Vue子父组件传值
~Phoenix 人气:0搭建的框架目录结构

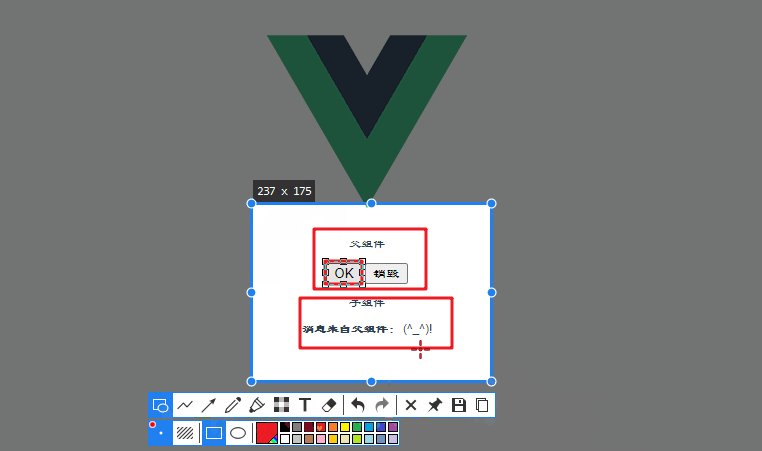
一、父传子动图效果及源码

父传子源码
父组件:
<template> <div> <div> <p v-html="theCardTitle"></p> <button @click="sendMessage">OK</button> </div> <div> <ChildCard :parentMessage="parentMessage"></ChildCard> </div> </div> </template>
<script>
import ChildCard from "../sub/ChildCard";
export default {
data() {
return {
theCardTitle: "父组件",
parentMessage: ""
};
},
components: {
ChildCard
},
methods: {
sendMessage() {
this.parentMessage = "<b>消息来自父组件:</b> (^_^)!";
}
},
};
</script>子组件:
<template> <div> <div> <p v-html="theCardBody"></p> <div v-html="parentMessage"></div> </div> </div> </template>
<script>
export default {
props: ["parentMessage"],
data() {
return {
theCardBody: "子组件"
};
}
};
</script>二、子传父动图效果

子传父源码
父组件:
<template>
<div>
<div>
<p v-html="theCardTitle"></p>
<span>{{parentMessage}}</span>
<ChildCardOne @childByValue="childByValue"></ChildCardOne>
</div>
</div>
</template><script>
import ChildCardOne from "../sub/ChildCardOne";
export default {
data() {
return {
theCardTitle: "父组件",
parentMessage: ""
};
},
components: {
ChildCardOne
},
methods: {
childByValue(childValue) {
this.parentMessage = childValue;
}
}
};
</script>子组件:
<template>
<div>
<p v-text="theCardTitle"></p>
<span>{{childValue}}</span>
<div>
<button @click="ok">OK</button>
</div>
</div>
</template><script>
export default {
data() {
return {
theCardTitle: "子组件",
childValue: "我是子组件的数据"
};
},
methods: {
ok() {
this.$emit("childByValue", this.childValue);
}
}
};
</script>三、详细解说组件传递过程:组件传值模板
也可以说这部分的内容是将组件的传递过程的关键代码给抽离出来了,帮助大家更好的理解如何使用传值!

1.父--->子
①属性props
子组件利用props接收父组件传递过来的数据
指的是从外部设置的属性,需子组件设置props属性
注意:
props严格用于父组件与子组件之间的单向通讯,并且你不希望尝试直接在子组件中更改props的值。
否则,将收到类似这样的错误信息“避免直接修改某个prop,因为当父组件重新渲染时,该值将被覆盖” 这样的错误。
父组件:
1.点击事件进行传值,在template中添加组件
<button @click="OK">给子组件发送一个消息</button>
2.父组件自定义方法将data里的数据传递过去:
<子组件名称 :自定义事件="绑定的方法"></子组名称>
data() {
return {
自定义事件: ""
};
},3.引用子组件:
import 子组件名称 from "子组件路径";
4.注册子组件,注册位置与methods同级:
components: {
子组件名称
},5.在methods中写入点击事件
methods: {
OK() {
this.自自定义事件 = "传递过去的数据";
}
}子组件:
1.定义个插糟,接收渲染传递过来的数据
<div v-html="自定义事件"></div>
1.接收父组件传递过来的值
<script>
export default {
props: ["自定义事件"],
};②引用refs传值
父组件通过refs给子组件传值
父组件:
1.引用子组件:
import 子组件名称 from "子组件路径";
2.注册子组件,注册位置与methods同级:
components: {
子组件名称
},3.看你是什么需求了,什么需求写在什么函数下:
周期函数(){this.$refs.父组件名称.子组件名称=“传递的参数”}
4.声明父组件名称:
<子组件名称 ref=“父组件名称”></子组件名称>
子组件:
1.声明子组件:
<组件名称>子组件名称</组件名称>
2.将子组件名称定义到data中:
data(){return{子组件名称:}}2.子--->父
①属性emit
子组件:
1.利用插值表达式显示传递过去的数据:
<span>{{子组件数据}}</span>2.将变量定义到data中
export default {
data() {
return {
子组件数据: "子组件的数据"
};
},
}3.点击事件进行传值,在template中添加组件:
<button @click="ok">OK</button>
4.向父组件传值,在methods下定义事件:
methods: {
ok() {
this.$emit("自定义事件", this.子组件数据);
}
}
};父组件:
侦听自定义事件
1.利用插值表达式,将子组件传递过来的数据显示出来
<span>{{插值表达式}}</span>2.将变量自定义到data中
export default {
data() {
return {
插值表达式: ""
};
},
};3.父组件自定义方法侦听子组件传过来的值:
<子组件名称 @自定义事件="绑定的方法"></子组名称>
4.引用子组件:
import 子组件名称 from "子组件路径";
5.注册子组件,注册位置与methods同级:
components: {
子组件名称
},6.在methods中侦听子组件传过来的值:
methods: {
自定义事件(子组件数据) {
this.插值表达式 = 子组件数据;
}
}以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容