npm详解
springsnow 人气:1一、由来
前端是怎么共享代码的呢?
1、在 GitHub 还没有兴起的年代,前端是通过网址来共享代码
比如你想使用 jQuery,那么你点击 jQuery 网站上提供的链接就可以下载 jQuery,放到自己的网站上使用

2、GItHub 兴起之后,社区中也有人使用 GitHub 的下载功能:

3、麻烦
当一个网站依赖的代码越来越多,程序员发现这是一件很麻烦的事情:
- 去 jQuery 官网下载 jQuery
- 去 BootStrap 官网下载 BootStrap
- 去 Underscore 官网下载 Underscore
- ……
有些程序员就受不鸟了,一个拥有三大美德的程序员 Isaac Z. Schlueter (以下简称 Isaaz)给出一个解决方案:用一个工具把这些代码集中到一起来管理吧!
这个工具就是他用 JavaScript (运行在 Node.js 上)写的 npm,全称是 Node Package Manager
4、具体步骤
NPM 的思路大概是这样的:
1. 买个服务器作为代码仓库(registry),在里面放所有需要被共享的代码
2. 发邮件通知 jQuery、Bootstrap、Underscore 作者使用 npm publish 把代码提交到 registry 上,分别取名 jquery、bootstrap 和 underscore(注意大小写)
3. 社区里的其他人如果想使用这些代码,就把 jquery、bootstrap 和 underscore 写到 package.json 里,然后运行 npm install ,npm 就会帮他们下载代码
4. 下载完的代码出现在 node_modules 目录里,可以随意使用了。
这些可以被使用的代码被叫做「包」(package),这就是 NPM 名字的由来:Node Package(包) Manager(管理器)。
5、发展
Isaaz 通知 jQuery 作者 John Resig,他会答应吗?这事儿不一定啊,对不对。
只有社区里的人都觉得 「npm 是个宝」的时候,John Resig 才会考虑使用 npm。
那么 npm 是怎么火的呢?
npm 的发展是跟 Node.js 的发展相辅相成的。
Node.js 是由一个在德国工作的美国程序员 Ryan Dahl 写的。他写了 Node.js,但是 Node.js 缺少一个包管理器,于是他和 npm 的作者一拍即合、抱团取暖,最终 Node.js 内置了 npm。
后来的事情大家都知道,Node.js 火了。
随着 Node.js 的火爆,大家开始用 npm 来共享 JS 代码了,于是 jQuery 作者也将 jQuery 发布到 npm 了。
所以现在,你可以使用 npm install jquery 来下载 jQuery 代码。
现在用 npm 来分享代码已经成了前端的标配。
二、npm安装
以安装Vue项目为例,在使用之前,我们先来掌握3个东西是用来干什么的。
- npm: Nodejs下的包管理器。
- webpack: 它主要的用途是通过CommonJS的语法把所有浏览器端需要发布的静态资源做相应的准备,比如资源的合并和打包。
- vue-cli: 用户生成Vue工程模板。(帮你快速开始一个vue的项目,也就是给你一套vue的结构,包含基础的依赖库,只需要 npm install就可以安装)
1、下载nodejs
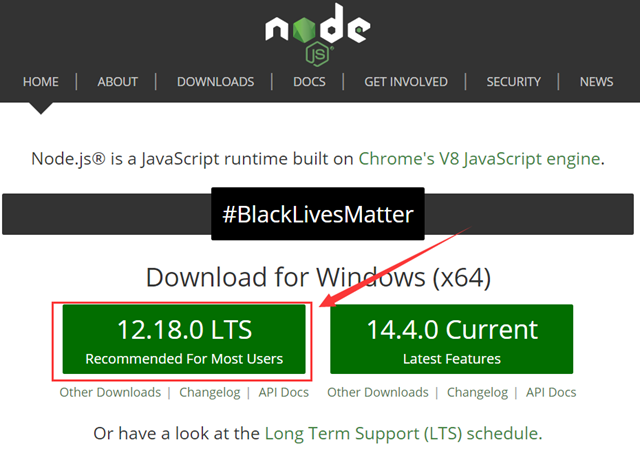
windows下的NodeJS安装是比较方便的(v0.6.0版本之后,支持windows native),只需要登陆官网(http://nodejs.org/),便可以看到首页的“INSTALL”按钮。
如图,下载12.18.0 LTS (推荐给绝大部分用户使用)直接点击就会自动下载了。

