SpringBoot前后端分离可视化
邵奈一 人气:00x01 新建SpringBoot项目
1. 新建maven工程
ps:在上一教程的基础上操作,就不用新建项目了,请参考文章:SpringBoot+Thymeleaf+ECharts实现大数据可视化(基础篇)
2. 编写代码
a. 新建Product实体类:
package com.example.demo;
/**
* @Auther: 邵奈一
* @Date: 2019/02/01 上午 9:08
* @Description: 商品实体类
*/
public class Product {
public String productName;
public Integer nums;
public String getProductName() {
return productName;
}
public void setProductName(String productName) {
this.productName = productName;
}
public Integer getNums() {
return nums;
}
public void setNums(Integer nums) {
this.nums = nums;
}
}
b. 新建一个HelloController类(使用前面实验的HelloController即可),添加返回json数据的方法:
@RequestMapping("/project")
@ResponseBody
public List<Product> myProject(){
ArrayList<Product> productArrayList = new ArrayList<Product>();
Product product1 = new Product();
product1.setProductName("袜子");
product1.setNums(15);
Product product2 = new Product();
product2.setProductName("羊毛衫");
product2.setNums(20);
Product product3 = new Product();
product3.setProductName("雪纺衫");
product3.setNums(24);
Product product4 = new Product();
product4.setProductName("高跟鞋");
product4.setNums(30);
productArrayList.add(product1);
productArrayList.add(product2);
productArrayList.add(product3);
productArrayList.add(product4);
return productArrayList;
}
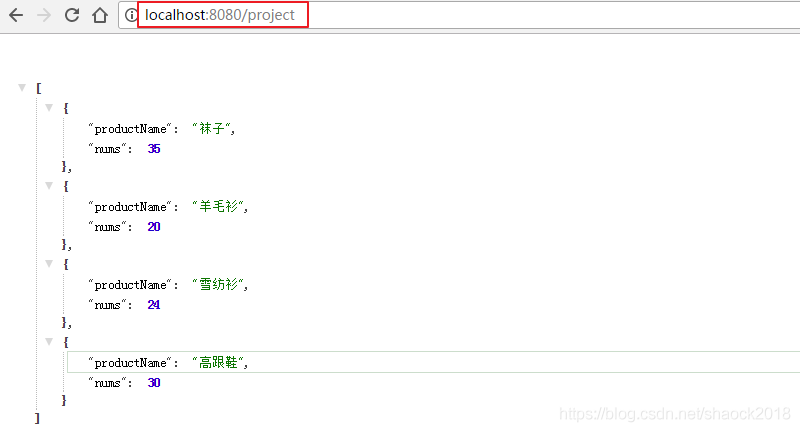
c. 启动项目,访问路径可看到后台返回了json数据:localhost:8080/project

3. 代码讲解
a. 注解@RequestMapping("/project"):访问/project路径则执行下面的方法
b. 注解@ResponseBody:以json格式返回数据
c. ArrayList<Product> productArrayList = new ArrayList<Product>();:构建一个用于装product对象的集合,此处表示装了4个product
d. return productArrayList;:返回数据给前端
所以到最后访问localhost:8080/project可以查看到数据,8080是SpringBoot项目默认的端口。localhost表示本地IP,我们的IDEA项目点击执行,其实就是在我们windows本地启动了项目。浏览器方式打开默认是GET请求,而@RequestMapping("/project")不写,GET也可以访问得到。
0x02 JSON与AJAX结合
1. 编写html界面
a. 新建一个view.html文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ECharts</title>
<script src="js/echarts.min.js"></script>
<script src="js/jquery-3.1.1.js"></script>
</head>
<body>
<!-- 为 ECharts 准备一个具备大小(宽高)的 DOM -->
<div id="main" style="width: 600px;height:400px;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 新建productName与nums数组来接受数据,因为我们
var productName = [];
var nums = [];
//AJAX接收数据主体
$.ajax({
type:"GET",
url:"/project",
dataType:"json",
async:false,
success:function (result) {
for (var i = 0; i < result.length; i++){
productName.push(result[i].productName);
nums.push(result[i].nums);
}
},
error :function(errorMsg) {
alert("获取后台数据失败!");
}
});
// 指定图表的配置项和数据
var option = {
title: {
text: 'ECharts 入门示例'
},
tooltip: {},
legend: {
data:['销量']
},
xAxis: {
//结合
data: productName
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
//结合
data: nums
}]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</body>2. 编写访问界面方法
a. 在HelloController类中添加方法
@RequestMapping("/view")
public String myView(){
return "view";
}
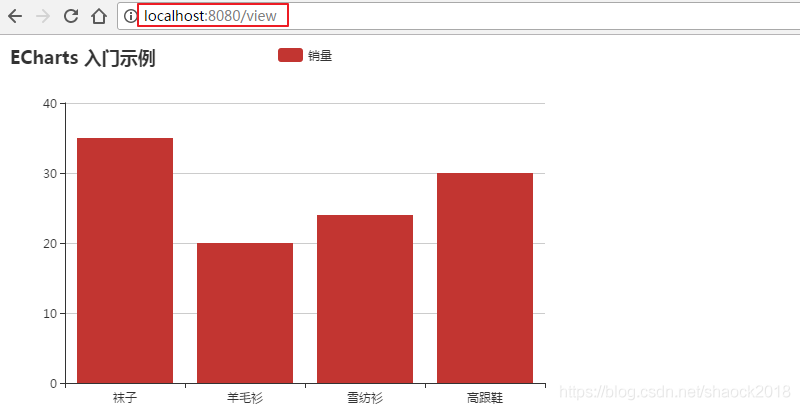
b. 重启项目,打开浏览器(localhost:8080/view),可看到:

