vue更改表格的某一行选项值
Software攻城狮 人气:0如何更改表格中的某一行选项值
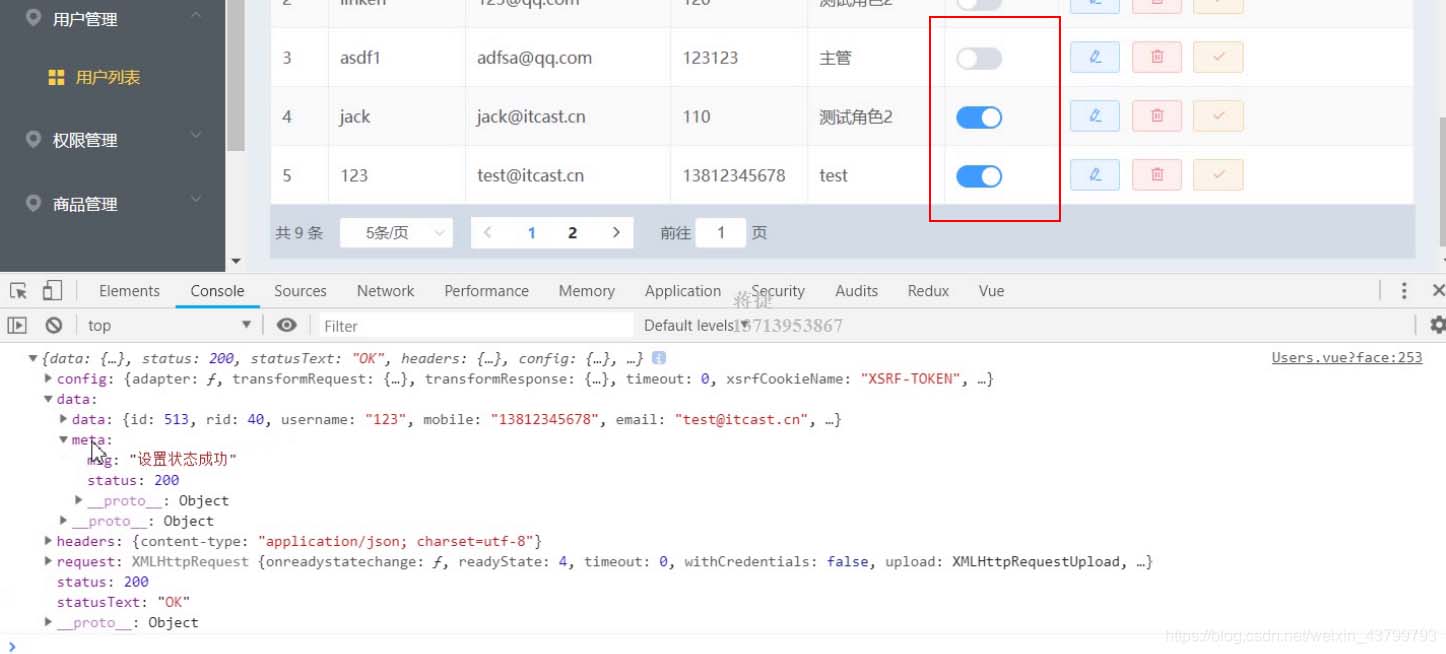
结合后端接口,进行相应的传参 Id, state值等,因相关组件库中的方法说明比较简单,有些需要自己去尝试,如下图中change()方法的传参等
//ajax发送请求的相关方法: get : 获取 , post: 新增 , put/patch : 更改, delete: 删除
代码实现

组件库中的方法介绍:

接口示例:

效果:

对table某一行的数据进行编辑,删除,查看详情操作
效果图

在html中需要对button按钮进行template包裹,scope.row就是这一行的数据
<el-table-column label="操作"> <template slot-scope="scope"> <el-button type="primary" @click="editProgram(scope.row)">编辑</el-button> <el-button type="danger" @click="del(scope.row)">删除</el-button> <el-button type="primary" @click="showDetail(scope.row)">详情</el-button> </template> </el-table-column>
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容