vue data数据相互使用
她超甜i 人气:0data里面的数据相互使用
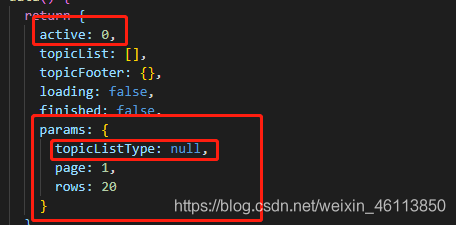
今天在写代码的时候,遇到一个问题,我想使用data里面的一个对象使用data里面的某个数据,附图片:

我想让active的值给params对象里面的topicListType使用,我不想直接在一个方法里面改变这个值(想改的话就直接可以改了,太简单),所以就有了这个想法。
在data里面使用,但是肯定不能写成 this.params.topicListType: this.active,这样会报错undefined,从网上查内容基本上都一样,也许是我看不懂,也许是我不会使用别人的,都不能用,我就自己鼓捣一会,他们使用的是mounted,但是我觉得得使用computed。
具体代码如下
computed: {
computedTabsActive() {
return this.params.topicListType = this.active;
},
},这样就可以了,自己亲测有效,在vue中,computed的属性可以被视为是data一样,是可以读取和设值的,所以你可以直接赋值,返回。
但是很重要的一点,必须在模板中使用。摁,在模板中不让看见的话,我想大家都会把,用v-show或者v-if都可以。也算是投机取巧把。
data里的数据不能相互引用问题
如下图所示

如果需要相互引用,需要使用computed
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容