vue 传参params和data
小码哥呀 人气:111、使用data传参
前端请求方式为post
import request from '@/utils/request'
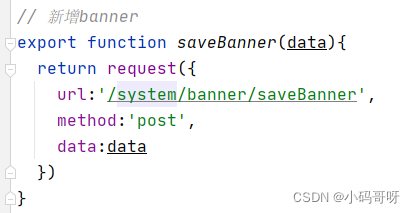
// 新增banner
export function saveBanner(data){
return request({
url:'/system/banner/saveBanner',
method:'post',
data:data
})
}

后端接口接收
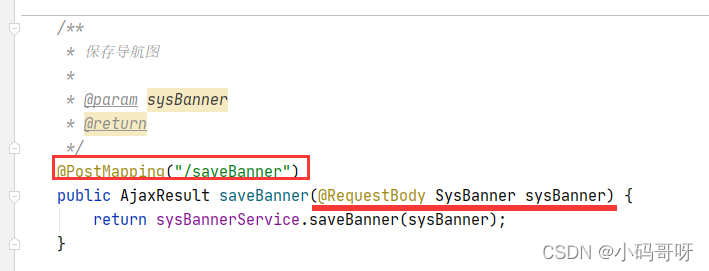
/**
* 保存导航图
*
* @param sysBanner
* @return
*/
@PostMapping("/saveBanner")
public AjaxResult saveBanner(@RequestBody SysBanner sysBanner) {
return sysBannerService.saveBanner(sysBanner);
}

2、使用params传参
前端请求

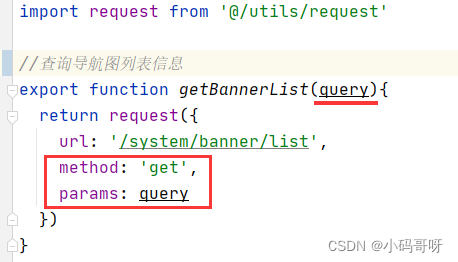
//查询导航图列表信息
export function getBannerList(query){
return request({
url: '/system/banner/list',
method: 'get',
params: query
})
}
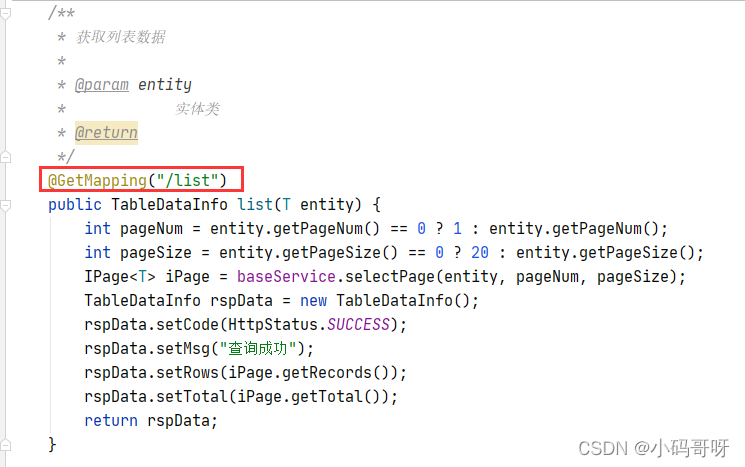
后端接收
- 接收时的请求方式为GetMapping
- 并且入参也不需要@RequestBody注解

3、总而言之
如果前端请求的方式是 post,并且后端的HTTP请求为 @PostMapping,那么后端的参数上面要写 @RequestBody ,而且前端传递参数的时候要写 data,因为是 Json 传参。 因为用post请求使用data传参的时候,参数是放在请求体中的,所以地址栏上也不显示具体的参数。
如果是以get形式的传参,并且传的是一个对象,就用params,他会把你参数的内容 最后分散到你地址栏后面的问号(?)后面,如上面的例子最后的地址就是:http://localhost:8888/user/list/1/20?name=zhansan
加载全部内容