vue3引入Element-plus
疑似忘川落九天 人气:7vue3引入Element-plus的详细步骤
前提是安装好了npm 以及创建好了vue脚手架
1.打开控制台到到你所在的根目录:

2.输入引入指令:
npm install element-plus --save
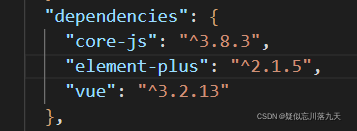
3.等待安装好后,在脚手文件中打package.json查看是否安装好

看到有 "element-plus": "^2.1.5"就是安装好了
4.来到main.js文件之中,导入element-plus
import { createApp } from 'vue'
import App from './App.vue'
// 导入element-plus
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
const app = createApp(App)
app.use(ElementPlus)
app.mount('#app')5.使用,这里有个实例element的tab表格,建议创建一个组件测试,也可以全部复制到APP.vue文件中
<template>
<el-table :data="tableData" stripe style="width: 100%">
<el-table-column prop="date" label="Date" width="180" />
<el-table-column prop="name" label="Name" width="180" />
<el-table-column prop="address" label="Address" />
</el-table>
</template>
<script setup>
const tableData = [
{
date: '2016-05-03',
name: 'Tom',
address: 'No. 189, Grove St, Los Angeles',
},
{
date: '2016-05-02',
name: 'Tom',
address: 'No. 189, Grove St, Los Angeles',
},
{
date: '2016-05-04',
name: 'Tom',
address: 'No. 189, Grove St, Los Angeles',
},
{
date: '2016-05-01',
name: 'Tom',
address: 'No. 189, Grove St, Los Angeles',
},
]
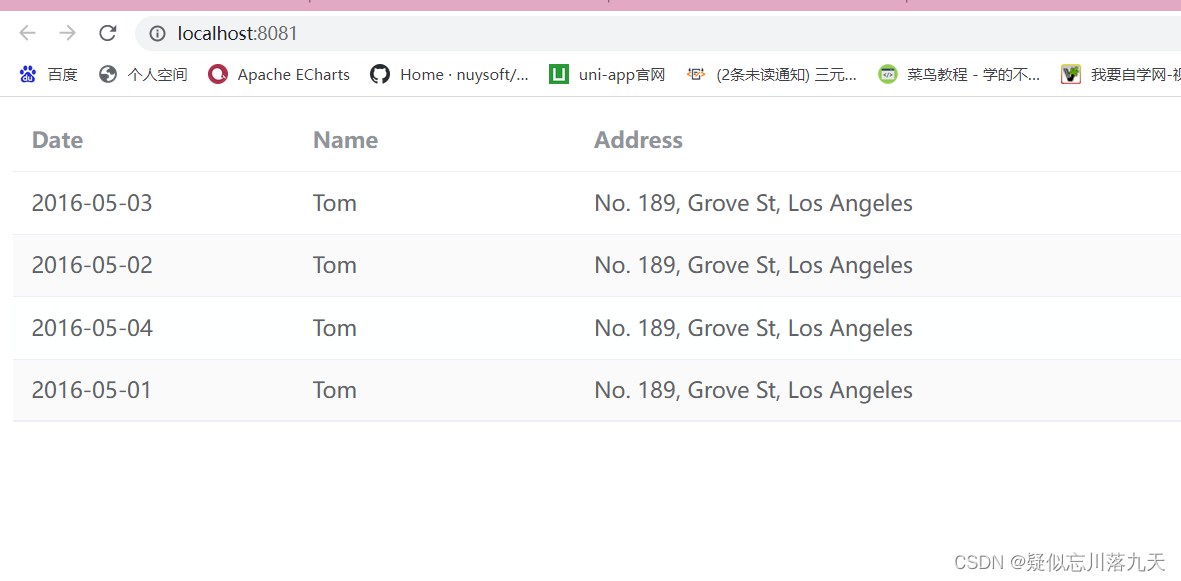
</script>展示样式:

官方文档
附:vue3 element plus按需引入最优雅的用法
vite项目演示
需要用到两个插件vite-plugin-style-import、vite-plugin-components这两个插件。
先下载npm i vite-plugin-style-import vite-plugin-components -D
然后配置vite.config.js
//vite.config.js
import styleImport from 'vite-plugin-style-import'
import ViteComponents, { ElementPlusResolver } from 'vite-plugin-components'
export default defineConfig({
plugins: [
vue(),
//按需导入element-plus组件
ViteComponents({
customComponentResolvers: [ElementPlusResolver()],
}),
//按需导入element-plus的css样式
styleImport({
libs: [
{
libraryName: 'element-plus',
esModule: true,
resolveStyle: name => {
return `element-plus/lib/theme-chalk/${name}.css`
},
},
],
}),
})
还需要再去配置main.js吗? 不需要,安装完element-plus,配置好vite.config.js就完成了。插件会自动挂载处理。
import { createApp } from 'vue'
// import ElementPlus from 'element-plus'
// import 'element-plus/lib/theme-chalk/index.css'
import App from './App.vue'
createApp(App).mount('#app')
这样只配置一次,每次使用组件的时候,都会自己自动导入。完美达成目标。
总结
加载全部内容