vue css相对路径导入
学而时记之 人气:0前提
npm install style-loader --save-dev npm install css-loader --save-dev npm install file-loader --save-dev npm install vue-style-loader — save
利用官方的组件解决css 以及其他静态资源的路径问题
先附上成功的配置
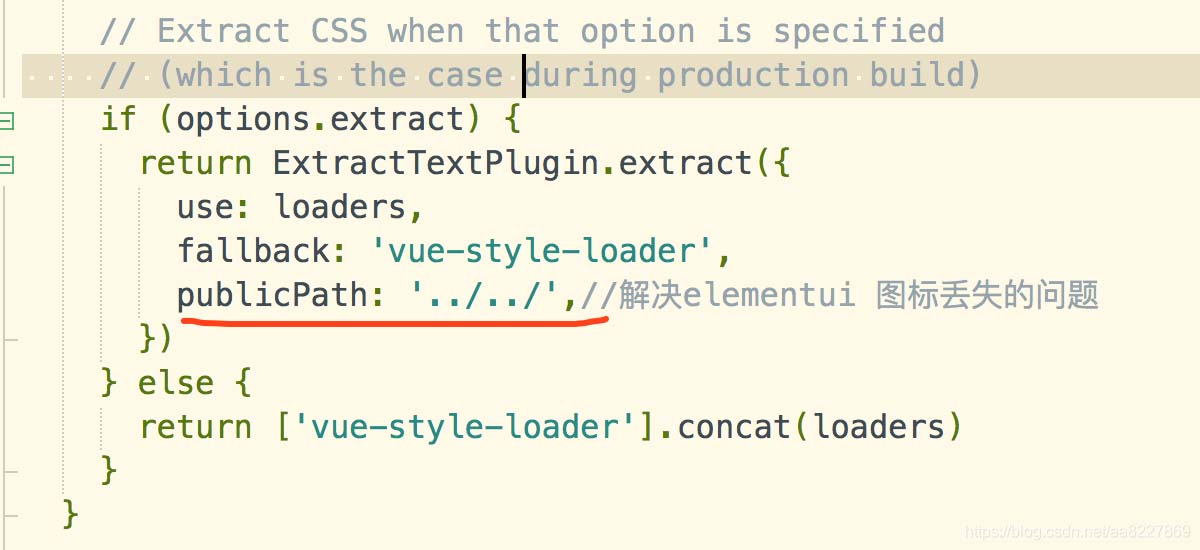
1.build/utils.js
关键的地方在:

2.build/webpack.base.conf.js

遇到的坑
1.错误写法

第一行用的是绝对路径,第二行用的是相对路径。
这样写造成的错误:
Module build failed: Error: Failed to find ‘~@/assets/css/login.css’
经过多次尝试,以及搜索了很久。有说法是style内部不支持~@这种方式的路径指向。
2.正确的写法

3.如果想在“style”里面用上~@表示的相对路径
接下来介绍我已经实现的方案:
首先选用Less(http://lesscss.cn/) +postcss (https://www.postcss.com.cn/)。
接下来是具体做法,直接上当前配置。
先安装以下指令:
npm install less less-loader extract-text-webpack-plugin --sava-dev
然后打开工程的/build/ 新建文件 postcss.config.js
module.exports = {
plugins: {
'autoprefixer': {
browsers: 'last 5 version'
}
},
'postcss-import': {
resolve(id) {
if (id.charAt(0) == '~') {
return id.substr(1)
} else {
return id
}
}
}
}修改webpack.base.conf.js 的配置,增加:
// 它会应用到普通的 `.css` 文件
// 以及 `.vue` 文件中的 `<style>` 块
{
test: /\.css$/,
exclude: /node_modules/,
use: [{
loader: 'style-loader'
}, {
loader: 'css-loader',
options: {
importLoaders: 1,
}
},
{
loader: 'postcss-loader'
}
]
},
{
test: /\.less$/,
loader: "style-loader!css-loader!less-loader"
},修改完之后,重启webpack服务。这里我是用Mac 的终端,在webpack服务窗口使用command + C 就是结束当前运行的服务,再使用npm run dev 重启就可以。
在.vue 文件内的最后使用
<style lang="less" scoped>
@import "~assets/css/rank.less";
@import "~assets/css/common.less";
.contentBox {
padding: 20px;
}
</style>这里要注意加上 ~ , 不然依然无法识别路径。这里暂时还没找到原因,看别人的是可以直接使用。网上教程很多,但是很难找到比较完整的东西,对于自学的娃是伤不起,也没有能一直免费为你解答问题的人。还是自己慢慢摸索,相信大家都能有所成长。
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容