vue子组件获取父组件的内容
Queen_zdd 人气:0子组件如何获取父组件的内容
props属性
组件实例的作用域是孤立的。这意味着不能并且不应该在子组件的模板内直接引用父组件的数据。可以使用 props 把数据传给子组件。
想要引用父组件需要:
<bbb v-bind:myMsg="msg"></bbb>//子组件将父组件的数据msg绑定到myMsg上
bbb:{
props:{
'myMsg':String //绑定数据的类型
}
}注:props也可表达成如下:props:['myMsg']
完整实例如下:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<script src="js/vue.js"></script>
</head>
<body>
<div id="example">
<aaa></aaa>
</div>
<template id="aaa">
<h1>{{msg}}</h1> //父组件
<bbb :my-msg="msg"></bbb> //子组件
</template>
<script>
window.onload=function(){
new Vue({
el: '#example',
data:{
},
components:{
aaa:{
data:function(){
return{
msg:'我是父组件的数据'
}
},
template:'#aaa',
components:{
bbb:{
props:{
'myMsg':String
},
template:'<h2>我是子组件-->{{myMsg}}</h2>'
}//当html中使用my-msg时,在js中需使用驼峰命名myMsg
}
}
}
})
}
</script>
</body>
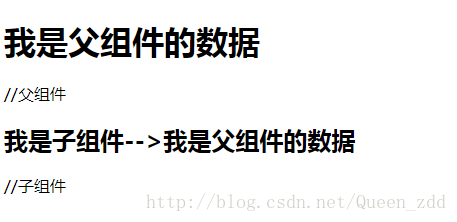
</html>最后的结果如下图:

vue父→子组件的props传值
需求1
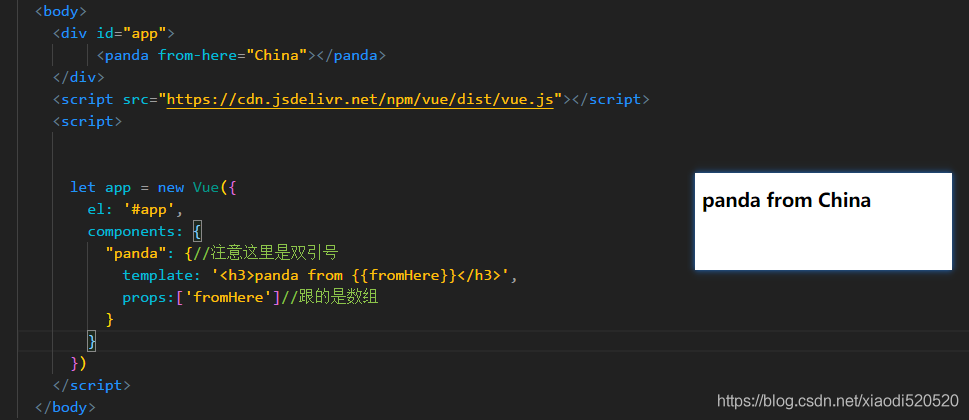
如果要将自定义属性里的值传递给模板,可以使用props属性:

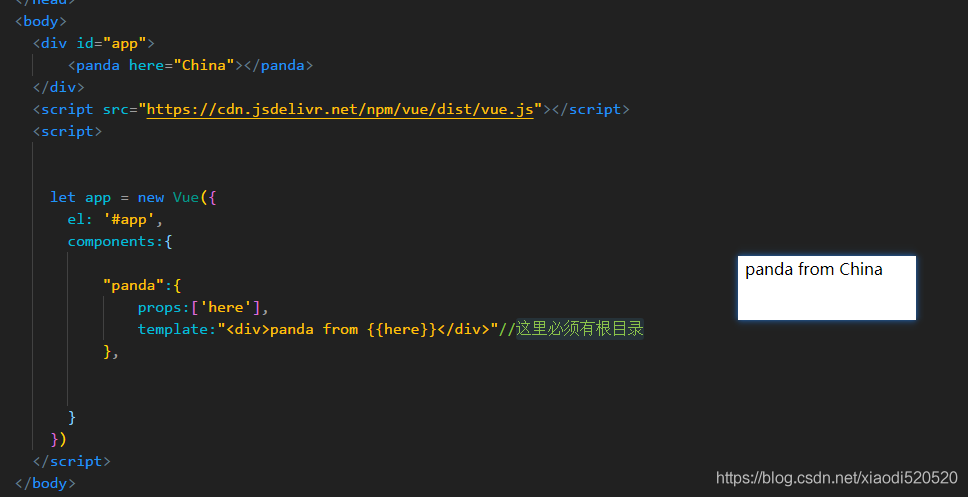
写法注意的地方:
1.props的大小写:对于html里的短横线命名,在vue里面要用小驼峰命名法(大驼峰命名介绍:第一个字母也是大写);

2.template里必须有一个根目录:

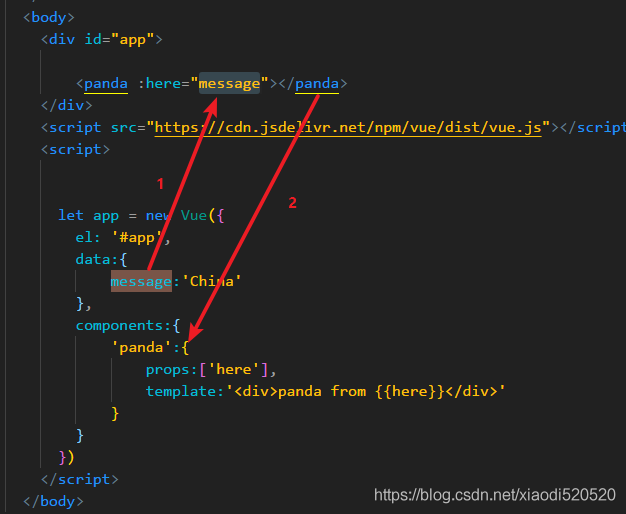
需求2
实际项目中我们经常要将data里面的值传递给模板,操作如下:

思路:使用v-bind和data数据绑定,将值传递到组件的模板里的插值里.
另一个案例:
效果图:

传递的过程总结:准备一个大的组件(在vue实例里)和一个子组件son,在son子组件里使用v-bind绑定要传递的message属性,message属性值是对应父组件里的data值,然后在son子组件component方法的第二个参数的对象里增加一个props属性(重点是这个props属性,它是用来接收父组件的值的),值是数组,里面就填字符串形式的message,最后直接在子组件的模板里用插值的方式使用这个message就可以了.
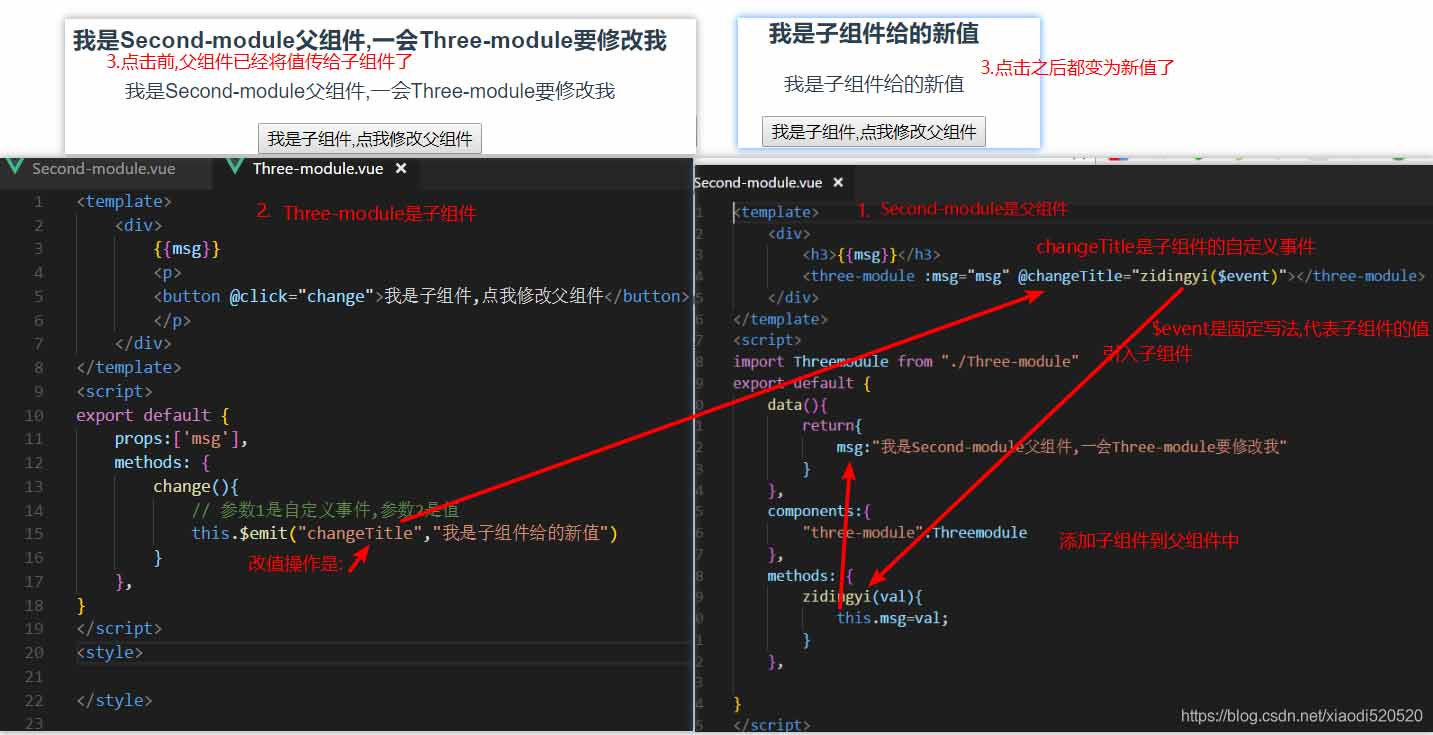
同时,也要了解子组件同步修改父子组件的值,操作如下:

子组件修改父子组件值的操作过程:
在子组件里定义一个修改的方法,在方法里添加this.$emit()方法,它有两个参数,第一个是自定义事件名,第二个是要修改的值,接着在父组件里用v-on添加这个自定义事件,值写父组件方法,在这个方法里用(美元event)作为参数,在父组件方法里接收并操作自己要修改的逻辑操作即可.
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容