SpringBoot+Thymeleaf+ECharts可视化
邵奈一 人气:00x01 新建SpringBoot项目
1. 新建maven工程
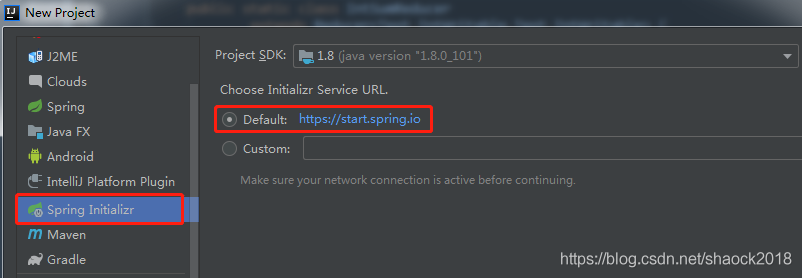
a. Spring Initializr -> Default(Project SDK要自行装好并配置好)

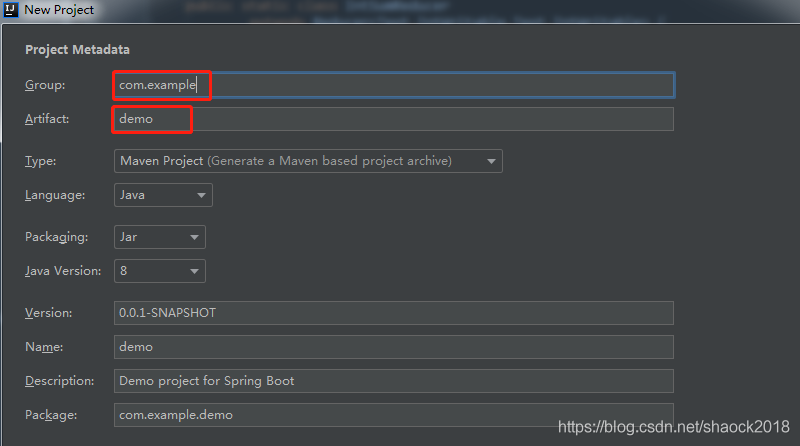
b. Group、Artifact等可随意修改,注意修改此处Java Version为自己相应的版本(可能会默认是11),其他的使用默认即可:

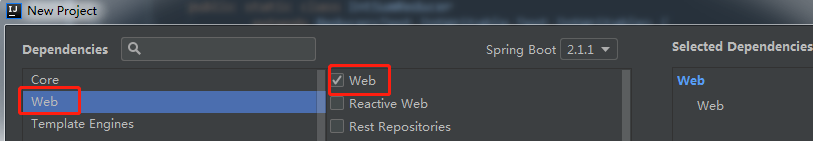
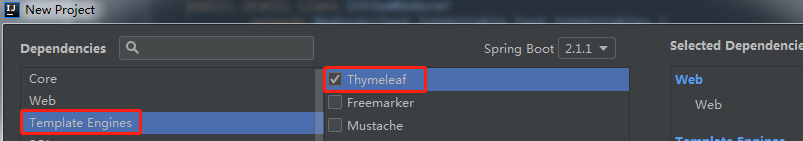
c. 勾选Web(可能你的版本已经变为Spring Web)、Thymeleaf,项目会自动加上依赖:


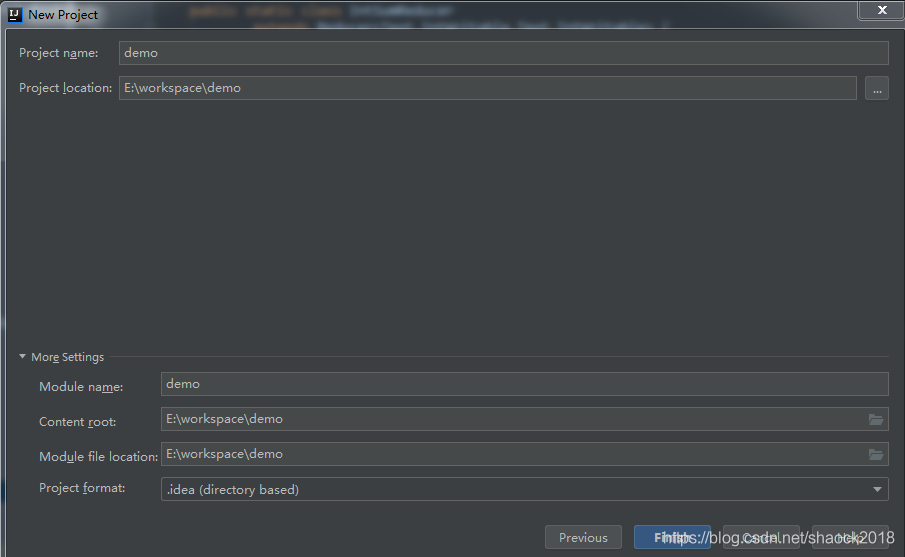
d. 项目名称与项目位置,可自行修改:

