Android开发TextInputLayout样式
芝麻粒儿 人气:0前言
前面小空带同学们学了EditText控件,又用其实践做了个验证码功能,以为这就完了吗?
然而并没有。
Android在5.0以后引入了Materia Design库的设计,现在又有了Jetpack UI库的设计。帮助开发者更高效的实现炫酷的UI界面,降低开发门槛。
Jetpack我们后面再说,承接之前的EditText,先说说Materia Design里的TextInputLayout。
使用方式是将TextInputEditText或EditText套到TextInputLayout内,这样友情提示信息hit就可以带有动画(上浮为标题),计数/密码可见等属性设置。
布局代码
<com.google.android.material.textfield.TextInputLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="请输入用户名">
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:inputType="number" />
</com.google.android.material.textfield.TextInputLayout>
<com.google.android.material.textfield.TextInputLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="60dp"
android:hint="请输入密码">
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:inputType="textPassword" />
</com.google.android.material.textfield.TextInputLayout>
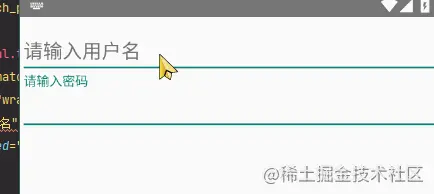
这样就简单的实现了一个效果。我们在继续深入添加些属性:
<com.google.android.material.textfield.TextInputLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="请输入用户名"
app:hintAnimationEnabled="false">
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:inputType="number" />
</com.google.android.material.textfield.TextInputLayout>
<com.google.android.material.textfield.TextInputLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="60dp"
android:hint="请输入密码"
app:counterEnabled="true"
app:counterMaxLength="10"
app:passwordToggleEnabled="true">
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:inputType="textPassword" />
</com.google.android.material.textfield.TextInputLayout>从运行结果可以看出,设置了字数限制后,自动在编辑框右下角显示最大字数和当前输入字数(随着输入情况实时变化),并且更改了颜色样式
加载全部内容