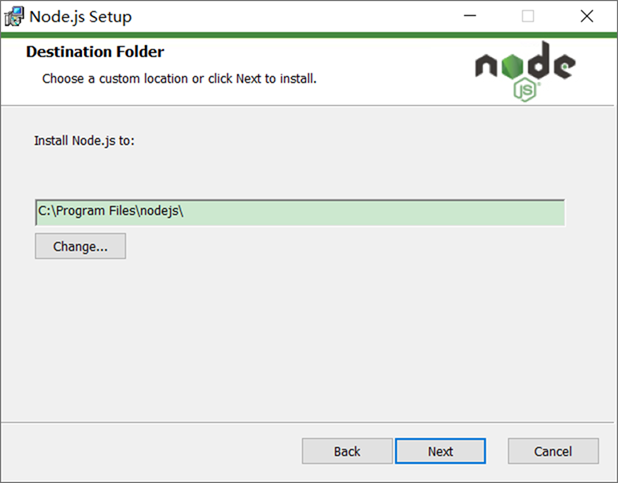
下载后双击安装

可以使用默认路径。
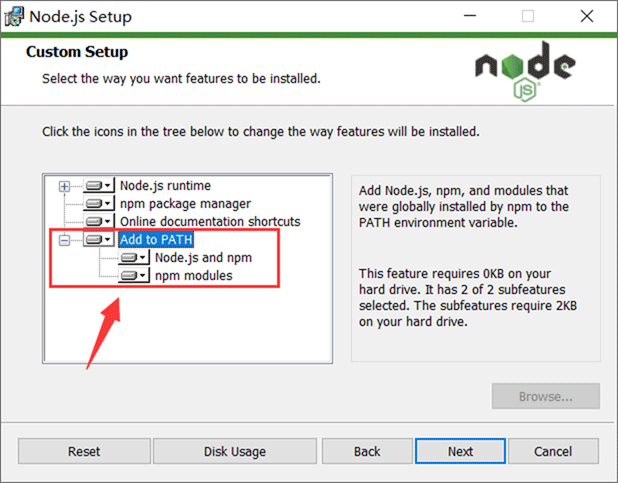
注意,如下图所示,在安装node.js时,将一起自动安装npm包管理器,同时将两者自动添加到系统的环境变量。

一路点Next,最后点Finish完成

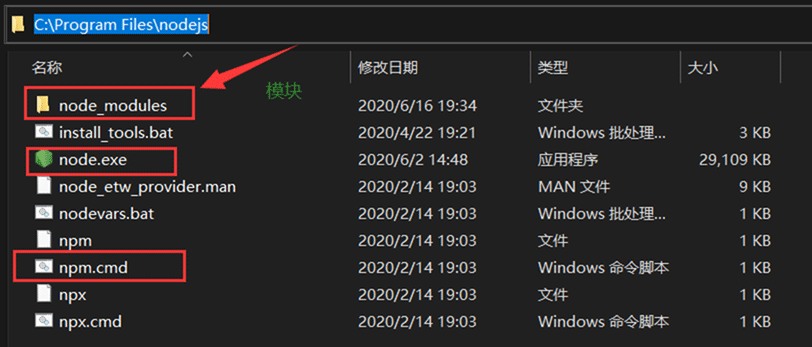
2、检查安装目录,检查文件系统是否正常。
是否在安装目录下存在node.exe、npm.cmd文件和node_modules目录等。

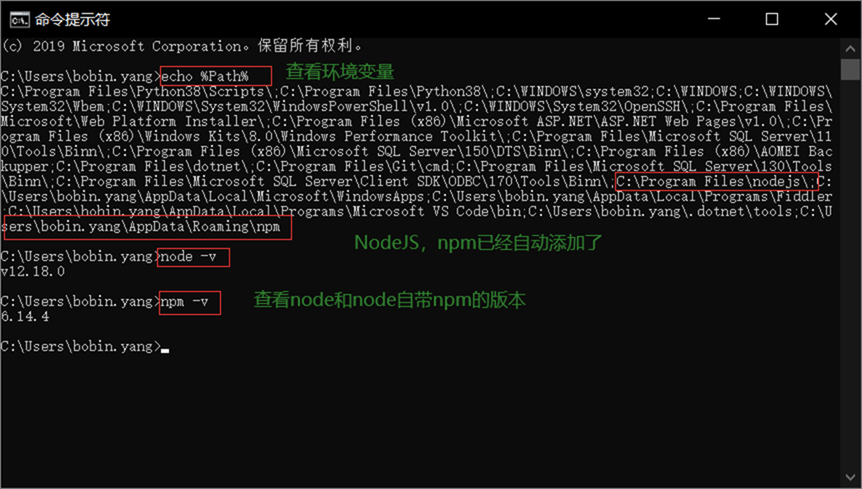
3、打开CMD,检查是否正常
查看node.js和npm的环境变量是否增加
echo %Path%
通过命令查看node.js和随着它一起安装的npm模块的版本号。
node –v # v12.18.0 npm –v # 6.14.4