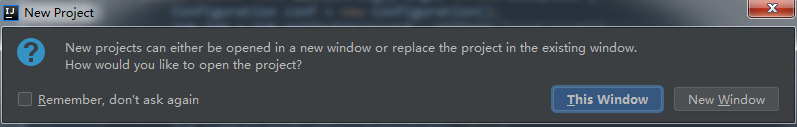
e. 此处可能会显示此窗口,其实就是提示是否要新打开一个窗口显示而已,此处选哪个没关系:

点击后,IDEA右下角有滑条在跳动,其实是在下载相关依赖,稍等一会后就不再闪动了。
2. 编写HelloWorld程序代码
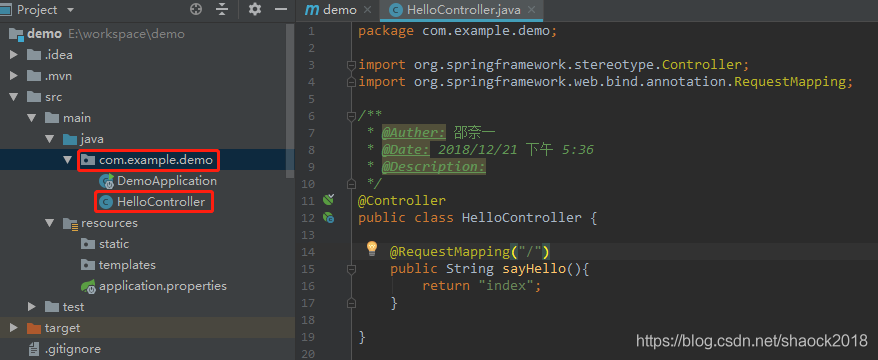
a. 新建一个HelloController类:
package com.example.demo;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
/**
* @Auther: 邵奈一
* @Date: 2019/01/30 下午 4:36
* @Description: HelloController控制器
*/
@Controller
public class HelloController {
@RequestMapping("/")
public String sayHello(){
return "index";
}
}

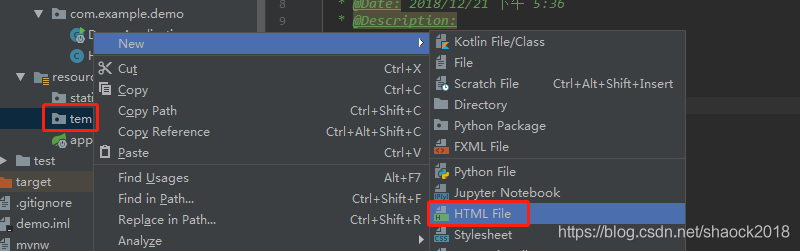
b. 在templates目录下新建一个index.html界面并添加代码:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
Hello World!
</body>
</html>
c. 点击绿色小箭头,然后打开浏览器,输入(localhost:8080),可看到:

0x02 引入ECharts资源
1. 获取JQuery与ECharts资源
a. 下载ECharts和JQuery的js文件,并在static目录新建js文件夹,然后复制echarts.min.js与jquery-3.1.1.js到此文件夹:
ECharts地址:http://echarts.baidu.com/download.html
JQuery地址:https://jquery.com/download/
说明:现在的链接网页界面已经发生改变,大家可以不下载,直接引入CDN即可。
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.js"></script> <script src="https://cdn.bootcss.com/echarts/4.6.0/echarts.min.js"></script>

2. 新建ECharts模版html文件
a. 新建demo.html文件:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ECharts</title>
<script src="js/echarts.min.js"></script>
<!-- 如果你没有echarts.min.js文件,用下面的语句代替即可
<script src="https://cdn.bootcss.com/echarts/4.6.0/echarts.min.js"></script>
-->
</head>
<body>
<!-- 为 ECharts 准备一个具备大小(宽高)的 DOM -->
<div id="main" style="width: 600px;height:400px;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
var option = {
title: {
text: 'ECharts 入门示例'
},
tooltip: {},
legend: {
data:['销量']
},
xAxis: {
data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</body>
3. 添加后台java代码
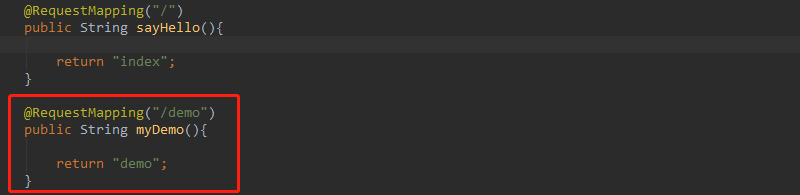
a. 在HelloController中添加myDemo方法:
@RequestMapping("/demo")
public String myDemo(){
return "demo";
}

