vue-meta-info动态设置meta标签
Yàο耀耀 人气:0在写移动端项目的时候,通常都会设置meta禁止用户缩放。
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
最近的需求中,个别页面允许用户缩放,就需要给不同的页面设置不同的meta了。
但是vue是单页面应用,没办法向原生一样给每个页面设置不同的头信息。所以就需要借助到vue-meta-info了。
vue-meta-info官方介绍
vue-meta-info 是一个基于vue 2.0的插件,它会让你更好的管理你的 app 里面的 meta 信息。
你可以直接 在组件内设置 metaInfo 便可以自动挂载到你的页面中。
如果你需要随着数据的变化,自动更新你的title、meta等信息,那么用此 插件也是再合适不过了。
当然,有时候我们也可能会遇到让人头疼的SEO问题,那么使用此插件配合 prerender-spa-plugin 也是再合适不过了
vue-meta-info使用
npm install vue-meta-info --save
在main.js中全局引入
import MetaInfo from 'vue-meta-info'; Vue.use(MetaInfo);
在组件内静态使用
<template>
...
</template>
<script>
export default {
metaInfo: {
title: '操作手册',
meta: [
{ name:'viewport', content:
'width=device-width, user-scalable=yes, initial-scale=1.0, maximum-scale=3.0, minimum-scale=1.0'}
]
},
}
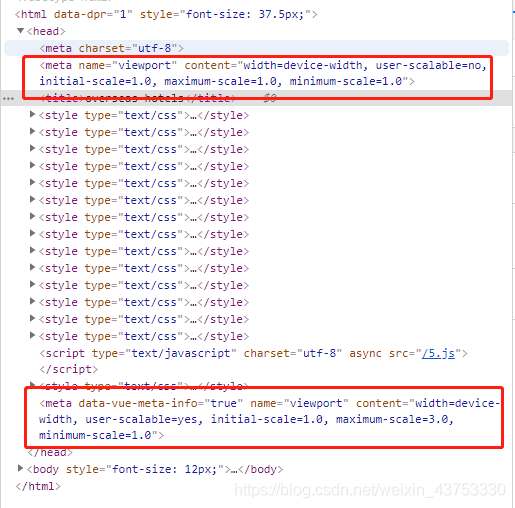
</script> 需要注意的是:vue-meta-info并不是直接改变页面的meta信息,而是在下面追加一条覆盖上面的,如下图:

所以只为某一个页面设置了,会影响别的页面的。就需要根据路由切换来动态设置了。在App.vue中监听路由变化
<template>
<div id="app">
<keep-alive>
<router-view />
</keep-alive>
</div>
</template><script>
export default {
name: "App",
metaInfo() {
return {
meta: this.metaData
}
},
data() {
return {
metaData: [{
name: 'viewport',
content: 'width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0'
}]
}
},
watch: {
$route(to, from) {
if (to.name == 'pdf') {
this.metaData = [{
name: 'viewport',
content: 'width=device-width, user-scalable=yes, initial-scale=1.0, maximum-scale=3.0, minimum-scale=1.0'
}]
} else {
this.metaData = [{
name: 'viewport',
content: 'width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0'
}]
}
},
},
};
</script><style lang='less'>
#app {
font-family: "Avenir", Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
color: #2c3e50;
}
</style>
如果需要改动的页面太多,比如要做seo,给页面设置keywords和description的。也可以在router中配置,结合vuex去设置更加优雅一点把。
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容