Django创建项目
springsnow 人气:0本章我们将介绍Django 管理工具及如何使用 Django 来创建项目,第一个项目我们以 HelloWorld 来命令项目。
一、Django 管理工具
安装 Django 之后,您现在应该已经有了可用的管理工具 django-admin.py。我们可以使用 django-admin.py 来创建一个项目:
我们可以来看下django-admin 的命令介绍:
$ django-admin.py

二、创建第一个项目
使用 django-admin.py 来创建 HelloWorld 项目:
django-admin.py startproject HelloWorld

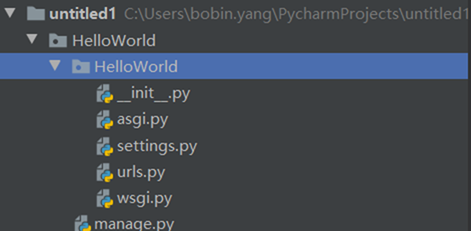
创建完成后我们可以查看下项目的目录结构:
$ cd HelloWorld/ $ tree . |-- HelloWorld | |-- __init__.py | |-- asgi.py | |-- settings.py | |-- urls.py | `-- wsgi.py `-- manage.py

目录说明:
- HelloWorld: 项目的容器。
- manage.py: 一个实用的命令行工具,Django管理主文件。
- HelloWorld/__init__.py: 一个空文件,告诉 Python 该目录是一个 Python 包。
- HelloWorld/asgi.py: 一个 ASGI 兼容的 Web 服务器的入口,以便运行你的项目。
- HelloWorld/settings.py: 项目的设置/配置文件。
- HelloWorld/urls.py: 项目的URL路由文件; 一份由 Django 驱动的网站"目录"。
- HelloWorld/wsgi.py: 一个 WSGI 兼容的 Web 服务器的入口,以便运行你的项目。
接下来我们进入 HelloWorld 目录输入以下命令,启动服务器:
manage.py runserver 0.0.0.0:8000
0.0.0.0 让其它电脑可连接到开发服务器,8000 为端口号。如果不说明,那么端口号默认为 8000。

在浏览器输入你服务器的 ip(这里我们输入本机 IP 地址: 127.0.0.1:8000) 及端口号,如果正常启动,输出结果如下:

三、视图和 URL 配置
在先前创建的 HelloWorld 目录下的 HelloWorld 目录新建一个 views.py 文件,并输入代码:
from django.http import HttpResponse #需要导入HttpResponse模块
def hello(request): # 定义Hello函数。request参数必须有,名字类似self的默认规则,可以修改,它封装了用户请求的所有内容
return HttpResponse("Hello world ! ") #不能直接字符串,必须是由这个类封装,此为Django规则接着,绑定 URL 与视图函数。打开 urls.py 文件,删除原来代码,将以下代码复制粘贴到 urls.py 文件中:
from django.contrib import admin
from django.urls import path
from django.conf.urls import url
from mytest import views # 首先需要导入对应APP的views
urlpatterns = [
path('admin/', admin.site.urls), # admin后台路由
url(r'^$', views.hello), # 你定义的路由,第一个参数为引号中的正则表达式,第二个参数业务逻辑函数(当前为views中的hello函数)
]整个目录结构如下:
$ tree . |-- HelloWorld | |-- __init__.py | |-- __init__.pyc | |-- settings.py | |-- settings.pyc | |-- urls.py # url 配置 | |-- urls.pyc | |-- views.py # 添加的视图文件 | |-- views.pyc # 编译后的视图文件 | |-- wsgi.py | `-- wsgi.pyc `-- manage.py
完成后,启动 Django 开发服务器,并在浏览器访问打开浏览器并访问:

我们也可以修改以下规则:
from django.urls import path
from . import views
urlpatterns = [
path('hello/', views.hello),
]通过浏览器打开 http://127.0.0.1:8000/hello,输出结果如下:

注意:项目中如果代码有改动,服务器会自动监测代码的改动并自动重新载入,所以如果你已经启动了服务器则不需手动重启。
四、path() 函数
Django path() 可以接收四个参数,分别是两个必选参数:route、view 和两个可选参数:kwargs、name。
语法格式:
path(route, view, kwargs=None, name=None)
- route: 字符串,表示 URL 规则,与之匹配的 URL 会执行对应的第二个参数 view。
- view: 用于执行与正则表达式匹配的 URL 请求。
- kwargs: 视图使用的字典类型的参数。
- name: 用来反向获取 URL。
如果是 Django >= 2.0 的版本,path() 函数无法匹配正则表达式,需要使用 re_path() 即可匹配正则表达式:
from django.urls import re_path
from . import view
urlpatterns = [
re_path(r'^hello$',view.hello),
]五、使用PyCharm创建Django项目
PyCharm是一种Python IDE,带有一整套可以帮助用户在使用Python语言开发时提高其效率的工具,比如调试、语法高亮、Project管理、代码跳转、智能提示、自动完成、单元测试、版本控制。此外,该IDE提供了一些高级功能,以用于支持Django框架下的专业Web开发。刚玩Python或Django的朋友,如果没有自己熟悉的IDE,建议直接使用这个。PyCharm可跨平台,支持市面流行的操作系统。
下面,我教大家使用pycharm创建自己的第一个django项目。
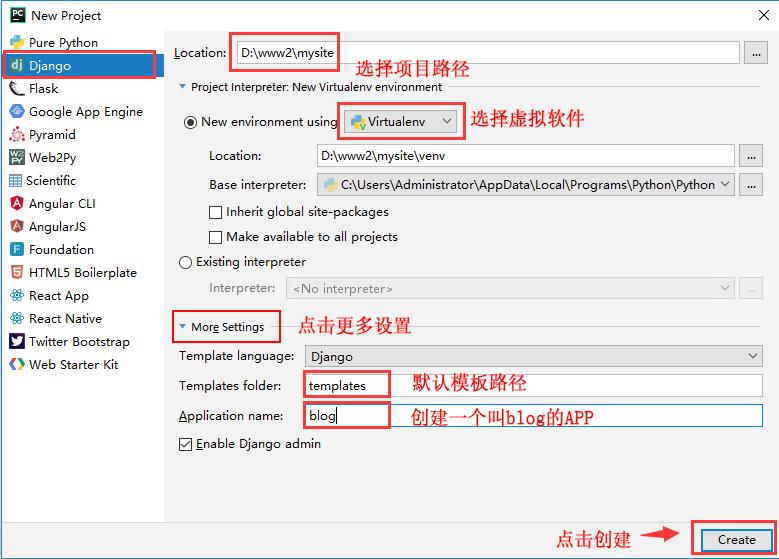
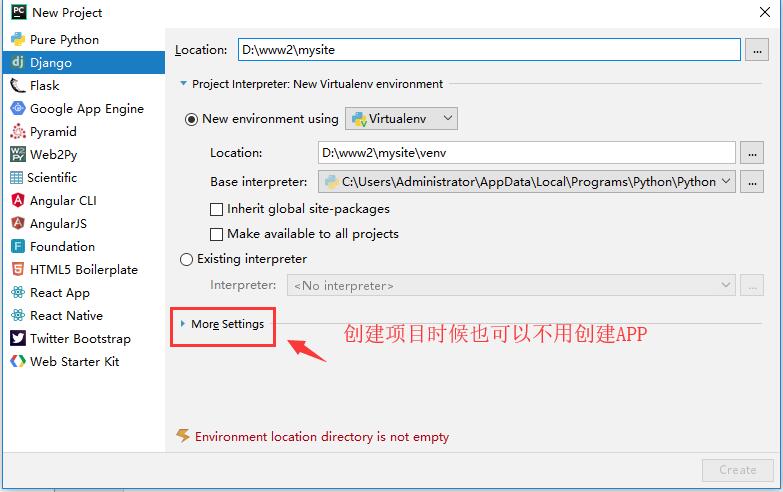
1、打开PyCharm,新建项目

界面讲解:

点击创建之后,PyCharm自动帮我们创建一个虚拟环境和安装最新版的Django。

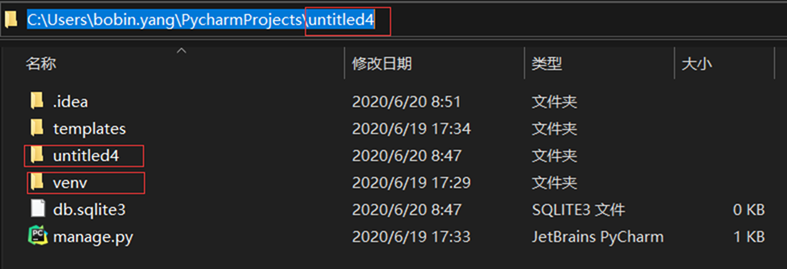
安装成功之后,我们刚才指定的目录下就多出一个untiltled4文件夹。打开untiltled4文件夹。

这就是Django的目录结构,其中
templates文件夹是存放模板文件的,
untiltled4文件夹放的是Django的一些配置文件。
manage.py文件则是对django-admin.py的简单包装的一个文件,通过它能运行一些简单的命令。
venv文件夹就是virtualenv虚拟环境目录,venv文件夹不是django源码里的东西,只是我们创建虚拟环境时指定到这个目录下了而已。
我们在创建Django项目的时候,也可以不用在More Settings里创建APP和指定templates文件夹。

我们可以手动通方法创建。
2、通过命令行,添加新的APP。
点击PyCharm下方的Terminal,看下图:

注意命令行前面的 (venv)出现这个,表示我们是在virtualenv虚拟环境下操作,如果没有,或者虚拟环境名和我们创建的名称不一致,说明PyCharm配置错误,我们输入任何命令对刚才我们创建的项目来说是无效的。
我们通过命令行,进入我们的项目目录,然后输入
python manage.py startapp mytest
创建一个叫 mytest的APP。
或者从主菜单中,选择“工具”运行manage.py task,在Django控制台对话框中,键入startapp startapp mytest.
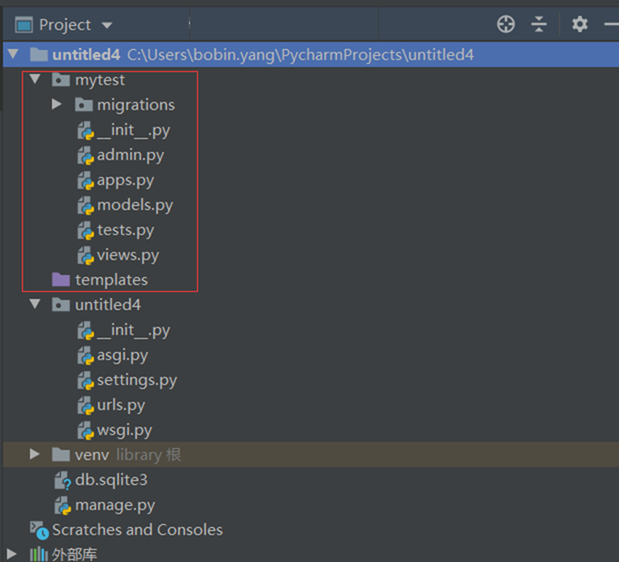
回车之后我们就能看到,我们的项目目录里多出一个mytest文件夹。

关于更多的一些Django常用的命令,大家可以看看这篇文章:Django常用命令
3、迁移数据库。
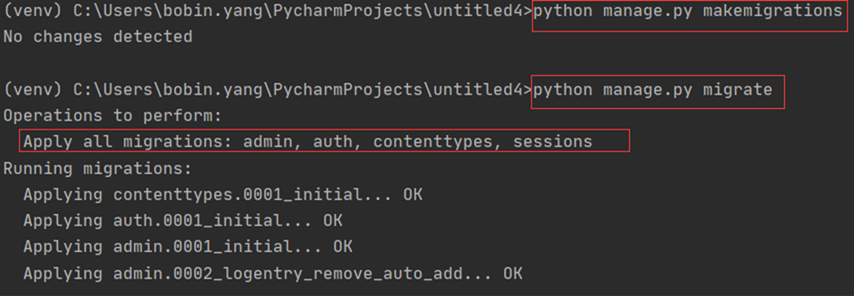
在Terminal下输入下面的命令,生成和同步数据库。
python manage.py makemigrations python manage.py migrate

4、启动Django项目
点击“运行”按钮

项目启动成功,然后我们通过浏览器访问http://127.0.0.1:8080/

这样,我们的第一个Django项目就创建完成了。
5、Django模板
修改views文件:
from django.shortcuts import render
def hello(request):
# return HttpResponse("Hello world ! ")
context = {'hello': 'Hello World!'}
return render(request, 'hello.html', context) # 将绑定的数据传入前台为了让django知道html文件在哪里,需要修改settings文件的相应内容。默认情况下,正好适用,无需修改。

被继承的模板base.html:
{#base.html#}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>模板测试</title>
</head>
<body>
<h1>{{ hello }}</h1>
<p>Django模板测试</p>
{% block mainbody %}
<p>original</p>
{% endblock %}
</body>
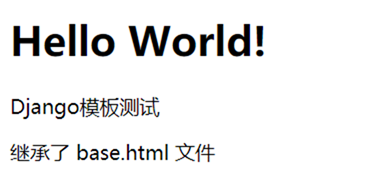
</html>hello.html 中继承 base.html,并替换特定 block,hello.html 修改后的代码如下:
{#hello.html#}
{% extends "base.html" %}
{% block mainbody %}
<p>继承了 base.html 文件</p>
{% endblock %}
刷新网页,输出结果如下:

6、引入静态文件
需要将一些静态资源引入项目,新建一个static目录,可以将js、css、图片等文件放入这个目录中:

需要让Django找到这个目录,需要在setting文件中进行配置:
STATICFILES_DIRS=
在html文件中引入静态资源:
{% load static %}
{#base.html#}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="{% static 'css/mypage.css' %}" rel="external nofollow" >
<script src="{% static 'js/jquery-1.11.1.js' %}"></script>
<title>模板测试</title>
</head>
<body>
<h1>{{ hello }}</h1>
<p>Django模板测试</p>
{% block mainbody %}
<p>original</p>
{% endblock %}
</body>
</html>第一行引入静态文件路径{% load staticfiles %},在<head>...</head>里加入CSS网链和js文件
到此这篇关于使用Django框架创建项目的文章就介绍到这了。希望对大家的学习有所帮助,也希望大家多多支持。
加载全部内容