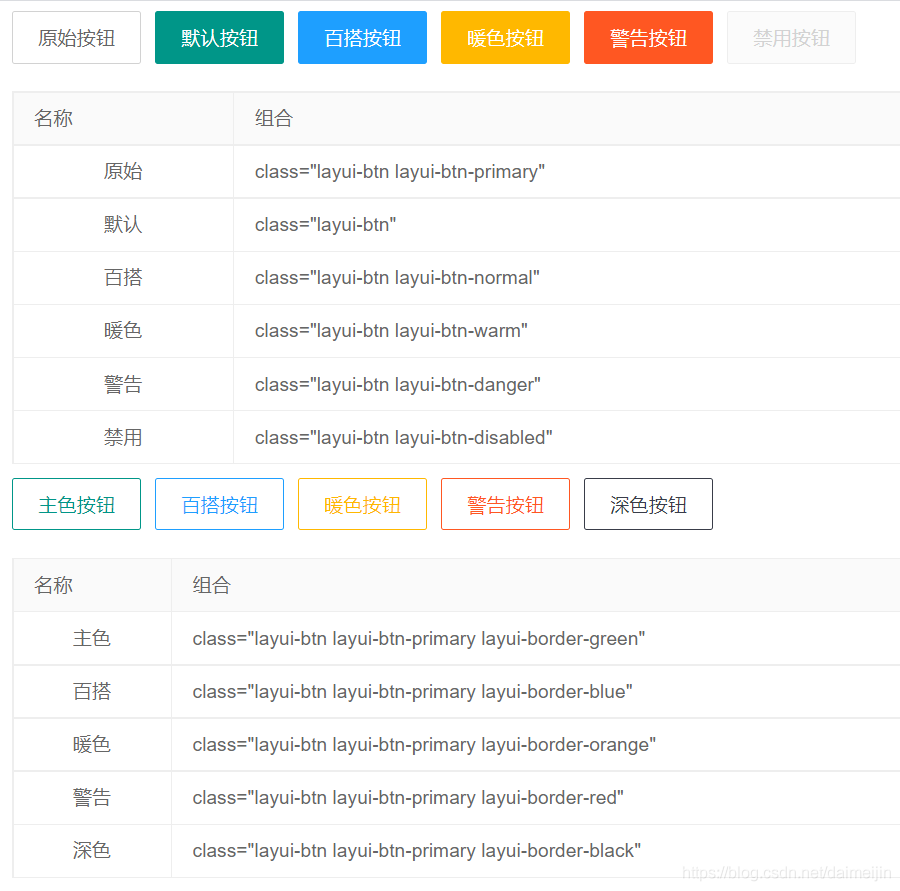
</html>主题

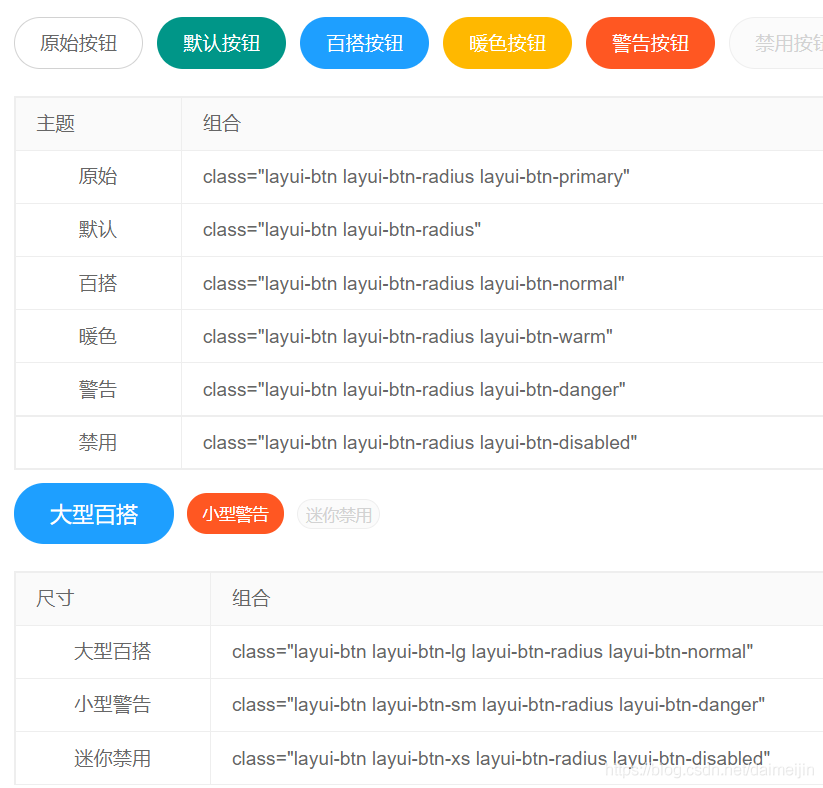
尺寸


圆角

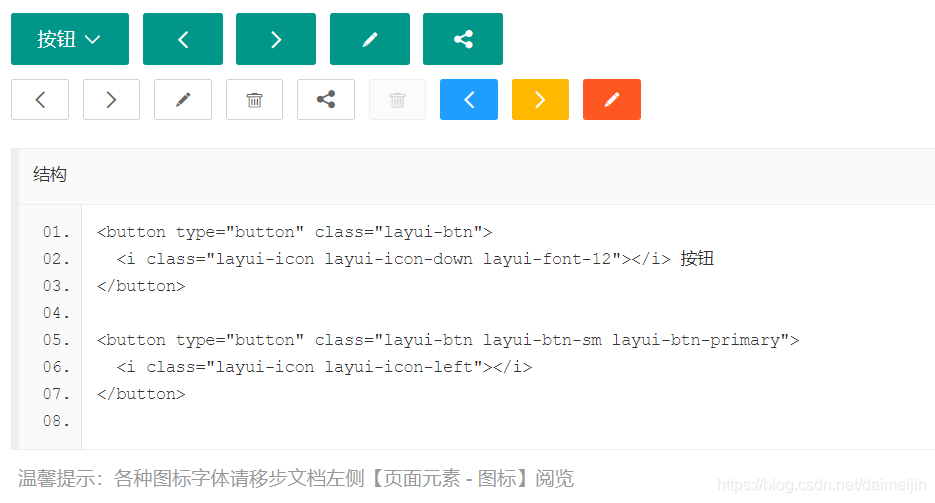
图标
<button type="button" class="layui-btn"> <i class="layui-icon layui-icon-down layui-font-12"></i> 按钮 </button> <button type="button" class="layui-btn layui-btn-sm layui-btn-primary"> <i class="layui-icon layui-icon-left"></i> </button>

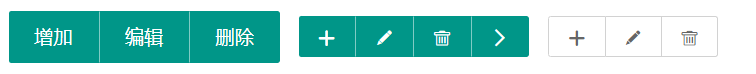
按钮组
将按钮放入一个class="layui-btn-group"元素中,即可形成按钮组,按钮本身仍然可以随意搭配
<div class="layui-btn-group">
<button type="button" class="layui-btn">增加</button>
<button type="button" class="layui-btn">编辑</button>
<button type="button" class="layui-btn">删除</button>
</div>
<div class="layui-btn-group">
<button type="button" class="layui-btn layui-btn-sm">
<i class="layui-icon"></i>
</button>
<button type="button" class="layui-btn layui-btn-sm">
<i class="layui-icon"></i>
</button>
<button type="button" class="layui-btn layui-btn-sm">
<i class="layui-icon"></i>