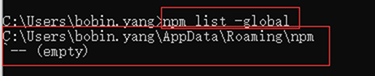
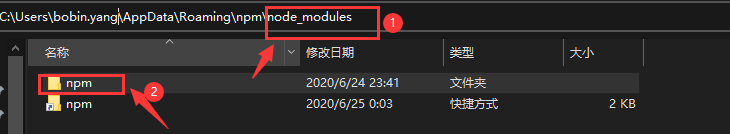
4、查看npm的本地全局仓库
npm list -global

注意:npm的本地全局仓库在C系统盘的用户目录。即C:\Users\bobin.yang\AppData\Roaming\npm。
5、配置镜像站
npm config set registry=http://registry.npm.taobao.org

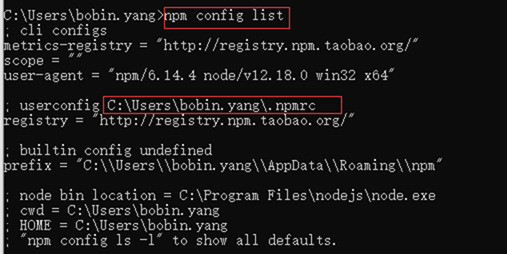
6、 显示所有配置信息
npm config list
我们关注一个用户配置文件.npmrc,可以看到刚才的配置信息


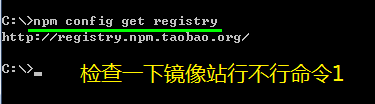
7、检查一下镜像站行不行
命令1
npm config get registry

命令2
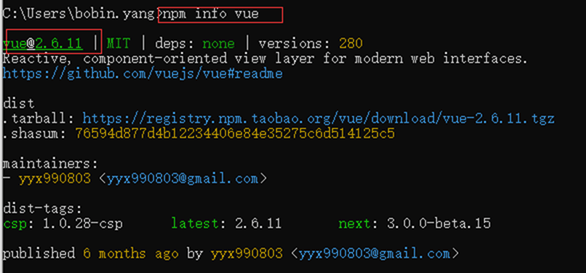
npm info vue # 看看能否获得vue的信息

8、升级npm为最新版本
npm install ***为安装或更新命令 加上-g这个参数的意思是装到global目录下即C:\Users\bobin.yang\AppData\Roaming\npm,否则为安装到当前目录下。
单独更新npm :
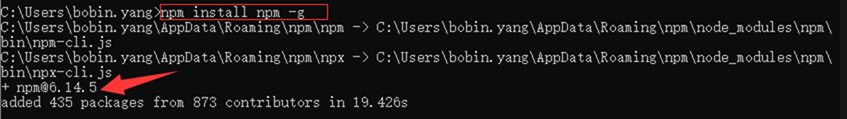
npm install npm -g
再次查看npm的版本:
npm -v

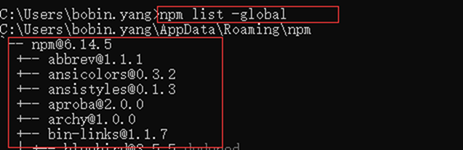
再次查看global里的模块,现在不为空了,已经读了NPM模块了。
npm list -global


