Android聊天气泡
岛上码农 人气:0前言
在聊天类应用中,通常用气泡作为聊天内容的背景色,比如微信的聊天背景,别人发过来的是白色的气泡,自己发的是绿色的气泡。

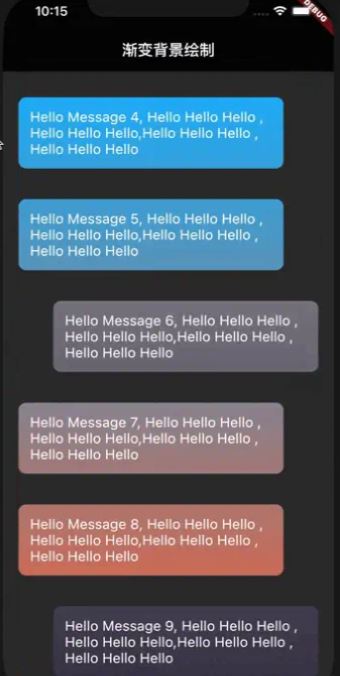
上面这种是比较普通的,这篇我们玩点有趣的,让聊天气泡是渐变色的。可能很多人会觉得渐变很简单,给 Container 来个decoration或者使用 DecoratedBox,使用渐变填充色就可以了,比如下面这种效果: 这个感觉也太丑了,本篇我们来一个高级的 —— 整个聊天窗口的气泡颜色是渐变的,而且随着滚动还会变化!先看看实现的效果,这里有两个效果:

整个窗口的聊天气泡背景色是连续渐变的,而不是每个气泡重复的渐变。
滚动的时候,气泡的背景色会随着滚动的位置变化。

代码实现
使用 Container 的 decoration 或 DecoratedBox 只能在渲染之前就确定好背景色,因此没法在绘制过程中动态改变气泡的背景色,要动态改变气泡背景色就需要自己绘制背景,那就需要使用到 CustomPaint。
首先,我们来看如何绘制渐变背景色。画笔 Paint 对象有个shader 属性,可以配置绘制时的填充行为。来源可以是渐变填充的 Gradient 对象,或是图片的 Image 对象。比如我们要用线性渐变填充,那就可以使用下面的代码实现:
final paint = Paint()
..shader = LinearGradient(
begin: Alignment.topCenter,
end: Alignment.bottomCenter,
colors: colors
).createShader(rect);
其中 createShader 函数就是用于将Gradient 转换为 shader对象。这里需要传一个矩形,即填充的矩形范围,这个参数我们可以利用来实现整个窗口的渐变填充,比如滚动的窗口我们可以设置为整个滚动窗口的矩形,这样填充范围就可以从当前气泡绘制的扩大到整个聊天窗口。
接下来是如何让当前气泡的填充色跟随滚动位置变化而变化。这里需要做两个操作:
- 获取滚动过程中气泡在窗口的位置;
- 将填充色转变到气泡滚动的位置。
获取滚动过程中气泡在窗口的位置需要使用滚动状态的 ScrollableState 对象,这个可以通过 Scrollable.of(context) 获取,这个方法会从组件树中最近的滚动组件中获取滚动状态对象,如果没有找到滚动组件的话则返回 null。ScrollableState中可以找到当前渲染的滚动组件的窗口矩形,有了这个矩形,我们就可以获知气泡在滚动窗口的相对位置了,这个需要使用 localToGlobal 方法实现,代码如下:
final scrollableBox =
scrollableState.context.findRenderObject() as RenderBox;
final bubbleBox = context.findRenderObject() as RenderBox;
final origin =
bubbleBox.localToGlobal(Offset.zero, ancestor: scrollableBox);
有了这个相对位置,那么我们就可以把全部渐变颜色填充找到当前位置气饱应该要填充的颜色,这里需要使用到 LinearGradient 的一个 transform 参数。transform是一个 GradientTransform对象,实际是通过三维空间的转变实现的。这里我们自定义一个GradientTransform类为 ScrollGradientTransform,覆盖了GradientTransform的 transform 方法,实际只是实现了三维的平移而已:
class ScrollGradientTransform extends GradientTransform {
const ScrollGradientTransform(this.dx, this.dy, this.dz);
final double dx, dy, dz;
@override
Matrix4 transform(Rect bounds, {TextDirection? textDirection}) {
return Matrix4.identity()..translate(dx, dy, dz);
}
//...
}
然后我们将ScrollGradientTransform给 LinearGradient 的 transform 参数:
LinearGradient(
begin: Alignment.topCenter,
end: Alignment.bottomCenter,
colors: colors,
transform: ScrollGradientTransform(
-origin.dx,
-origin.dy,
0.0,
),
这里取负号主要是往上滚的时候 origin.dy 是负数,为保持和设定的渐变色次序一样,才加上了负号。当然,如果是 横向滚动,就需要根据横向的方向决定origin.dx要不要加负号了。 有了这个之后,我们只需要绘制一个圆角矩形就好了,实际CustomPaint 的 Painter 绘制代码很简单,代码如下:
class BubbleBackgroundPainter extends CustomPainter {
final List<Color> colors;
final ScrollableState scrollableState;
final BuildContext context;
const BubbleBackgroundPainter({
Key? key,
required this.colors,
required this.scrollableState,
required this.context,
});
@override
void paint(Canvas canvas, Size size) {
final scrollableBox =
scrollableState.context.findRenderObject() as RenderBox;
final bubbleBox = context.findRenderObject() as RenderBox;
final origin =
bubbleBox.localToGlobal(Offset.zero, ancestor: scrollableBox);
final scrollableRect = Offset.zero & scrollableBox.size;
final paint = Paint()
..shader = LinearGradient(
begin: Alignment.topCenter,
end: Alignment.bottomCenter,
colors: colors,
transform: ScrollGradientTransform(
-origin.dx,
-origin.dy,
0.0,
),
).createShader(scrollableRect);
canvas.drawRRect(
RRect.fromRectAndRadius(
Offset.zero & size,
Radius.circular(10.0),
),
paint);
}
@override
bool shouldRepaint(covariant BubbleBackgroundPainter oldDelegate) {
return oldDelegate.scrollableState != scrollableState ||
oldDelegate.context != context ||
oldDelegate.colors != colors;
}
}
完整代码已经提交到:绘图相关代码,文件名为:gradient_background_bubble.dart。
踩坑记录
这里调试过程发现了一个小坑,就是首次加载的时候是有渐变的,结果滚动后渐变效果消失了,当时百思不得其解,折腾了好久。后面才想起来是列表性能优化时的绘制缓存机制导致的,需要手动设置 ListView 的addRepaintBoundaries为 false,以让每次滚动的时候不复用之前的绘制结果,当然这样会有些性能上的损失。
总结
本篇使用 CustomPaint,通过计算当前绘制的气泡在滚动过程的中的相对位置实现了聊天气泡整个窗口渐变的效果,而且气泡会随着滚动位置不同的填充颜色也不同。相比之前的单一颜色的聊天气泡来说,这种气泡更加有趣,丰富多彩!实际上,对于本篇的渐变绘制我们可以理解为在窗口预先配置了渐变色,只是不会真的渲染,等到绘制气泡的时候才把窗口的渐变色作为气泡的背景色,于是就有了本篇的效果。
加载全部内容