JavaScript魔方相册
前端小刘不怕牛牛 人气:0效果图

实现功能:
点击下方图片可翻转到对应图片
实现思路:
- 构建盒子模型,完成html代码编写
- 设置样式,利用transform3D做出魔方
- JS构建事件
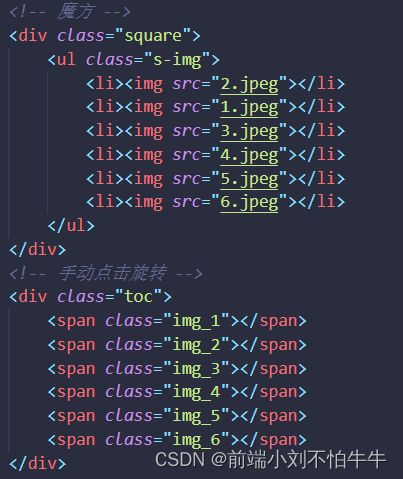
1. HTML篇
魔方中用<li>标签包含图片,方便用<ul>包裹,后面给ul添加3D模式便可进行翻折
比较简单不过多讲解,代码如下:

2. CSS篇
2.1 基础设置
清除样式默认的内外边距,直接上代码:

2.2 魔方样式
主要是给父元素设置transform-style: preserver-3d;,对所有li子元素进行3D转换,后面便于用transform折叠这里用子绝父相的定位模式设定,是为了让ul下的所有li都放在父元素ul框内
也就是给每个li加定位——top: 0 ; 和 left: 0;
如果你设置的图片的原本尺寸并不是一致,你需要给img强制设置宽高,这样图片会强制更改自身尺寸
transition属性设置:
- 第一属性值是选择子元素的种类,all就是全部子元素
- 第二属性值是持续时间
- 第三属性值是速度变化曲线,这里用到的是贝塞尔曲线,这个无需过多关注,可以直接拿来用,值得说的是,第四个属性值你可以理解为最远达到距离,这里设置1.275就是魔方旋转到达目的地后在转个0.275,然后再回到目的地,这也是实现旋转抖动的原理
代码实现如下:

2.3 图片折叠
- 前面其实已经做好铺垫,接下来我们只需要设置每个图片各XY的翻转角度,Z的位移,就可以组成魔方
- 如果不知道怎么回事的,可以再重温一下transform的rotate属性,简单说明一下
rotateX就是以X轴为对称中翻转,朝上为正,朝下为负,Y同理 - 这里设置translateZ,简单理解就是把页面文档流看作地面,这里设置图片的高度, 全部设置为100px是为了让图片在一个高度,构成封闭魔方
代码实现如下:

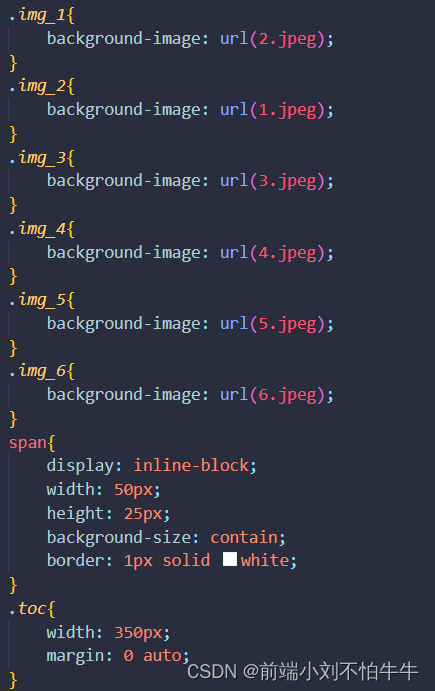
2.4 图片按钮样式
也就是实现下面效果

这一块比较简单,牛牛就不多做介绍,讲一个文章出现过的知识点——background-size: contain; 该属性会保持图像的纵横比并将图像缩放成将适合背景定位区域的最大大小。

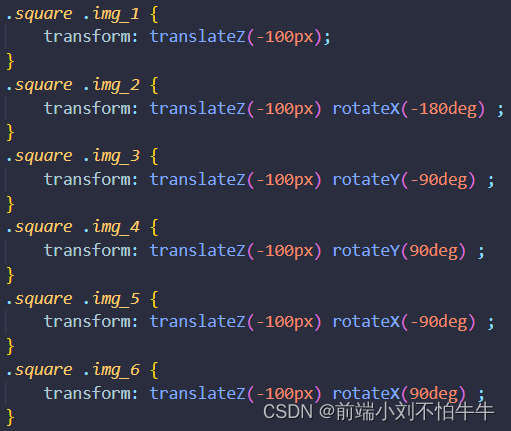
2.5 设置配合JS使用的翻转样式
这里需要 一定的理解能力,建议配合后面的JS代码一起看
讲一下具体思路:
- 当我们对下方图片触发点击事件时,通过JS给魔方的ul加相对应类名,类名对应设置了transform样式,也就实现了点击触发相对应的魔方旋转
- 下面代码的原理和上一节一致,不过需要注意的是,下面旋转的对象是整个魔方,而上一节旋转对象只是相对应的一张图片而已。

