使用el-table循环生成表格
全糖去冰 人气:3使用el-table循环生成表格
el-table
vue项目中使用element框架,提供的table组件使用起来过于繁杂,改成配置模式,循环生成表格!
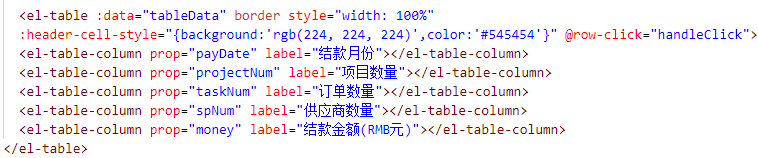
配置前:

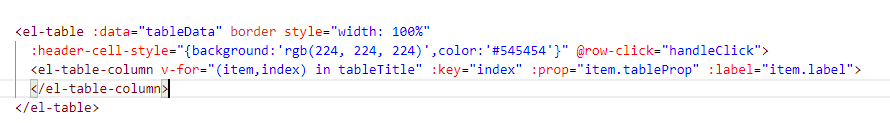
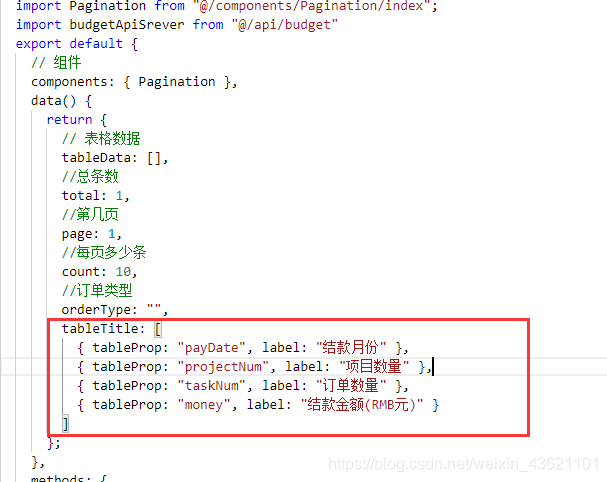
配置后:


动态循环el-table的列
<template> <div class="hello"> <EncapTable ref="items" :Data="Data"></EncapTable> </div> </template>
<script>
import EncapTable from "./EncapTable";
export default {
name: "HelloWorld",
components: {
// 注册组件
EncapTable
},
data() {
return {
Data: {
tableData: [
// 表单数据
{
date: "2016-05-02",
name: "王小虎",
address: "上海市普陀区金沙江路 1518 弄"
},
{
date: "2016-05-04",
name: "王小虎",
address: "上海市普陀区金沙江路 1517 弄"
},
{
date: "2016-05-01",
name: "王小虎",
address: "上海市普陀区金沙江路 1519 弄"
},
{
date: "2016-05-03",
name: "王小虎",
address: "上海市普陀区金沙江路 1516 弄"
}
],
tableTitle: [
// 用于动态循环表头
{
prop: "date",
label: "日期"
},
{
prop: "name",
label: "姓名"
},
{
prop: "address",
label: "地址"
}
],
// 一页显示多少条
pageSize: 10,
// 是否显示编辑和删除
showEditAndDelete: true
}
};
},
mounted() {}
};
</script>
<style scoped></style>以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容