Vue相对路径的引用
Woniu_Yu 人气:0打包后相对路径的引用
vue打包部署后,访问是需要加上项目名![]()
这时候访问是使用绝对路径就会处问题了。
解决办法
把引用路径改为相对路径
解决JS、CSS等资源
打开build文件夹下的webpack.prod.conf.js,找到output,添加“ publicPath: ‘./’,”即可

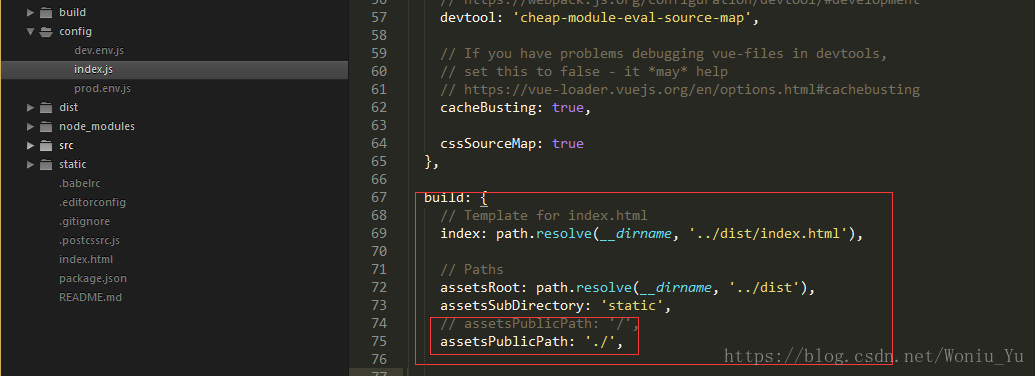
或者打开config文件夹下的index.js,找到build,修改“assetsPublicPath: ‘./’”即可

解决图片的引用问题
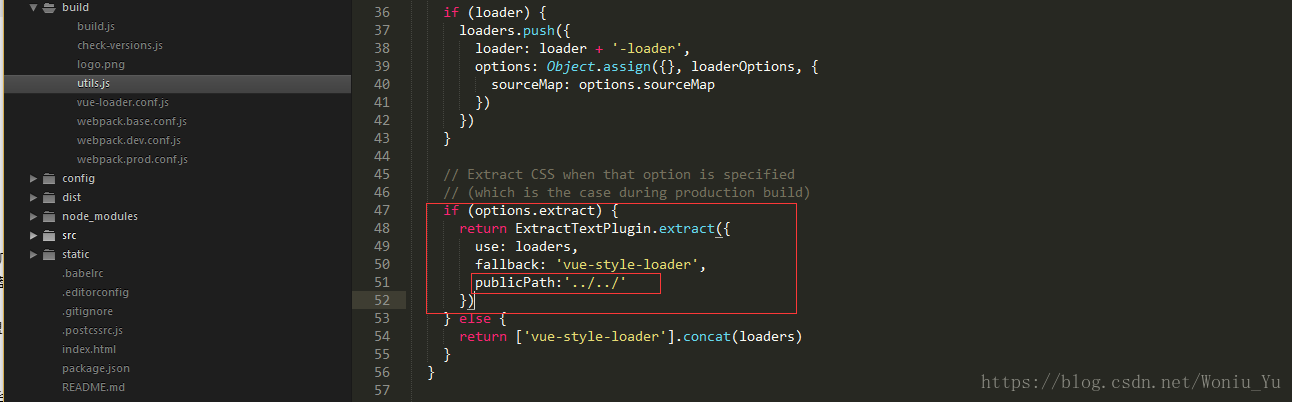
打开build文件夹下的utils.js,如下修改即可

vue cli打包相对路径遇到的坑
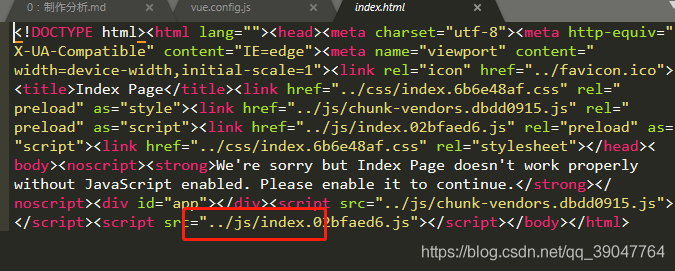
<script src="/js/index.67b1c383.js"></script>
这个是vue打包之后的绝对路径,但是想要的是:
<script src="./js/index.67b1c383.js"></script>
这种相对路径
网上说的,大部分解决方案是修改publicPath: './', ,但是实际测试之后,还是有很大的问题
第一种打包设置:publicPath: './', 结果:<script src="js/chunk-vendors.dbdd0915.js"> 还是相对路径
第一种打包设置:publicPath: '', 结果:<script src="js/chunk-vendors.dbdd0915.js"> 也是相对路径
第一种打包设置:publicPath: '../', 结果:<script src="../js/chunk-vendors.dbdd0915.js"> 这个就非常神奇了,一个点的时候不行,2个点的时候,反而能行,不知道为啥。

publicPath: process.env.NODE_ENV === 'production' ? '././' : '/'
最后改成这个样子居然可以了。
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容