Flutter单选 复选 开关组件
老李code 人气:01、开关 Switch
构造方法:
const Switch({
Key? key,
required this.value,//当前开关状态
required this.onChanged,// 改变状态回调
this.activeColor,// 开启全部颜色
this.activeTrackColor,// 开启轨道的颜色
this.inactiveThumbColor,//关闭滑块颜色
this.inactiveTrackColor,// 关闭轨道颜色
this.activeThumbImage,// 开启滑块图片
this.onActiveThumbImageError,// 开启滑块图片加载失败触发
this.inactiveThumbImage,// 关闭滑块图片
this.onInactiveThumbImageError,// 关闭滑块图片加载失败触发
this.thumbColor,// 可以通过不同状态设置滑块颜色
this.trackColor,// 可以通过不同状态设置轨道颜色
this.materialTapTargetSize,//设置组件的最小大小
this.dragStartBehavior = DragStartBehavior.start,// 处理手势拖拽行为
this.mouseCursor,//设置鼠标停留状态 app用不到
this.focusColor,// 获取焦点颜色
this.hoverColor,//指针悬停颜色
this.overlayColor,// 设置按压滑动覆盖上面的颜色
this.splashRadius,// 设置点击滑动覆盖圆环的半径
this.focusNode,//焦点控制
this.autofocus = false,// 是否自动获取焦点通过Switch构造方法我们可以实现简单的开关组件,并且除了改变颜色之外我们还可以自定义滑块,如果对这个开关组件进行说明除了自定义布局,还可以使用SwitchListTile组件,一个列表和Swith的组合,官方帮我们实现了很多常见的功能,可以直接拿来使用。如果使用苹果风格开关可以使用封装好的CupertinoSwitch。
示例代码:
Switch(
// activeColor: Colors.blue,
activeTrackColor: Colors.red,
inactiveTrackColor: Colors.green,
// inactiveThumbColor: Colors.yellow,
materialTapTargetSize: MaterialTapTargetSize.shrinkWrap,
dragStartBehavior: DragStartBehavior.start,
activeThumbImage: AssetImage("images/lbxx.png"),
inactiveThumbImage: AssetImage("images/lbxx.png"),
value: _switchSelected,
onChanged: (value) {
setState(() {
_switchSelected = value;
});
}),
2、单选 Radio
构造方法:
const Radio<T>({
Key? key,
required this.value,//单选按钮的值
required this.groupValue,//当前选中的值
required this.onChanged,//选中这个按钮的回调
this.mouseCursor,// 鼠标悬停状态
this.toggleable = false,//点击已选中按钮是否调用onChanged回调
this.activeColor,// 选项按钮颜色
this.fillColor,//设置单选框不同状态的的颜色
this.focusColor,// 获取焦点颜色
this.hoverColor,//指针悬停颜色
this.overlayColor,//按压覆盖颜色
this.splashRadius,//按压覆盖颜色的半径
this.materialTapTargetSize,//组件最小大小
this.visualDensity,//组件的紧凑程度
this.focusNode,//焦点
this.autofocus = false,//是否自动获取焦点
})单选组件使用了泛型,我们在使用的时候可以自定义选项的数据类型,一般都是在列表中使用,通过单选组件可以帮我们实现一个单选列表选项,当然Radio也有对应的RadioListTile,用来对单选框进行说明。
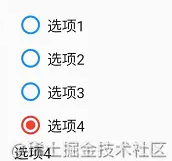
示例代码:
Column(
children: [
_radioCheckBox(_dataList[0]),
_radioCheckBox(_dataList[1]),
_radioCheckBox(_dataList[2]),
_radioCheckBox(_dataList[3])
],
),
Row _radioCheckBox(FMRadioBean fmRadioBean) {
return Row(
children: [
Radio<FMRadioBean>(
visualDensity: VisualDensity(
horizontal: VisualDensity.minimumDensity,
vertical: VisualDensity.minimumDensity),
value: fmRadioBean,
// activeColor: Colors.red,
fillColor: MaterialStateProperty.resolveWith((state) {
if (state.contains(MaterialState.selected)) {
return Colors.red;
} else {
return Colors.blue;
}
}),
focusColor: Colors.orange,
groupValue: groupValue,
toggleable: false,
onChanged: (value) {
setState(() {
groupValue = fmRadioBean;
radioText = fmRadioBean.text;
});
}),
Text(fmRadioBean.text)
],
);
}
class FMRadioBean {
int index;
String text;
bool isSelect;
FMRadioBean(this.index, this.text, this.isSelect);
}
3、复选多选 Checkbox
构造方法:
const Checkbox({
Key? key,
required this.value,// 是否被选中
this.tristate = false,//复选框value是否可以为null
required this.onChanged,// 选中回调
this.mouseCursor,// 鼠标指针状态
this.activeColor,// 选中颜色
this.fillColor,// 不同状态颜色设置
this.checkColor,// 对勾颜色
this.focusColor,// 获取焦点颜色
this.hoverColor,// 指针悬停颜色
this.overlayColor,// 按压覆盖颜色
this.splashRadius,// 按压覆盖半径
this.materialTapTargetSize,//最小大小
this.visualDensity,// 组件紧凑程度
this.focusNode,
this.autofocus = false,
this.shape,// 自定义选项框样式
this.side,// 自定义选项框边框样式
}) 多选组件可以使用shape和side字段自定义选择框样式,不过一般交互都是单选用圆形,多选用方形。既然前面俩兄弟都有现成的辅助说明组件,多选自然也有CheckboxListTile,仨兄弟用法基本一样。
示例代码:
Column(
children: [
_checkCheckBox(_dataList[0]),
_checkCheckBox(_dataList[1]),
_checkCheckBox(_dataList[2]),
_checkCheckBox(_dataList[3])
],
),
Text(_checkText.toString())
Row _checkCheckBox(FMRadioBean fmRadioBean) {
return Row(
children: [
Checkbox(
visualDensity: VisualDensity(
horizontal: VisualDensity.minimumDensity,
vertical: VisualDensity.minimumDensity),
value: fmRadioBean.isSelect,
activeColor: Colors.blue,
checkColor: Colors.white,
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.all(Radius.circular(6))
),
side: BorderSide(color: Colors.black,width: 2,style: BorderStyle.solid),
onChanged: (value) {
setState(() {
if (value == true) {
fmRadioBean.isSelect = true;
_checkText.add(fmRadioBean.text);
} else {
fmRadioBean.isSelect = false;
_checkText.remove(fmRadioBean.text);
}
});
}),
Text(fmRadioBean.text)
],
);
}
小结
可以看到这仨兄弟的构造有很多一样的属性,同时也有在移动端也用不着的属性,比如鼠标焦点相关的属性,我目前使用的版本是2.8.1,在2.10之后版本Flutter正式支持了Windows桌面应用开发,也可见Flutter组件跨平台的特点,以后有时间再研究下Windwos应用开发。
加载全部内容