三、NPM 用法
1、包安装方式
- “本地安装” 指的是将一个模块下载到当前项目的 node_modules 子目录,然后只有在项目目录之中,才能调用这个模块。
“本地安装” 将安装包放在 ./node_modules 下(运行 npm 命令时所在的目录),如果没有 node_modules 目录,会在当前执行 npm 命令的目录下生成 node_modules 目录。
可以通过 require() 来引入本地安装的包。 - “全局安装”将安装包放在 /usr/local 下或者C:\Users\用户名\AppData\Roaming\npm\node_modules。
它可以直接在命令行里使用,这是使用全局安装的主要原因。
本地模式和全局模式的特点如下:
- 本地模式
可通过 require 使用:是
注册 PATH:否 - 全局模式
可通过 require 使用:否
注册 PATH:是
2、常用命令
NPM提供了很多命令,例如install和publish,使用 npm help 可查看所有命令。
- npm install -g:安装模块
- npm uninstall : 卸载模块
- npm search :搜索模块
- npm list:以树形结构列出当前项目安装的所有模块,以及它们依赖的模块。
- npm update :可以把当前目录下node_modules子目录里边的对应模块更新至最新版本。
- npm cache clear:可以清空NPM本地缓存,用于对付使用相同版本号发布新版本代码的人。
- npm unpublish @:可以撤销发布自己发布过的某个版本代码。
- npm help:可查看所有命令。
- npm help :可查看某条命令的详细帮助,例如npm help install。
3、使用 package.json
当你的项目需要依赖多个包时,推荐使用 package.json。其优点为:
- 它以文档的形式规定了项目所依赖的包
- 可以确定每个包所使用的版本
- 项目的构建可以重复,在多人协作时更加方便
创建package.json文件
- 手动创建
- 或者 通过
npm init命令生成遵守规范的 package.json文件
4、更改全局安装目录
使用npm config命令可以达到此目的。
npm config set prefix <目录>
或者手动在 ~/.npmrc文件中进行配置:
prefix = /home/yourUsername/npm
更改目录后记得在系统环境变量 PATH中添加该路径:
export PATH=~/npm/bin:$PATH
5、安装时保存到依赖项
npm install默认将所有指定的软件包保存到依赖项中。此外,您可以使用一些标志来控制在何处以及如何保存它们:
- -P, --save-prod: 包将出现在您的依赖项中。除非存在-D或-O,否则这是默认设置。
- -D, --save-dev: 包将出现在您的devDependencies中。
- -O, --save-optional: 包将出现在您的optionalDependencies中。
- --no-save: 不要保存到依赖项中。
四、安装CNPM
$ npm install -g cnpm --registry=https://registry.npmmirror.com
五、关于npm run
1、npm run XXX是执行配置在package.json中的scripts 配置的 value。
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build",
"lint": "vue-cli-service lint"
},npm run serve 实际运行的是 vue-cli-service serve
2、比如:
只有在package.json中的脚本配置了,你才能run,所以不是所有的项目都能npm run dev/build。
要了解这些命令做了什么,就要去scripts中看具体执行的是什么代码。
这里就像是一些命令的快捷方式,免去每次都要输入很长的的命令(比如unit那行)。
3、dev和serve的区别
- npm run dev 是vue-cli2.0版本使用的
- npm run serve 是vue-cli3.0版本使用的
4、查看当前项目的所有 npm 脚本命令
其实也可以在package.json的看scripts对象里有什么属性
npm run
5、dev,build等没有强制含义,我们在通常情况下:
- 使用dev/serve时,指的是和开发环境相关的事情。配置了hot-loader之类方便调试的工具。
- 使用build时,通常就是指和“编译”生产环境相关的事情,没有其他多余的东西。
- 当使用dist时,通常就指和发布相关的事情。
如果对npm run这一些列脚本命令有疑惑,可以看npm-hooks
六、npm与Yarn
Yarn发布于2016年10月。
1、安装yarn
npm install -g yarn
2、yarn和npm命令对比:
npm install : yarn
npm install react : yarn add react
npm uninstall react : yarn remove react
npm install react --save-dev : yarn add react --dev
npm update : yarn upgrade
npm run build : yarn run build
3、yarn的优点:
- 速度快 。速度快主要来自以下两个方面:
1、并行安装:
无论 npm 还是 Yarn 在执行包的安装时,都会执行一系列任务。npm 是按照队列执行每个 package,也就是说必须要等到当前 package 安装完成之后,才能继续后面的安装。而 Yarn 是同步执行所有任务,提高了性能。
2、离线模式:
如果之前已经安装过一个软件包,用Yarn再次安装时之间从缓存中获取,就不用像npm那样再从网络下载了。 - 安装版本统一:
为了防止拉取到不同的版本,Yarn 有一个锁定文件 (lock file) 记录了被确切安装上的模块的版本号。每次只要新增了一个模块,Yarn 就会创建(或更新)yarn.lock 这个文件。这么做就保证了,每一次拉取同一个项目依赖时,使用的都是一样的模块版本。npm 其实也有办法实现处处使用相同版本的 packages,但需要开发者执行 npm shrinkwrap 命令。这个命令将会生成一个锁定文件,在执行 npm install 的时候,该锁定文件会先被读取,和 Yarn 读取 yarn.lock 文件一个道理。npm 和 Yarn 两者的不同之处在于,Yarn 默认会生成这样的锁定文件,而 npm 要通过 shrinkwrap 命令生成 npm-shrinkwrap.json 文件,只有当这个文件存在的时候,packages 版本信息才会被记录和更新。 - 更简洁的输出:
npm 的输出信息比较冗长。在执行 npm install 的时候,命令行里会不断地打印出所有被安装上的依赖。相比之下,Yarn 简洁太多:默认情况下,结合了 emoji直观且直接地打印出必要的信息,也提供了一些命令供开发者查询额外的安装信息。 - 多注册来源处理:
所有的依赖包,不管他被不同的库间接关联引用多少次,安装这个包时,只会从一个注册来源去装,要么是 npm 要么是 bower, 防止出现混乱不一致。 - 更好的语义化: yarn改变了一些npm命令的名称,比如 yarn add/remove,感觉上比 npm 原本的 install/uninstall 要更清晰。
到此这篇关于npm安装与使用的文章就介绍到这了。希望对大家的学习有所帮助,也希望大家多多支持。
加载全部内容