Android Span使用
JulyYu 人气:0Span集合
段落类Span
BulletSpan
为段落开头增加项目符号并支持大小、颜色、弧度
span.append(SpannableString("BulletSpan").also {
it.setSpan(BulletSpan(40, Color.RED), 0, 10, Spannable.SPAN_EXCLUSIVE_EXCLUSIVE)
})
QuoteSpan
为段落开头增加垂直引用线
span.append(SpannableString("\nQuoteSpan").also {
it.setSpan(QuoteSpan(Color.BLUE), 0, 9, Spannable.SPAN_EXCLUSIVE_EXCLUSIVE)
})
AlignmentSpan
影响段落对齐方式,支持三种模式:常规、居中、反方向对齐
span.append(SpannableString("\nAlignmentSpan ALIGN_CENTER").also {
it.setSpan(
AlignmentSpan.Standard(Layout.Alignment.ALIGN_CENTER),
0,
"AlignmentSpan ALIGN_CENTER".length,
Spannable.SPAN_EXCLUSIVE_EXCLUSIVE
)
})
UnderlineSpan
为文本段落增加下划线
span.append(SpannableString("\nUnderlineSpan").also {
it.setSpan(
UnderlineSpan(),
0,
"UnderlineSpan".length,
Spannable.SPAN_EXCLUSIVE_EXCLUSIVE
)
})
StrikethroughSpan
为文本段落增加删除线
span.append(SpannableString("\nStrikethroughSpan").also {
it.setSpan(
StrikethroughSpan(),
0,
"StrikethroughSpan".length,
Spannable.SPAN_EXCLUSIVE_EXCLUSIVE
)
})
SubscriptSpan
为文本段落实现下标字符效果,缩小文本大小。
span.append(SpannableString("\n123SubscriptSpan456").also {
it.setSpan(
SubscriptSpan(),
3,
"SubscriptSpan".length,
Spannable.SPAN_EXCLUSIVE_EXCLUSIVE
)
})
SuperscripSpan
为文本段落实现上标字符效果,缩小文本大小。
span.append(SpannableString("\n123SuperscriptSpan456").also {
it.setSpan(
SuperscriptSpan(),
3,
"SuperscriptSpan".length,
Spannable.SPAN_EXCLUSIVE_EXCLUSIVE
)
})
TextApperanceSpan
根据配置文件信息为文本添加样式,可塑性更方便易用和复写。
span.append(SpannableString("\nTextAppearanceSpan").also {
it.setSpan(
TextAppearanceSpan(this@FuncSpannableAc,R.style.specialTextAppearance),
0,
"TextAppearanceSpan".length,
Spannable.SPAN_EXCLUSIVE_EXCLUSIVE
)
})
结合xml文件样式配置使用
<style name="specialTextAppearance" parent="@android:style/TextAppearance">
<item name="android:textColor">@android:color/holo_red_dark</item>
<item name="android:textColorHighlight">@android:color/holo_blue_bright</item>
<item name="android:textColorHint">@color/purple_700</item>
<item name="android:textColorLink">@color/purple_200</item>
<item name="android:textSize">20sp</item>
<item name="android:textStyle">italic</item>
</style>
其他Span
BackgroundColorSpan
为文本段落增加背景色效果。
span.setSpan(BackgroundColorSpan(Color.BLUE), 0, 9, Spannable.SPAN_EXCLUSIVE_EXCLUSIVE)
ForegroundColorSpan
修改文本颜色,主要是因为在一个段落中可能需要修改某几个字符颜色。
span.setSpan(ForegroundColorSpan(Color.RED), 0, 9, Spannable.SPAN_EXCLUSIVE_EXCLUSIVE)
TextClickableSpan
为文本段落增加可点击,可以理解为自定义的URLSpan。因此点击事件需要开发者自定义继承实现ClickableSpan。
