JSONP跨域
佩奇烹饪家 人气:0前言
在日常项目开发过程中,跨域以及如何解决跨域问题是前后端开发同学绕不开的话题。JSONP 跨域就是一种经典的解决跨域问题的方案。
一、同源策略和跨域
1.1 同源策略
1.1.1 什么是同源
如果两个页面的协议,域名和端口都相同,则两个页面具有相同的源例如,下表给出了相对于 http://www.test.com/index.html 页面的同源检测:

1.1.2 什么是同源策略
同源策略(英文全称 Same origin policy)是浏览器提供的一个安全功能。
MDN 官方给定的概念:同源策略限制了从同一个源加载的文档或脚本如何与来自另一个源的资源进行交互。这是一个用于隔离潜在恶意文件的重要安全机制。
通俗的理解:浏览器规定,A 网站的 JavaScript,不允许和非同源的网站 C 之间,进行资源的交互,例如:
- 无法读取非同源网页的 Cookie、LocalStorage 和 IndexedDB
- 无法接触非同源网页的 DOM
- 无法向非同源地址发送 AJAX 请求
1.2 跨域
1.2.1 什么是跨域
同源指的是两个 URL 的协议、域名、端口一致,反之,则是跨域。
出现跨域的根本原因:浏览器的同源策略不允许非同源的 URL 之间进行资源的交互。
网页:http://www.test.com/index.html
接口:http://www.api.com/userlist
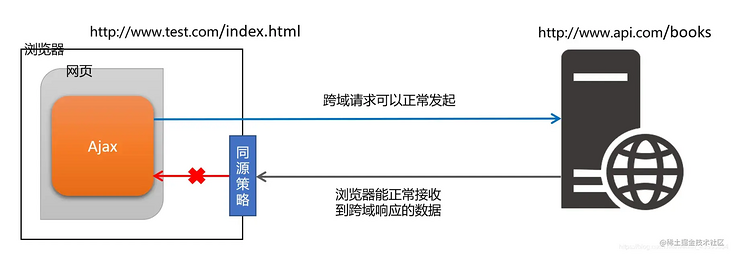
1.2.2 浏览器对跨域请求的拦截

注意:浏览器允许发起跨域请求,但是,跨域请求回来的数据,会被浏览器拦截,无法被页面获取到!
1.2.3 如何实现跨域数据请求
实现跨域数据请求方法有很多,比如JSONP、CORS、postMessage、Websocket、Nginx反向代理、window.name + iframe 、document.domain + iframe、location.hash + iframe等。其中最主要的三种解决方案,分别是 JSONP 和 CORS 和 Nginx 反向代理。
- JSONP:出现的早,兼容性好(兼容低版本IE)。是前端程序员为了解决跨域问题,被迫想出来的一种临时解决方案。缺点是只支持
GET请求,不支持POST请求。 - CORS:出现的较晚,它是 W3C 标准,属于跨域
AJAX请求的根本解决方案。支持GET和POST请求。缺点是不兼容某些低版本的浏览器。 - Nginx反向代理:同源策略对服务器不加限制,是最简单的跨域方式。只需要修改nginx的配置即可解决跨域问题,支持所有浏览器,支持
session,不需要修改任何代码,并且不会影响服务器性能。
二、JSONP 概述
JSONP (JSON with Padding) 是 JSON 的一种“使用模式”,可用于解决主流浏览器的跨域数据访问的问题。
2.1 JSONP原理
事先定义一个用于获取跨域响应数据的回调函数,并通过没有同源策略限制的script标签发起一个请求(将回调函数的名称放到这个请求的query参数里),然后服务端返回这个回调函数的执行,并将需要响应的数据放到回调函数的参数里,前端的script标签请求到这个执行的回调函数后会立马执行,于是就拿到了执行的响应数据。
2.2 优点
- 它不像
XMLHttpRequest对象实现的Ajax请求那样受到同源策略的限制 - 它的兼容性更好,在更加古老的浏览器中都可以运行,不需要
XMLHttpRequest或ActiveX的支持 - 并且在请求完毕后可以通过调用
callback的方式回传结果
2.3 缺点
- 它只支持
GET请求而不支持POST等其它类型的 HTTP 请求 - 它只支持跨域 HTTP 请求这种情况,不能解决不同域的两个页面之间如何进行JavaScript 调用的问题
三、JSONP 应用流程
设定一个
script标签<script src="http://jsonp.js?callback=cb"></script> // 或 let script = document.createElement('script'); script.src = "http://jsonp.js?callback=cb"; body.append(script)callback定义了一个函数名,而远程服务端通过调用指定的函数并传入参数来实现传递参数,将function(response)传递回客户端
router.get('/', function (req, res, next) {
(() => {
const data = {
x: 10
};
let params = req.query;
if (params.callback) {
let callback = params.callback;
console.log(params.callback);
res.send(`${callback}(${JSON.stringify(data.x)})`);
} else {
res.send('err');
}
})();
});- 客户端接收到返回的 JS 脚本,开始解析和执行
function(response)
四、JSONP 实现
3.1 简单的实例:
一个简单的 JSONP 实现,其实就是拼接URL,然后将动态添加一个script元素到头部。
前端 JSONP 方法示例:
function jsonp(req) {
var script = document.createElement('script');
