利用置换滤镜设计个性的动感水波字体-水波字 ps字体设计教程
ps字体设计教程 人气:0
ps字体设计教程:利用置换滤镜设计个性的动感水波字体-水波字,个性水波字制作实例,制作之前需要先把水波素材进行一些简单的处理,把水纹处理干净后保存,然后输入文字或图形,用置换滤镜置换后简单调色即可,效果图看上去有点像倒影字,水印字,我们在设计空间图片,个性签名图片以及一些其它的广告设计作品时会用到这种效果,大家好好学习一下吧。最终效果

1、创建大小为1880×1800像素的新文件,填充黑色背景。

2、现在我们需要一张漂亮的水纹背景,我选取的是这张,然后调整不透明度为60%。

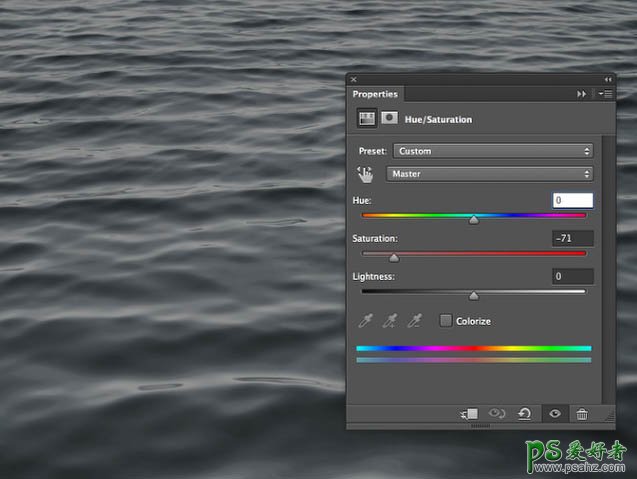
3、依次点击:图层 > 新建调整图层 > 色相和饱和度,调整色相为0,饱和度为-71,明度为0。

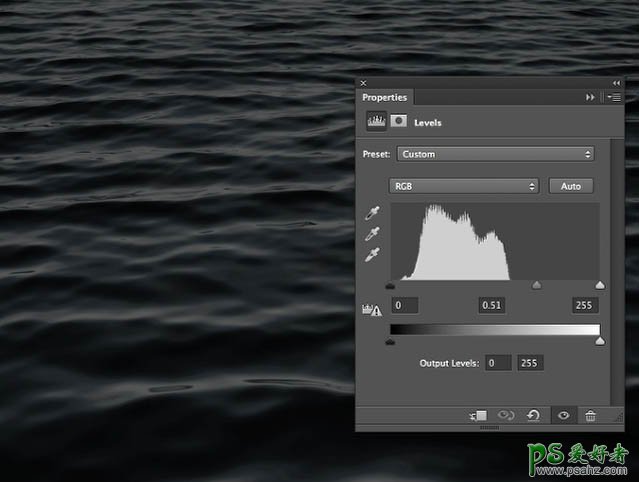
4、依次点击图层 > 新建调整图层 > 色阶,调整输入数值为0,0.5,255。

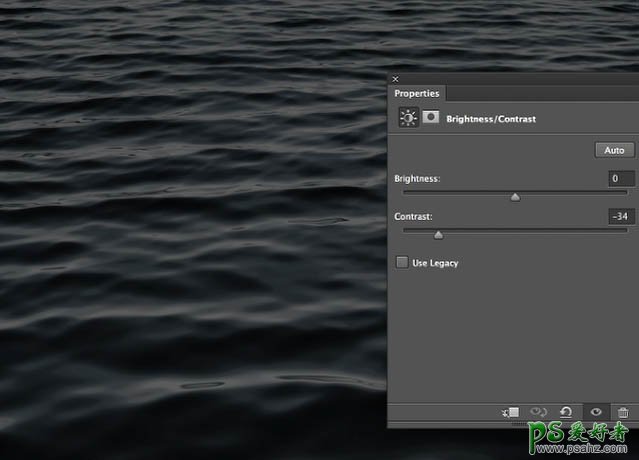
5、依次点击图层 > 新建调整图层 > 亮度与/对比度,调整数值为0,-34。

6、新建一个置顶图层,填充为黑色,变混合模式为正片叠底,然后用白色柔边画笔涂画,此举是为了制造氤氲的光晕效果,最后保存为PSD格式。

7、添加上你的LOGO或文字图像。

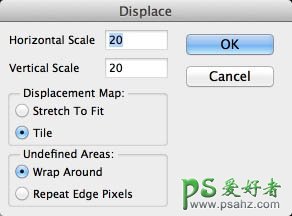
8、添加置换滤镜,数值如下,导入第六步保存的PSD,混合模式变为线性减淡。

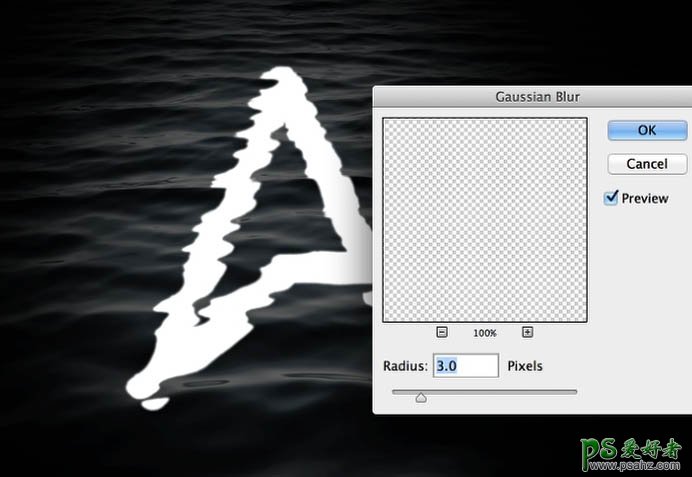
9、这是你现在看到的结果,效果取决于你的水纹纹理的图像,你可以尝试不同的版本,满意为止。

10、依次点击滤镜 > 模糊 > 高斯模糊,数值设置如下。

11、为图层添加蒙版,然后用最细微的画笔涂抹LOGO的边缘,顶部、底部等,使它看起来更像在水中。

12、最后,复制水波波纹的图层后置顶,变混合模式为叠加。

加载全部内容