span.setSpan(TextClickableSpan(), 10, 19, Spannable.SPAN_EXCLUSIVE_EXCLUSIVE)
class TextClickableSpan : ClickableSpan() {
override fun onClick(widget: View) {
Toast.makeText(widget.context, "TextClickSpan", Toast.LENGTH_SHORT).show()
}
}
URLSpan
为文本段落增加超链接点击功能,可跳转到网页(外置浏览器形式)。
另外一个小TipssetSpan是可以在同一下标设置多重样式效果。例如URLSpan和ForegroundColorSpan可重叠使用,原URLSpan超链接的文本颜色需要替换结合ForegroundColorSpan就能实现。
span.setSpan(
URLSpan("https://www.baidu.com"),
20,
23,
Spannable.SPAN_EXCLUSIVE_EXCLUSIVE
)
// 尝试超链接是否可以修改颜色(结果是可以说明和上述BackgroundColorSpan和ForegroundColorSpan一样)
span.setSpan(ForegroundColorSpan(Color.RED), 20, 23, Spannable.SPAN_EXCLUSIVE_EXCLUSIVE)
StyleSpan
修改文本段落样式,可设置样式较为有限。一般还是推荐使用TextApperanceSpan可配置项更多
span.setSpan(StyleSpan(Typeface.BOLD), 38, 47, Spannable.SPAN_EXCLUSIVE_EXCLUSIVE)
ImageSpan
支持在段落中插入图片资源,支持类型包括可以是Bitmap图片资源、ResourceId资源文件又或者是本地文件Uri资源。
span.setSpan(
ImageSpan(this, R.mipmap.ic_launcher, DynamicDrawableSpan.ALIGN_BASELINE),
47, 48, Spannable.SPAN_EXCLUSIVE_EXCLUSIVE
)
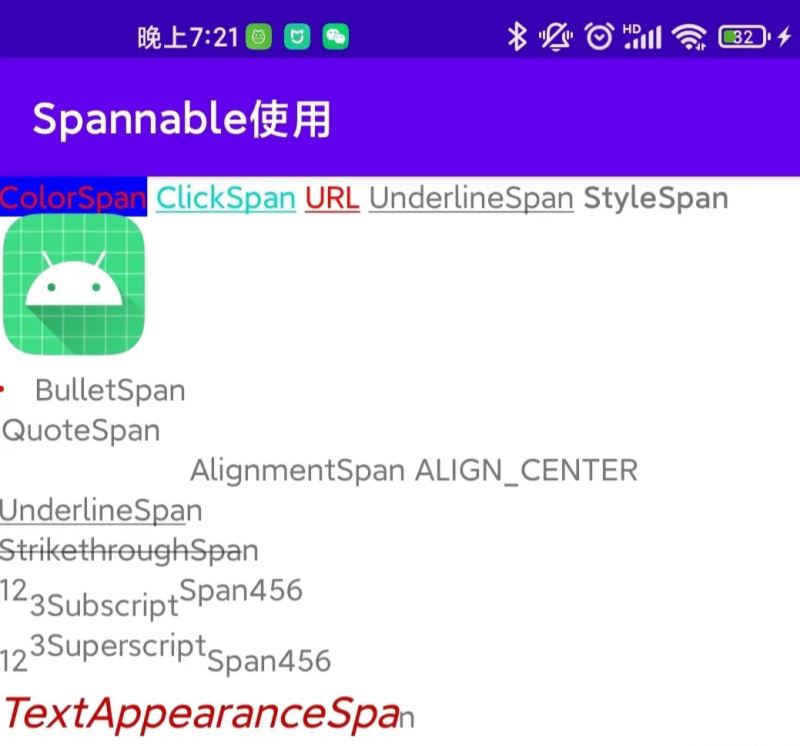
展示效果

小试牛刀
对于长文本内容需要设置多种样式时尽量使用SpannableStringBuilder方便定位每个新增setSpan的下标而不需要使用SpannableString来计算定位每个位置来确认样式(容易出错)可以避免需要不必要麻烦和错误。
var spannableString = SpannableString("ColorSpan ClickSpan URL UnderlineSpan StyleSpan ")
spannableString.also { span ->
span.setSpan(BackgroundColorSpan(Color.BLUE), 0, 9, Spannable.SPAN_EXCLUSIVE_EXCLUSIVE)
span.setSpan(ForegroundColorSpan(Color.RED), 0, 9, Spannable.SPAN_EXCLUSIVE_EXCLUSIVE)
......
}
var spannableString2 = SpannableStringBuilder("")
spannableString2.also { span ->
span.append(SpannableString("BulletSpan").also {
it.setSpan(BulletSpan(40, Color.RED), 0, 10, Spannable.SPAN_EXCLUSIVE_EXCLUSIVE)
})
span.append(SpannableString("\nQuoteSpan").also {
it.setSpan(QuoteSpan(Color.BLUE), 0, 9, Spannable.SPAN_EXCLUSIVE_EXCLUSIVE)
})
}
两者代码一对比就能知道采用SpannableStringBuilder形式代码结构和可读性以及出现样式定位错误的情况会小很多。
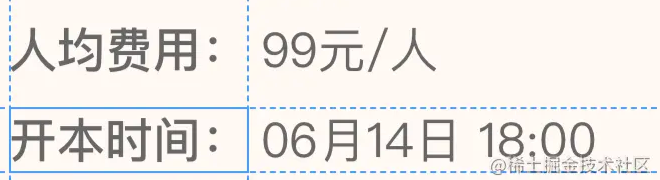
如图所示过去对于这种样式开发者或许会选择使用两个TextView来实现,前面为固定文本后面是参数内容。在了解如何使用Span为TextView增加样式只需一个TextView就能实现,同时也减轻一些业务开发量(当参数为空时整个view不展示、view布局关系依赖和层级更简单等)

var spannableString3 = SpannableStringBuilder("")
spannableString3.also { span ->
span.append(SpannableString("人均费用:").also {
it.setSpan(StyleSpan(Typeface.BOLD), 0, "人均费用".length + 1, Spannable.SPAN_EXCLUSIVE_EXCLUSIVE)
})
span.append(SpannableString("99元/人"))
}
小结
学会使用Span对于文本样式开发会有所帮助,能够快速开发易用方便的文本样式效果。但对于其他一些效果或许无法达成例如形状样式结合文本共用同一个TextView开发会存在困难。
加载全部内容