var url = req.url + '?callback=' + req.callback.name;
script.src = url;
document.getElementsByTagName('head')[0].appendChild(script);
}前端 JS 示例:
function hello(res){
alert('hello ' + res.data);
}
jsonp({
url : '',
callback : hello
});服务器端代码:
var http = require('http');
var urllib = require('url');
var port = 8080;
var data = {'data':'world'};
http.createServer(function(req,res){
var params = urllib.parse(req.url,true);
if(params.query.callback){
console.log(params.query.callback);
// jsonp
var str = params.query.callback + '(' + JSON.stringify(data) + ')';
res.end(str);
} else {
res.end();
}
}).listen(port,function(){
console.log('jsonp server is on');
});3.2 可靠的 JSONP 实例:
(function (global) {
var id = 0,
container = document.getElementsByTagName("head")[0];
function jsonp(options) {
if(!options || !options.url) return;
var scriptNode = document.createElement("script"),
data = options.data || {},
url = options.url,
callback = options.callback,
fnName = "jsonp" + id++;
// 添加回调函数
data["callback"] = fnName;
// 拼接url
var params = [];
for (var key in data) {
params.push(encodeURIComponent(key) + "=" + encodeURIComponent(data[key]));
}
url = url.indexOf("?") > 0 ? (url + "&") : (url + "?");
url += params.join("&");
scriptNode.src = url;
// 传递的是一个匿名的回调函数,要执行的话,暴露为一个全局方法
global[fnName] = function (ret) {
callback && callback(ret);
container.removeChild(scriptNode);
delete global[fnName];
}
// 出错处理
scriptNode.onerror = function () {
callback && callback({error:"error"});
container.removeChild(scriptNode);
global[fnName] && delete global[fnName];
}
scriptNode.type = "text/javascript";
container.appendChild(scriptNode)
}
global.jsonp = jsonp;
})(this);使用示例:
jsonp({
url : "www.example.com",
data : {id : 1},
callback : function (ret) {
console.log(ret);
}
});五、JSONP安全性问题
5.1 CSRF攻击
前端构造一个恶意页面,请求JSONP接口,收集服务端的敏感信息。如果JSONP接口还涉及一些敏感操作或信息(比如登录、删除等操作),那就更不安全了。
解决方法:验证JSONP的调用来源(Referer),服务端判断 Referer 是否是白名单,或者部署随机 Token 来防御。
5.2 XSS漏洞
不严谨的 content-type 导致的 XSS 漏洞,想象一下 JSONP 就是你请求 http://abc.com?callback=douniwan, 然后返回 douniwan({ data }),那假如请求 http://abc.com?callback=<script>alert(1)</script> 不就返回 <script>alert(1)</script>({ data })了吗,如果没有严格定义好 Content-Type( Content-Type: application/json ),再加上没有过滤 callback 参数,直接当 HTML 解析了,就是一个赤裸裸的 XSS 了。
解决方法:严格定义 Content-Type: application/json,然后严格过滤 callback 后的参数并且限制长度(进行字符转义,例如<换成<,>换成>)等,这样返回的脚本内容会变成文本格式,脚本将不会执行。
5.3 服务器被黑,返回一串恶意执行的代码
可以将执行的代码转发到服务端进行校验 JSONP 内容校验,再返回校验结果。
参考
总结
加载全部内容