3. JS篇
最关键的部分来了
- 首先我们需要知道,这块JS代码是用来为事件服务的,需要遵循三步就行:获取变量、创建事件、回调函数
- 定义变量比较简单,根据自己创建事件中需要什么,去获取页面对象
- 接下来我们需要实现当点击下方图片时,需要分辨是哪一张,我们可以看到在html篇中下方图片的类名其实是跟2.5节需要设置的类名是相对应的
- 因此我们直接创建onclick事件,在回调函数中将点击图片的类名赋给我们的ul盒子,点击哪个图片,就执行对应的翻转
- 小实践: 创建事件大家会不会觉得有些代码重复赘余的感觉,其实我们可以把这个回调函数封装起来,调用函数传入序号即可实现,感兴趣的可以做一下,如果需要封装代码,可以在评论区留言,牛牛会找个时间更新一下

4. 完整代码
4.1 html文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>旋转魔方相册</title>
<style>
*{
margin: 0;
padding: 0;
}
body{
background-color: rgba(0, 0, 0, 0.8);
}
/* 魔方样式设置部分 */
.square{
width: 200px;
height: 200px;
margin: 200px auto;
margin-bottom: 100px;
}
ul{
position: relative;
transform-style: preserve-3d;
transition: all .7s cubic-bezier(0.175, 0.885, 0.32, 1.275);
width: 100%;
height: 100%;
}
li{
/* display: inline-block; */
position: absolute;
top: 0;
left: 0;
list-style: none;
width: 100%;
height: 100%;
border: 1px solid pink;
}
img{
width: 200px;
height: 200px;
}
/* 初始位置 */
/* ul{
transform: translateZ(-100px) rotateX(-15deg) rotateY(15deg);
} */
/* 折叠图片,构成魔方 */
ul li:nth-child(1) {
transform: translateZ(100px);
}
ul li:nth-child(2) {
transform: rotateY(180deg) translateZ(100px);
}
ul li:nth-child(3) {
transform: rotateY(90deg) translateZ(100px);
}
ul li:nth-child(4) {
transform: rotateY(-90deg) translateZ(100px);
}
ul li:nth-child(5) {
transform: rotateX(90deg) translateZ(100px);
}
ul li:nth-child(6) {
transform: rotateX(-90deg) translateZ(100px);
}
/* 下方是点击目录 */
.img_1{
background-image: url(2.jpeg);
}
.img_2{
background-image: url(1.jpeg);
}
.img_3{
background-image: url(3.jpeg);
}
.img_4{
background-image: url(4.jpeg);
}
.img_5{
background-image: url(5.jpeg);
}
.img_6{
background-image: url(6.jpeg);
}
span{
display: inline-block;
width: 50px;
height: 25px;
background-size: contain;
border: 1px solid white;
}
.toc{
width: 350px;
margin: 0 auto;
}
/* 辅助JS块样式设置 */
.square .img_1 {
transform: translateZ(-100px);
}
.square .img_2 {
transform: translateZ(-100px) rotateX(-180deg) ;
}
.square .img_3 {
transform: translateZ(-100px) rotateY(-90deg) ;
}
.square .img_4 {
transform: translateZ(-100px) rotateY(90deg) ;
}
.square .img_5 {
transform: translateZ(-100px) rotateX(-90deg) ;
}
.square .img_6 {
transform: translateZ(-100px) rotateX(90deg) ;
}
</style>
</head>
<body>
<!-- 魔方 -->
<div class="square">
<ul class="s-img">
<li><img src="2.jpeg"></li>
<li><img src="1.jpeg"></li>
<li><img src="3.jpeg"></li>
<li><img src="4.jpeg"></li>
<li><img src="5.jpeg"></li>
<li><img src="6.jpeg"></li>
</ul>
</div>
<!-- 手动点击旋转 -->
<div class="toc">
<span class="img_1"></span>
<span class="img_2"></span>
<span class="img_3"></span>
<span class="img_4"></span>
<span class="img_5"></span>
<span class="img_6"></span>
</div>
<!-- JS -->
<script src="cube.js">
</script>
</body>
</html>
4.2 js文件
window.onload = function(){
//toc目录设置
var toc_img = document.querySelector('.toc');
var square = document.querySelector('ul');
var p_img = square.classList;
var img_button = toc_img.querySelectorAll('span');
var flage = '';
img_button[0].onclick = function(e) {
flage = img_button[0].className;
square.setAttribute('class', flage);
}
img_button[1].onclick = function(e) {
flage = img_button[1].className;
square.setAttribute('class', flage);
}
img_button[2].onclick = function(e) {
flage = img_button[2].className;
square.setAttribute('class', flage);
}
img_button[3].onclick = function(e) {
flage = img_button[3].className;
square.setAttribute('class', flage);
}
img_button[4].onclick = function(e) {
flage = img_button[4].className;
square.setAttribute('class', flage);
}
img_button[5].onclick = function(e) {
flage = img_button[5].className;
square.setAttribute('class',flage);
}
}
加载全部内容