Qt聊天界面
RabbitChenc 人气:0代码
myDialog.h
#ifndef MAINWINDOW_H
#define MAINWINDOW_H
#include <QWidget>
#include <QToolButton>
#include <QVBoxLayout>
#include <QHBoxLayout>
#include <QList>
class MyDialog : public QWidget
{
Q_OBJECT
public:
MyDialog(QWidget *parent = nullptr);
~MyDialog();
private:
QToolButton *textButton;
QVBoxLayout *vLayout;
QHBoxLayout *hLayout;
QToolButton *userButton[9];
QList<QString> nameList;
QList<QString> picList;
};
#endif // MAINWINDOW_HmyDialog.cpp
#include "myDialog.h"
#include <QPixmap>
#include <QIcon>
#include <QVector>
MyDialog::MyDialog(QWidget *parent)
: QWidget(parent)
{
this->setGeometry(200, 400, 250, 700);
this->setWindowTitle("MyQQ 2020");
textButton = new QToolButton();
textButton->setText("群成员");
textButton->setSizePolicy(QSizePolicy::Preferred,QSizePolicy::Preferred);
vLayout = new QVBoxLayout(this);
vLayout->addWidget(textButton);
vLayout->setContentsMargins(0, 0, 0, 680);
nameList << "nil" << "yingge" << "旧日暮里"
<< "戏班保洁" << "环球要饭集团"<< "财务"
<< "﹏沐.唐ゞ" << "萌新2号" << "森の妖精";
picList << ":/img/1.jpg" << ":/img/2.jpg" << ":/img/3.jpg"
<< ":/img/4.jpg" << ":/img/5.jpg" << ":/img/6.jpg"
<< ":/img/7.jpg" << ":/img/8.jpg" << ":/img/9.jpg";
QVector<QToolButton *> vToolButton;
for(int i=0; i<9; i++)
{
userButton[i] = new QToolButton();
userButton[i]->setToolButtonStyle(Qt::ToolButtonTextBesideIcon);
userButton[i]->setText(nameList[i]);
userButton[i]->setAutoRaise(true);
userButton[i]->setIcon(QPixmap(picList[i]));
userButton[i]->setIconSize(QSize(50, 50));
vToolButton.push_back(userButton[i]);
vLayout->addWidget(userButton[i]);
}
}
MyDialog::~MyDialog()
{
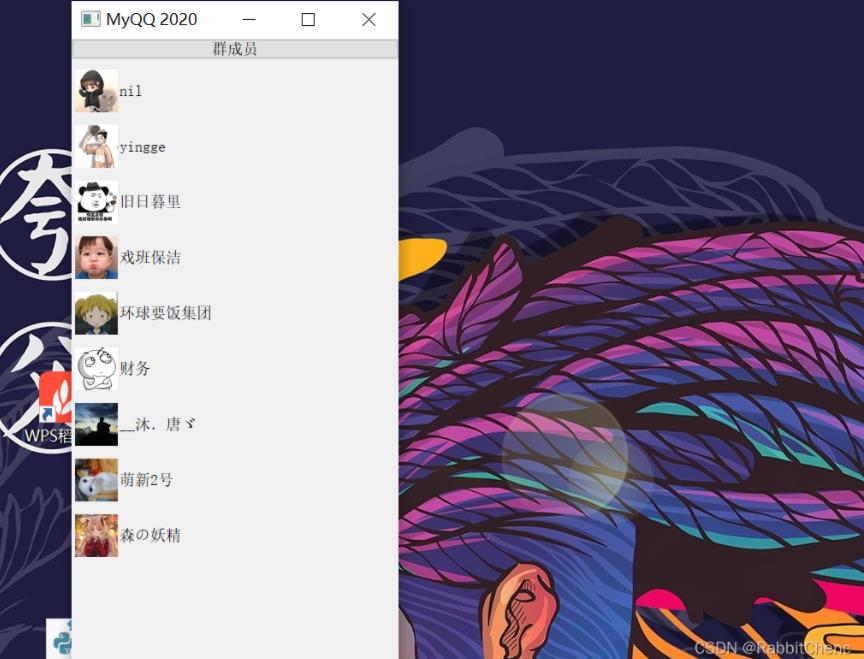
}效果图

总结
与实际的qq界面相比还有很多需要完善的地方,同时具体的功能还没有是实现,后期会进行补充。
加载全部内容