</button>
<button type="button" class="layui-btn layui-btn-sm">
<i class="layui-icon"></i>
</button>
</div>
<div class="layui-btn-group">
<button type="button" class="layui-btn layui-btn-primary layui-btn-sm">
<i class="layui-icon"></i>
</button>
<button type="button" class="layui-btn layui-btn-primary layui-btn-sm">
<i class="layui-icon"></i>
</button>
<button type="button" class="layui-btn layui-btn-primary layui-btn-sm">
<i class="layui-icon"></i>
</button>
</div>
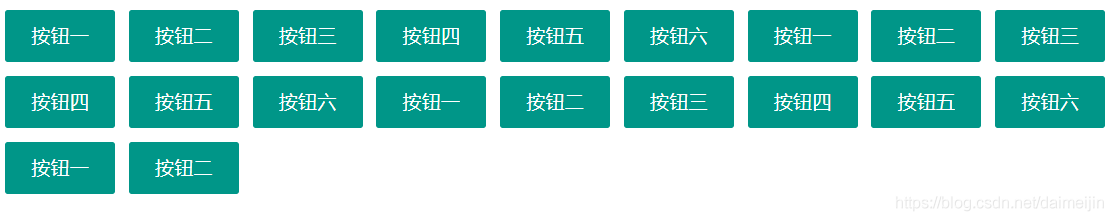
按钮容器
尽管按钮在同节点并排时会自动拉开间距,但在按钮太多的情况,效果并不是很美好。因为你需要用到按钮容器
<div class="layui-btn-container"> <button type="button" class="layui-btn">按钮一</button> <button type="button" class="layui-btn">按钮二</button> <button type="button" class="layui-btn">按钮三</button> </div>

你是否发现,主题、尺寸、图标、圆角的交叉组合,可以形成难以计算的按钮种类。另外,你可能最关注的是配色,Layui内置的六种主题的按钮颜色都是业界常用的标准配色,如果他们仍然无法与你的网站契合,那么请先允许我“噗”一声。。。然后你就大胆地自撸一个颜色吧!比如:粉红色或者菊花色(一个有味道的颜色)
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容