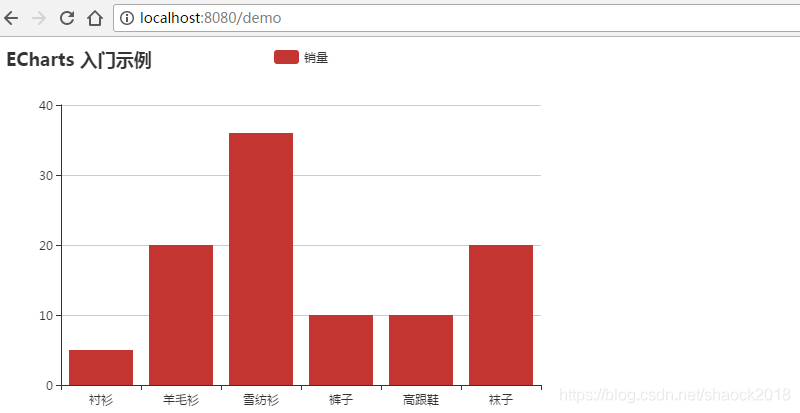
4. ECharts模版样式预览
a. 重启项目,打开浏览器(localhost:8080/demo),可看到:

0x03 SpringBoot整合Thymeleaf
1. 新建myECharts方法
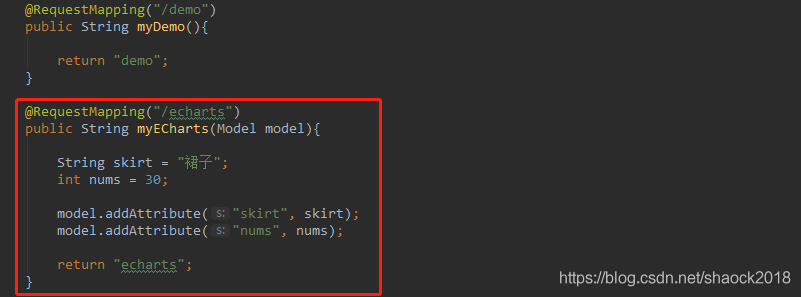
a. 在HelloController中添加myECharts方法:
@RequestMapping("/echarts")
public String myECharts(Model model){
String skirt = "裙子";
int nums = 30;
model.addAttribute("skirt", skirt);
model.addAttribute("nums", nums);
return "echarts";
}

2. 引入Thymeleaf
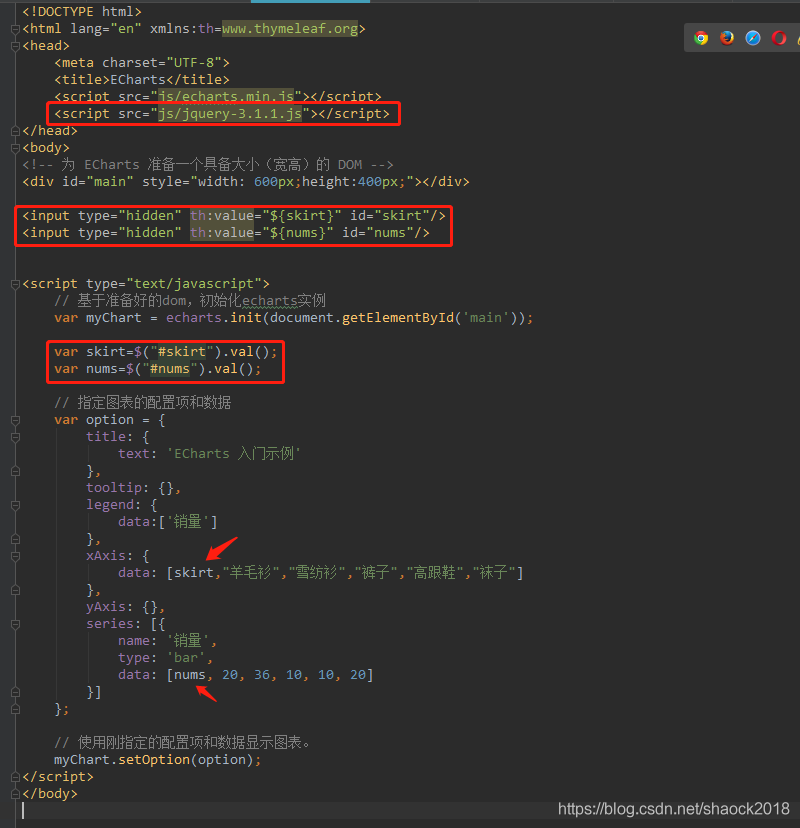
a. 复制一份demo.html,修改成echarts.html,在<html>添加Themeleaf相关信息(最后一步有总览图):xmlns:th=www.thymeleaf.org
b. 引入jquery文件:
<script src="js/jquery-3.1.1.js"></script>
注意:如果没有jquery-3.1.1.js文件,则使用下面的语句代替:
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.js"></script>
c. 在<div>下面添加代码:
<input type="hidden" th:value="${skirt}" id="skirt"/>
<input type="hidden" th:value="${nums}" id="nums"/>d. 在<script type="text/javascript">里面添加代码:
var skirt=$("#skirt").val();
var nums=$("#nums").val();e. 修改data的代码为变量skirt、nums:
xAxis: {
data: [skirt,"羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
},
series: [{
name: '销量',
type: 'bar',
data: [nums, 20, 36, 10, 10, 20]
}]