3. 代码讲解
a. AJAX请求
$.ajax({//JQuery的ajax请求方法
type:"GET",//以GET方式请求
url:"/project",//请求的路径是/project,即我们有商品返回的路径
dataType:"json",//数据格式,json格式
async:false,//是否异步请求
success:function (result) {//请求成功执行的方法
//将请求到的结果拼装进我们自行的空数组productName与nums
for (var i = 0; i < result.length; i++){
productName.push(result[i].productName);
nums.push(result[i].nums);
}
},
error :function(errorMsg) {//请求成功执行的方法
alert("获取后台数据失败!");
}
});
b. 数据展示
xAxis: {
//x轴为商品名称
data: productName
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
//y轴为商品数量
data: nums
}]
0x03 意外惊喜
1. 是彩蛋啊
a. 在HelloController类中添加方法
@RequestMapping("/view1")
public String myView1(){
return "view1";
}
b. 新建一个view1.html文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ECharts</title>
<script src="js/echarts.min.js"></script>
<script src="js/jquery-3.1.1.js"></script>
</head>
<body>
<!-- 为 ECharts 准备一个具备大小(宽高)的 DOM -->
<div id="main" style="width: 600px;height:400px;"></div>
<script>
var myChart = echarts.init(document.getElementById('main'));
var option = {
title : {
text: '某站点销售情况',
subtext: '纯属虚构',
x:'center'
},
tooltip : {
trigger: 'item',
formatter: "{a} <br/>{b} : {c} ({d}%)"
},
legend: {
orient: 'vertical',
left: 'left',
},
series : [
{
name: '访问来源',
type: 'pie',
radius : '55%',
center: ['50%', '60%'],
data:(function () {
var datas = [];
$.ajax({
type:"POST",
url:"/project",
dataType:"json",
async:false,
success:function (result) {
for (var i = 0; i < result.length; i++){
datas.push({
"value":result[i].nums, "name":result[i].productName
})
}
}
})
return datas;
})(),
itemStyle: {
emphasis: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
}
]
};
myChart.setOption(option);
</script>
</body>
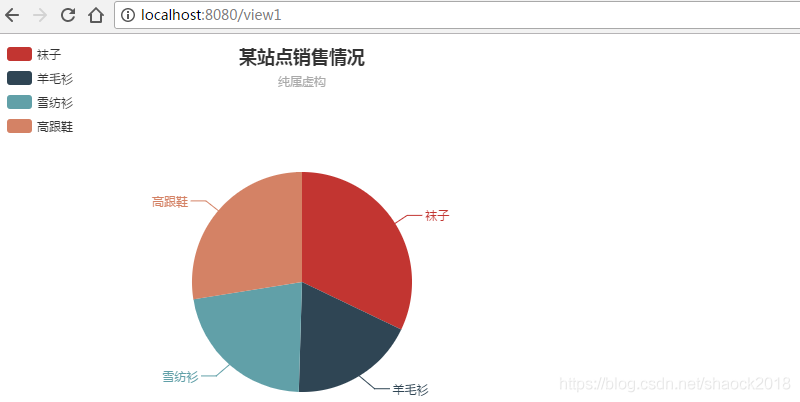
c. 重启项目,打开浏览器(localhost:8080/view1),可看到:

2. 是又一个彩蛋啊
a. 在HBuilder新建一个前端项目,引入echarts与jquery的js文件,新建new_file.html,复制view1.html的内容进去
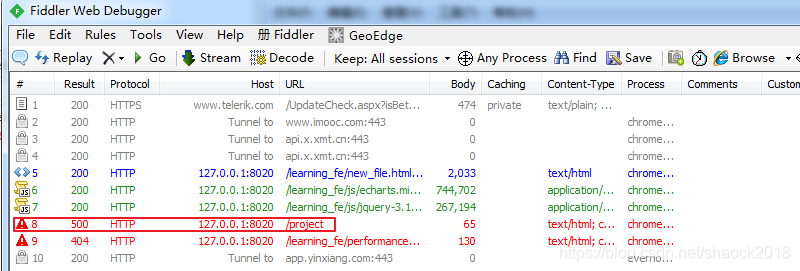
b. 用浏览器打开new_file.html,打开Fiddler(mac系统可用Charles),刷新界面,可以看到实际上我们前端访问的端口是8020,而我们的后端项目端口是8080端口,存在跨域问题,所以无法得到数据

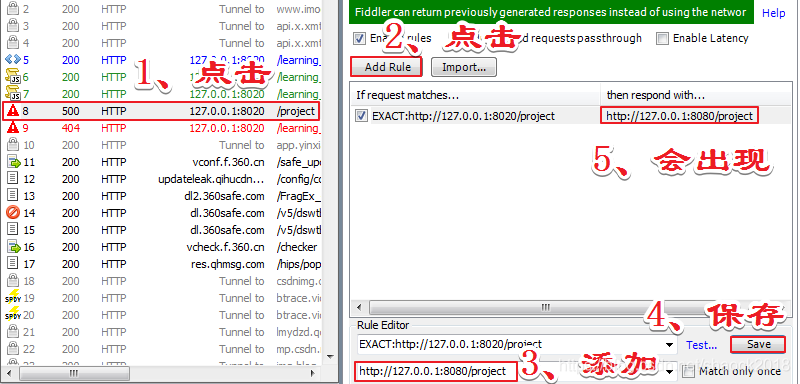
c. 通过Fiddler将8020端口转发到8080端口,实现接收数据,配置如下:

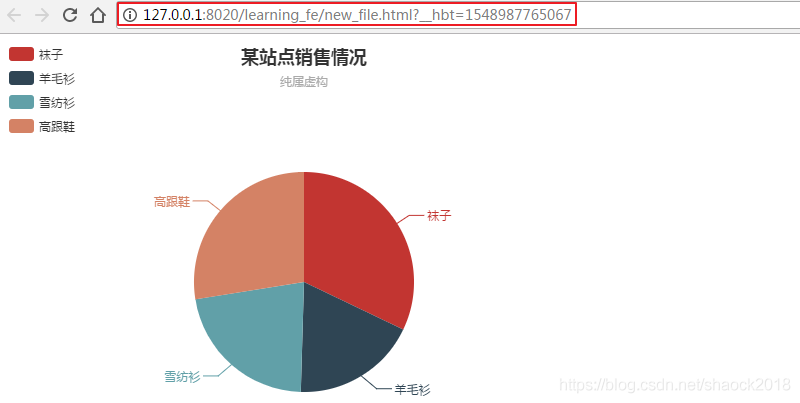
d. 刷新HBuilder打开的new_file.html的界面,可以看到访问的是8020端口,但实际上接收到的数据是8080端口发送过来的

0xFF 总结
JSON是一种格式,当然后端不返回JSON格式也行,JSON格式的好处在于,前端调用只需要符合JSON格式就可以使用,前端界面有很多种,如app、小程序等等,他们不一定能符合你默认返回的数据格式,所以我们定义了特定的格式,可供多种前端界面调用。AJAX是开发上非常常用的技能,必须得知道含义跟使用方法,格式比较固定,而且现在封装的方法非常多,直接调用起来非常方便。样式有很多,不单只教程里面的,
请查看ECharts官网,学习更多:
ECharts官方案例
ECharts官方教程
基础教程请查看文章:SpringBoot+Thymeleaf+Echarts实现大数据可视化(基础篇),零基础建Springboot项目入门,还有实战例子等等。
加载全部内容