f. echarts.html完整代码:
<!DOCTYPE html>
<html lang="en" xmlns:th=www.thymeleaf.org>
<head>
<meta charset="UTF-8">
<title>ECharts</title>
<script src="js/echarts.min.js"></script>
<script src="js/jquery-3.1.1.js"></script>
<!-- 如果你没有相应的js文件,用下面的语句代替即可:
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.js"></script>
<script src="https://cdn.bootcss.com/echarts/4.6.0/echarts.min.js"></script>
-->
</head>
<body>
<!-- 为 ECharts 准备一个具备大小(宽高)的 DOM -->
<div id="main" style="width: 600px;height:400px;"></div>
<input type="hidden" th:value="${skirt}" id="skirt"/>
<input type="hidden" th:value="${nums}" id="nums"/>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
var skirt=$("#skirt").val();
var nums=$("#nums").val();
// 指定图表的配置项和数据
var option = {
title: {
text: 'ECharts 入门示例'
},
tooltip: {},
legend: {
data:['销量']
},
xAxis: {
data: [skirt,"羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: [nums, 20, 36, 10, 10, 20]
}]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</body>
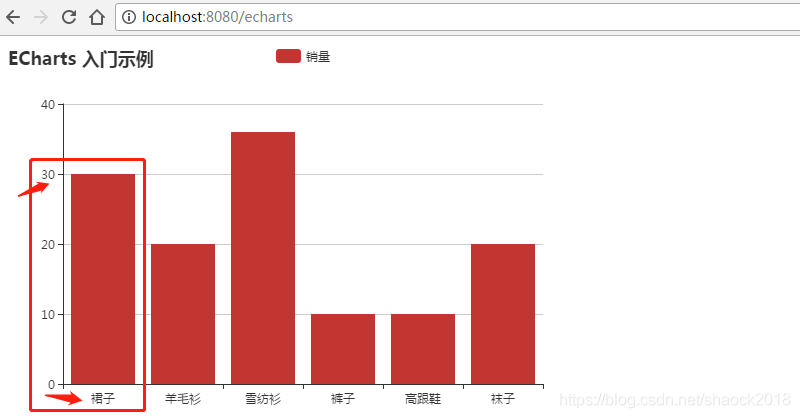
3. ECharts新样式预览
a. 重启项目,打开浏览器(localhost:8080/echarts),可看到:

4. 模式升级
a. 将echarts.html的两行代码注释掉
<input type="hidden" th:value="${skirt}" id="skirt"/>
<input type="hidden" th:value="${nums}" id="nums"/>b. 将这两行代码:
var skirt=$("#skirt").val();
var nums=$("#nums").val();换成:
var skirt="[[${skirt}]]";
var nums="[[${nums}]]";其实效果是一样的!请自己思考一下,为什么效果是一样的?!
0xFF 总结
本教程从HelloWorld开始,一步一步进阶为显示ECharts静态界面,再到接收后台传送过来的数据,整合了前后台Thymeleaf与SpringBoot,为开发非常重要的一步;需要特别注意路径问题。
需要自己学习一下HTML、CSS、JS的相关知识。
进阶教程请查看文章:SpringBoot+JSON+AJAX+ECharts+Fiddler实现前后端分离开发可视化(进阶篇),通过实战例子,技能包含JSON、Ajax、跨域问题解决等等。
加载全部内容